Maison >interface Web >tutoriel CSS >CSS magique pour compléter automatiquement les chaînes !
Cet article vous présentera des conseils pratiques sur l'utilisation de CSS et découvrira plusieurs méthodes de complétion automatique de chaînes CSS. J'espère qu'il vous sera utile !

Nous rencontrons souvent le besoin de complétion de chaîne. Un exemple typique est l'opération de remplissage par zéro dans l'heure ou la date, comme
2021-12-31 2022-03-03
La méthode habituelle est
if (num < 10) {
num = '0' + num
}Plus tard, la complétion native est apparue dans JS Les méthodes complètes. padStart() et padEnd() sont les suivantspadStart()和padEnd(),如下
'3'.padStart(2, '0') // 结果是 ’03‘ '12'.padStart(2, '0') // 结果是 ’12‘
其实呢,在 CSS 中也是可以实现这样的效果的,并且有多种方案,下面一起看看吧,相信能有不一样的体会。【推荐学习:css视频教程】
先介绍一个比较容易理解的方案,也非常简单,假设 HTML 是这样的
<span>2</span> - <span>28</span>
一般情况下,还会设置等宽字体,看起来更加协调、美观
span{
font-family: Consolas, Monaco, monospace;
}我们需要在数字前用伪元素生成一个“0”
span::before{
content: '0'
}
接下来,给元素设置一个固定宽度,这里由于是等宽字体,所以可以直接设置为2ch,注意这个ch单位,它表示字符0的宽度(有兴趣的可以参考这篇文章:等宽字体在web布局中应用以及CSS3 ch单位嘿嘿),然后设置右对齐就行了
span{
/**/
display: inline-flex;
width: 2ch;
justify-content: flex-end;
}原理很简单,在 2 个字符宽度的空间里放置 3 个字符,以右对齐的方式,是不是就自动把最左边的 0 给挤出去了?然后超出隐藏就可以了
完整代码如下
span::before{
content: '0'
}
span{
display: inline-flex;
width: 2ch;
justify-content: flex-end;
overflow: hidden;
}由于 CSS 无法获取标签的文本内容,所以这里需要构建一个 CSS 变量传递下去,如下
<span style="--num:2">2</span> - <span style="--num:12">28</span>
通过 var(--num)拿到变量以后,就可以进行一系列的逻辑判断了,那么,如何在小于 10 的情况下自动补零呢?
同样我们需要在数字前用伪元素生成一个“0”
span::before{
content: '0'
}然后,只需要根据 CSS 变量动态隐藏这个伪元素就行了,先设置透明度,如下
span::before{
/**/
opacity: calc(10 - var(--num));
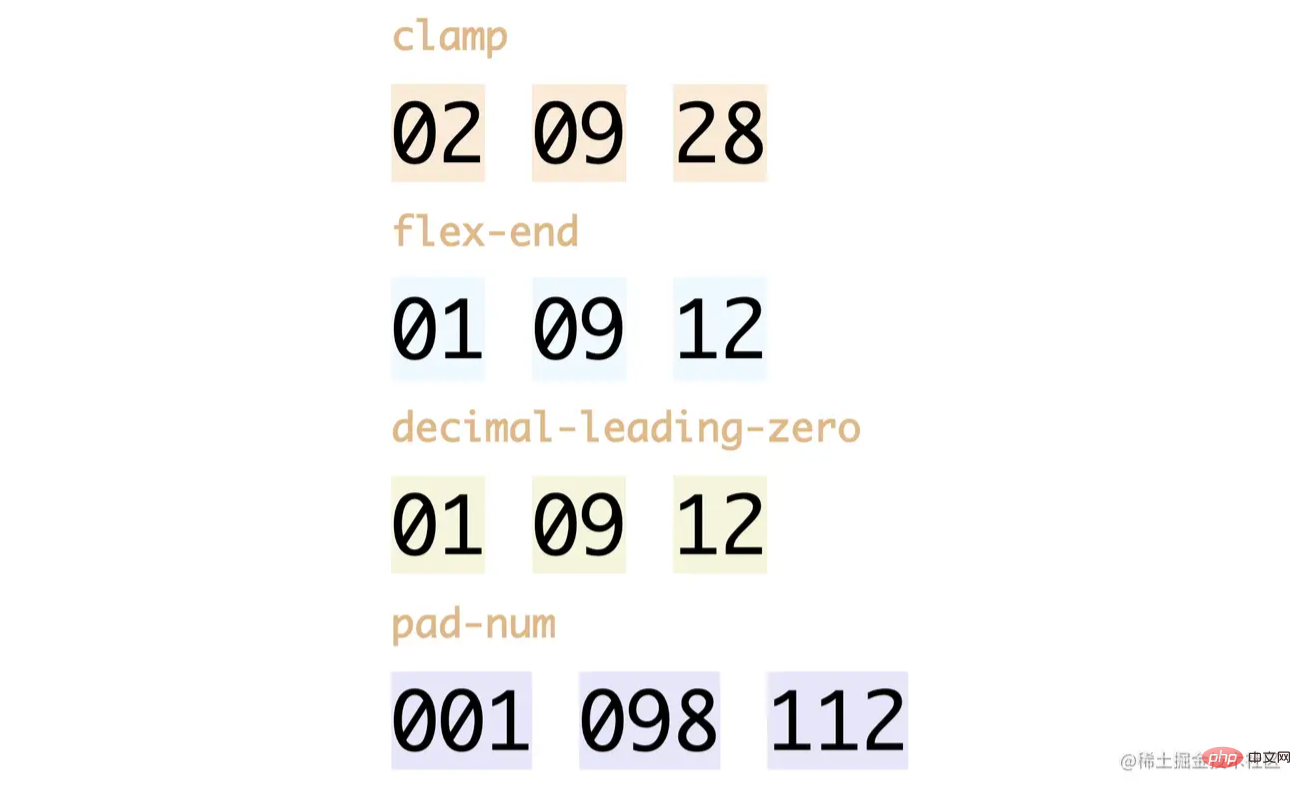
}效果如下
具体的逻辑就是
当 --num等于 10 时,透明度的计算值就是 0,直接按照 0 来渲染
当 --num大于 10 时,透明度的计算值就是负数值,会按照 0 来渲染
当 --num小于 10 时,透明度的计算值就是大于等于1的值,会按照 1 来渲染
所以,最终的表现就是当大于等于10时不可见,小于10的时候可见
但是,这样还是有点问题的,透明度不会影响元素的位置,如下
如何消除这个位置呢?方法有很多,这里采用 margin-left 的方式,如下
span::before{
/**/
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}这里用到了clamp,你可以理解为一个区间,有 3 个值 [Min, Val, Max],前后分别是最小、最大值,中间是可变值(注意这里是和 9 比较),所以这里的逻辑就是
--num大于等于 10 时,假设为 15,中间 calc 值计算为 -5ch,clamp 取值为最小值 -1ch
--numspan::before{
content: '0';
opacity: calc(10 - var(--num));
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}En fait, un tel effet peut également être obtenu en CSS, et il existe de nombreuses solutions. Discutons-en ensemble. ci-dessous Jetez un œil, je pense que vous vivrez une expérience différente. [Apprentissage recommandé : Tutoriel vidéo CSS]span::before{
counter-reset: num var(--num);
content: counter(num);
}Dans des circonstances normales, une police à largeur fixe sera également définie pour paraître plus coordonnée et plus bellelist-style-type: lower-latin;
Nous devons utiliser un pseudo-élément pour générer un "0" avant le nombre
list-style-type: decimal-leading-zero;

2ch. Faites attention à cette unité ch, qui représente la largeur du caractère <. code>0 (si vous êtes intéressé, veuillez vous référer à cet article :La police monospace est appliquée dans la mise en page Web et l'unité CSS3 ch hehe), puis définissez l'alignement à droite
span::before{
counter-reset: num var(--num);
content: counter(num, decimal-leading-zero);
}🎜 🎜🎜Le principe est très simple, placez 3 caractères dans un espace de 2 caractères de largeur, alignés à droite, est-ce que cela fait automatiquement ressortir le 🎜0🎜 le plus à gauche ? Alors allez au-delà de la dissimulation🎜🎜
🎜🎜Le principe est très simple, placez 3 caractères dans un espace de 2 caractères de largeur, alignés à droite, est-ce que cela fait automatiquement ressortir le 🎜0🎜 le plus à gauche ? Alors allez au-delà de la dissimulation🎜🎜 🎜🎜Le code complet est le suivant🎜
🎜🎜Le code complet est le suivant🎜001、002、...、010、012、...、098、099、100
'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘🎜Après avoir obtenu la variable via
var(--num), vous pouvez faire une série de jugements logiques Alors, comment remplir automatiquement des zéros. quand il est moins de 10 ? 🎜🎜De même, nous devons utiliser un pseudo-élément pour générer un "0" avant le nombre🎜pad: 3 "0";🎜Ensuite, il nous suffit de masquer dynamiquement le pseudo-élément en fonction de la variable CSS. Définissez d'abord la transparence, comme suit🎜
@counter-style pad-num {
system: extends numeric;
pad: 3 "0";
}🎜. L'effet est le suivant🎜🎜 🎜🎜La logique spécifique est🎜
🎜🎜La logique spécifique est🎜--num est égal à 10, la valeur calculée de la transparence est 🎜0🎜, et elle est rendue directement sous la forme 0🎜 🎜--numLorsqu'elle est supérieure à 10, la valeur calculée de transparence est une 🎜valeur négative🎜, qui sera rendue comme 0🎜🎜--num est inférieur à 10, la valeur calculée de transparence est 🎜supérieure ou égale à 1 La valeur 🎜 sera rendue à 1 🎜🎜🎜🎜Ainsi, la performance finale n'est 🎜pas visible lorsqu'elle est supérieur ou égal à 10, visible lorsqu'il est inférieur à 10🎜🎜🎜Cependant, cela reste un peu problématique, la transparence n'affectera pas l'élément L'emplacement est le suivant🎜🎜 🎜🎜Comment supprimer ce poste ? Il existe de nombreuses méthodes. La méthode
🎜🎜Comment supprimer ce poste ? Il existe de nombreuses méthodes. La méthode margin-left est utilisée ici, comme suit 🎜span::before{
counter-reset: num var(--num);
content: counter(num, pad-num);
}🎜clamp🎜, vous pouvez le comprendre comme un intervalle, avec 3 valeurs [Min, Val, Max] , le recto et le verso sont le minimum, la valeur maximale et le milieu est une valeur variable (notez qu'elle est comparée à 9), donc la logique ici est 🎜--num est supérieur ou égal à 10, il est supposé être 15, la valeur de calcul intermédiaire est calculée comme 🎜-5ch🎜 et la valeur de serrage est la valeur minimale 🎜-1ch🎜🎜<li>Quand <code> --num est inférieur à 10, il est supposé être 5, et la valeur de calcul intermédiaire est calculée comme 🎜5ch 🎜, la valeur de serrage est la valeur maximale 🎜0ch🎜🎜🎜🎜Donc, la performance finale est 🎜 Lorsqu'elle est supérieure ou égale à 10, la marge gauche est de -1ch, et lorsqu'elle est inférieure à 10, la marge gauche est 0🎜🎜🎜C'est plus parfait 🎜🎜🎜🎜🎜Le code complet est le suivant 🎜span::before{
content: '0';
opacity: calc(10 - var(--num));
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}利用计数器也能实现这一效果,首先看默认的计数器效果,我们需要隐藏原有的文字,利用计数器让 CSS 变量通过伪元素展示出来,关于这个技巧,可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值,如下
span::before{
counter-reset: num var(--num);
content: counter(num);
}接下来需要用到 counter的第 2 个参数 ,计数器样式。这是干什么的呢?相信大家都用过一个属性 list-style-type,就是和这个相通的,可以定义序列的样式,比如按照小写英文字母的顺序
list-style-type: lower-latin;
这里我们需要一个 10 以内自动补零的计数器,刚好有个现成的,叫做 decimal-leading-zero,翻译过来就是,十进制前置零
list-style-type: decimal-leading-zero;

回到这里,需要做的就很简单了,补上这个参数就行了,完整代码如下
span::before{
counter-reset: num var(--num);
content: counter(num, decimal-leading-zero);
}效果如下

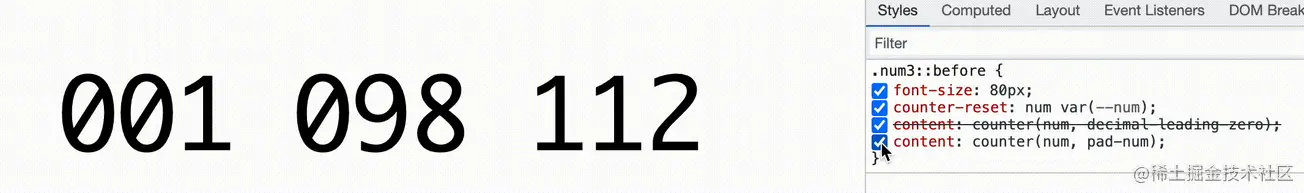
上面的计数器只适用于2位数的,如果需要 3 位数的怎么办呢? 例如
001、002、...、010、012、...、098、099、100
JS 中的 padStart 可以指定填充后的位数
'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘
其实,CSS 中也是有这样的能力的,叫做@counter-style/pad,严格来说,这才是官方的补全方案,语法也非常类似
pad: 3 "0";
但是,这个需要用在自定义计数器上,也就是@counter-style,有兴趣的可以参考张老师的这篇文章:CSS @counter-style规则详细介绍,这里简单介绍一下用法,假设定义一个计数器叫做pad-num,实现如下
@counter-style pad-num {
system: extends numeric;
pad: 3 "0";
}语法是这样的:这里的system表示“系统”,就是内置的一些计数器,比如这里用到了extends numeric,后面的numeric表示数字技术系统,前面的extends表示扩展,以这个为基础,然后pad: 3 "0"就和 JS 的意义一样了,表示不足 3 位的地方补“0”
然后运用到计数器中:
span::before{
counter-reset: num var(--num);
content: counter(num, pad-num);
}效果如下:

当然,这个兼容性略差,根据实际需求即可
以上完整代码可以访问:
https://codepen.io/xboxyan/pen/YzEdbwj

以上介绍了3种 CSS 字符串补全方法,是不是又学到了几个小技巧呢?这几个方法各有千秋,比较一下各自优缺点:
第一种方案非常容易理解,也容易扩展,如果需要补全 3 位,只需要改变整体宽度即可,不足之处在于依赖等宽字体。
第二种方案比较符合 JS 逻辑,比较灵活,不足在于计算比较啰嗦,而且还要考虑 CSS 取值的容错性。
第三种方案是我比较推荐的了,无需计算,也不依赖布局,可能知道的同学不多,而且如果要自定义计数器,兼容性有点差。
关于 CSS 实现的优点,有很多,比如更容易维护、几乎不会报错、代码更加简洁等等,如果你学会了,赶紧在项目中用起来吧。
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!