Maison >interface Web >Questions et réponses frontales >Comment ajouter des nœuds enfants devant avec jquery
Comment ajouter un nœud enfant devant : 1. Utilisez prepend() pour insérer un nœud enfant au début de l'élément sélectionné, la syntaxe est "$(element).prepend(child node)" 2. Utilisez rependTo ; () pour insérer un nœud enfant au début de l'élément sélectionné. Insérez le nœud enfant au début de l'élément spécifié, la syntaxe est "$(child node).prependTo(element)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Il existe deux façons pour jquery d'ajouter des nœuds enfants devant :
prepend()
prependTo()
méthode jQuery prepend()
Dans jQuery, nous pouvons utiliser prepend( ) insère du contenu "au début" à l'intérieur de l'élément sélectionné.
Syntaxe :
$(A).prepend(B)
signifie insérer B au début de A.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
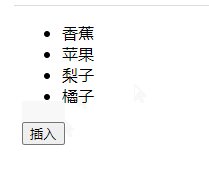
var $li = "<li>香蕉</li>";
$("ul").prepend($li);
})
})
</script>
</head>
<body>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
Méthode jQuery prependTo()
Dans jQuery, prependTo() et prepend(), bien que similaires dans leur fonction, s'ajoutent tous deux au "début" à l'intérieur de l'élément sélectionné "Insérer du contenu , mais les objets opérationnels des deux sont inversés.
Syntaxe :
$(A).prependTo(B)
signifie insérer A au début de B.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var $li = "<li>榴莲</li>";
$($li).prependTo("ul");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<input id="btn" type="button" value="插入" />
</body>
</html>
Explication :
prepend( ) et prependTo( ) ont des fonctions similaires mais des opérations opposées. De nombreux novices peuvent facilement se confondre. Cependant, si l’on considère attentivement le sens anglais de « to », il est facile de le distinguer. prepend() signifie insérer du contenu dans l'élément, et prependTo() signifie insérer du contenu dans l'élément "(to)".
【Apprentissage recommandé : Tutoriel vidéo jQuery, Développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!