Maison >interface Web >Questions et réponses frontales >Comment utiliser jquery pour augmenter la largeur de li lorsque la souris survole
Méthode : 1. Utilisez hover() pour définir la fonction de traitement à exécuter lorsque la souris survole l'élément li, la syntaxe est "$("li").hover(function(){})" 2. Dans la fonction de traitement, utilisez width() pour augmenter la largeur de l'élément li, la syntaxe est "$("li").width("value");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
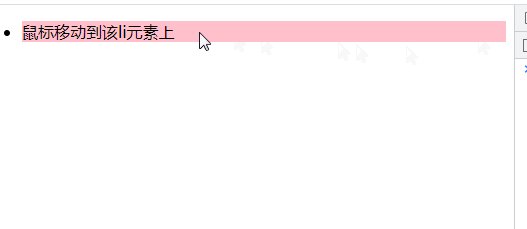
jquery implémente l'effet d'augmenter la largeur de li lorsque la souris survole
Idée d'implémentation :
Utilisez la méthode hover() pour lier l'événement de survol de la souris à l'élément li et définir la fonction de traitement d'événement
Dans la fonction de traitement, utilisez width() pour ajouter de la largeur à l'élément li
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li").hover(function() {
$("li").width("100%");
}, function() {
$("li").width("200px");
});
});
</script>
</head>
<body>
<ul>
<li style="background-color: pink;width:200px ;">鼠标移动到该li元素上</li>
</ul>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Développement web front-end ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!