Maison >interface Web >Questions et réponses frontales >Ant Design crée un composant arborescent pour implémenter les fonctions d'édition, de recherche et de positionnement
Comment personnaliser le composant de l'arborescence Ant Design pour implémenter les fonctions d'édition, de recherche et de positionnement inversé ? L'article suivant vous présentera comment créer des composants d'arborescence et implémenter ces fonctions. J'espère qu'il vous sera utile !

Cette fois, j'ai réalisé une fonction d'affichage en forme d'arbre. De façon inattendue, le produit est encore inachevé. Venez me parler :
PD : Quoi ? Uniquement la fonction d'expansion et de réduction ? Comment cela peut-il fonctionner ? Notre chose la plus fondamentale est de prendre en charge l'édition et la recherche. Si possible, nous pouvons également effectuer un positionnement inversé...
YY : Pourquoi ne me l'avez-vous pas dit plus tôt ? Il n'y a rien dans le document d'exigences...
PD : Selon vous, quel document a été rédigé en une seule fois ? Quel PD n’ajoute pas d’exigences ?
YY : C'est ce qu'on dit, mais ce n'est pas comme ça que les choses fonctionnent...
PD : Oh, ne perds pas de temps, fais-le !
YY : ...
Les histoires ci-dessus sont purement fictives. S'il y a des similitudes, veuillez laisser un message dans la zone de commentaire...
Les données d'arborescence sont relativement courantes dans le développement, y compris les dossiers et l'organisation. structures, classifications biologiques, pays, régions, etc., la plupart des structures de tout dans le monde sont des structures arborescentes. Le contrôle d'arborescence peut afficher entièrement la relation hiérarchique et dispose de fonctions interactives telles que la sélection d'expansion et de réduction.
Référentiel du projet : https://github.com/ speakice/ editable-tree
Il existe de nombreuses bibliothèques de méthodes et composants qui peuvent réaliser les fonctions ci-dessus, nous ne parlons ici que d'un d'entre eux, qui sont tous des composants d'Ant Design :
import { Tree, Dropdown, Menu, Tabs, Input, Switch } from 'antd';import shortid from 'shortid';复制代码
faire fonctionner une rangée d'arbre données, et enfin Le principe important est d'avoir une méthode récursive pratique :
/**
* 如果需要修改tree,action就返回修改后的item, 不修改就不返回
*/export const deepTree = (tree = [], action = () => {}) => { return tree.map((item) => { const newItem = action({ ...item }) || item; if (newItem.children) {
newItem.children = deepTree(newItem.children, action);
} return newItem;
});
};复制代码
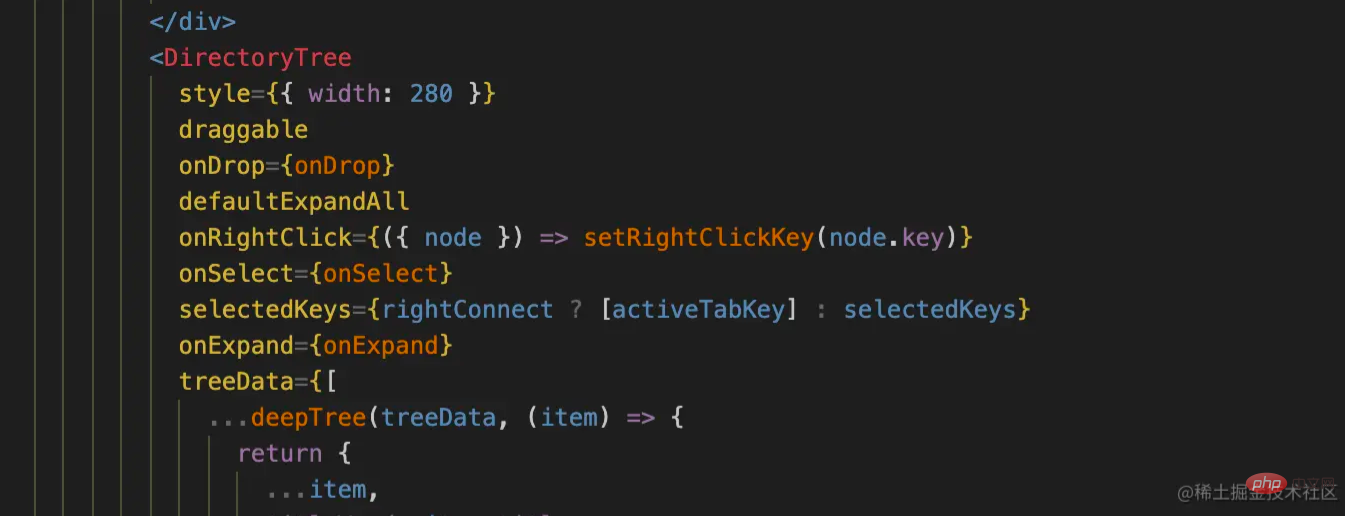
Le menu contextuel agit sur le titre, et le menu déroulant doit être écrit dans la source de données de l'arborescence composant :
<directorytree> setRightClickKey(node.key)}
onSelect={onSelect}
selectedKeys={rightConnect ? [activeTabKey] : selectedKeys}
onExpand={onExpand}
treeData={[
...deepTree(treeData, (item) => { return {
...item, titleWord: item.title, title: ( <dropdown> setRightClickKey()}
overlayStyle={{ width: 80 }}
overlay={menu(item)}
> <div>
{item.title} </div> </dropdown>
),
};
}),
]}
/>复制代码</directorytree>
Il y a quelques points concernant le menu contextuel. Explication supplémentaire : l'attribut déclencheur de
.ant-tree-node-content-wrapper { display: flex;
}.ant-tree-title { flex: 1;
}复制代码

 La fonction de suppression rend un jugement Si la couche la plus externe est supprimée, elle est filtrée directement à travers le filtre,
La fonction de suppression rend un jugement Si la couche la plus externe est supprimée, elle est filtrée directement à travers le filtre,
sinonLes fonctions de suppression sont filtrées par les enfants, alors faites particulièrement attention ici. Fonction de recherche
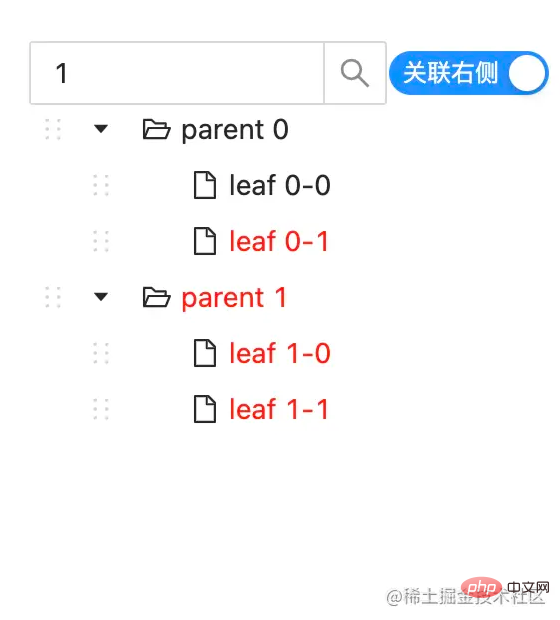
 Dans la mise en œuvre, elle ne recherche qu'après avoir cliqué sur Rechercher. Il n'y a pas d'invite de recherche en temps réel et aucune distinction de mot de recherche. Vous pouvez intercepter. ici Pour l'implémenter en téléchargeant une chaîne, vous pouvez voir l'
Dans la mise en œuvre, elle ne recherche qu'après avoir cliqué sur Rechercher. Il n'y a pas d'invite de recherche en temps réel et aucune distinction de mot de recherche. Vous pouvez intercepter. ici Pour l'implémenter en téléchargeant une chaîne, vous pouvez voir l'
, notez que l'attribut autoExpandParent active le nœud parent par défaut, sinon cela peut prendre un certain effort pour récurer vers le haut.

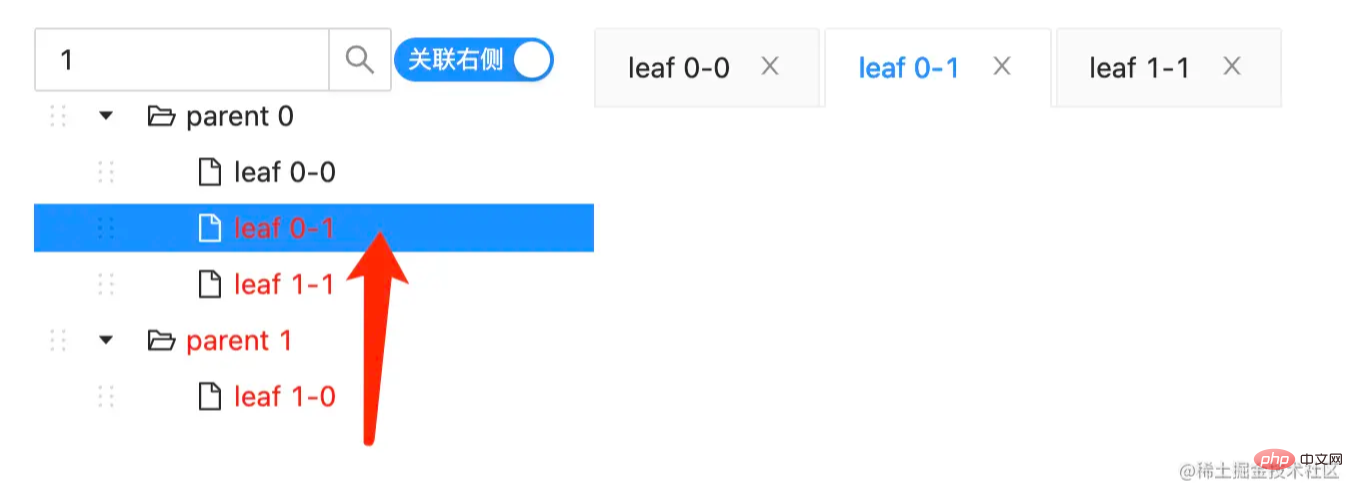
Positionnement inversé des onglets
;
Cliquez sur l'élément du composant Arbre, ajoutez un onglet à droite ou activez l'onglet, qui peut être considéré comme un positionnement avant ; le positionnement inverse signifie que lorsque la page Onglet de droite est basculée, le composant Arbre de gauche sélectionne l'élément correspondant. , et le code principal consiste à spécifier selectedKeys. Ce n'est pas difficile en comparaison. La difficulté est d'ouvrir le nœud parent concerné par défaut. Bien sûr, comme mentionné précédemment, il est bon de contrôler l'attribut autoExpandParent.

Le mouvement glisser-déposer est pris en charge par le composant Arbre lui-même, et deuxièmement, le responsable a fourni des exemples de mouvements glisser-déposer. exemple, je n'entrerai donc pas dans les détails ici. :

La difficulté de recherche et de positionnement inversé est en fait l'ouverture du dossier associé. Cependant, l'attribut autoExpandParent est utilisé dans l'exemple officiel, ce qui le rend. beaucoup plus simple.
Il n’est pas trop tôt, nous sommes là aujourd’hui.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!