Maison >interface Web >Voir.js >Jquery peut-il être importé dans le projet vue ?
jquery peut être introduit dans le projet vue.La méthode d'introduction est la suivante : 1. Modifier package.json; 2. Entrez npm install dans le terminal pour importer les dépendances; composant.

L'environnement d'exploitation de cet article : système Windows7, version jquery2.2.3, ordinateur DELL G3
Jquery peut-il être introduit dans le projet vue ?
Introduisez JQuery dans le projet vue
Après avoir construit avec succès le projet avec l'outil d'échafaudage vue-cli, lorsque vous devez introduire JQ, vous pouvez utiliser les méthodes suivantes :
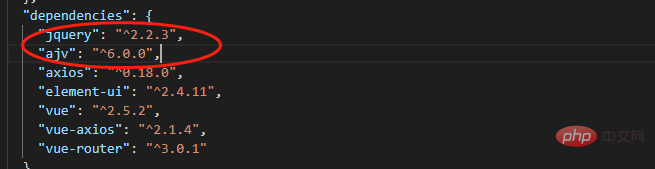
Tout d'abord, ajoutez "dependencies" dans package.json jquery" : "^2.2.3"
Bien sûr, vous pouvez modifier la version que vous souhaitez introduire, introduisez ici 2.2.3

Saisissez npm install dans le terminal pour importer les dépendances.
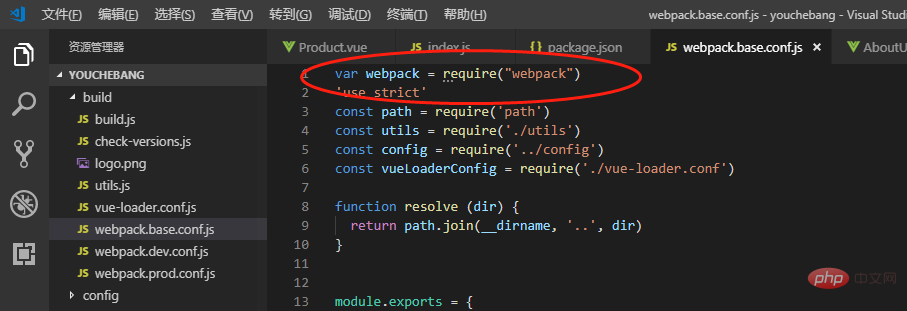
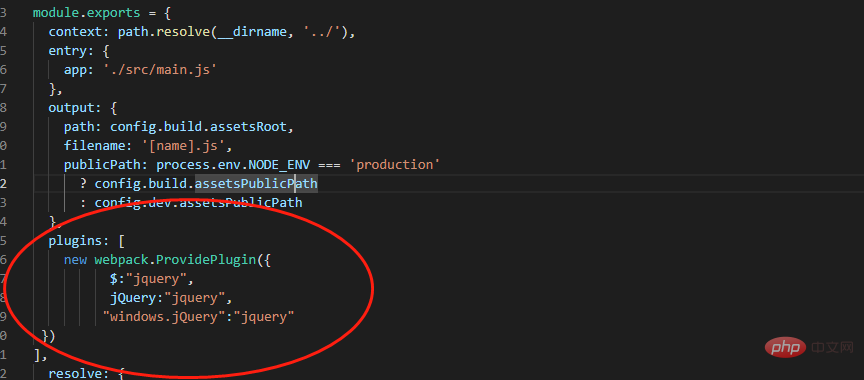
Le code est le suivant, voir l'image pour modifier
var webpack = require("webpack")
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],


Quel composant voulons-nous utilisez la bibliothèque jQuery dans, tout d'abord Pour utiliser la commande suivante pour introduire jquery, elle peut ensuite être utilisée normalement
Ici, nous la présentons globalement dans main.js
import $ from 'jquery'

Redémarrez d'abord l'application : npm run dev Actualisez la page



Apprentissage recommandé : "tutoriel vidéo jquery" "tutoriel vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!