Maison >interface Web >Voir.js >En savoir plus sur les 3 méthodes d'installation de vue.js
Cet article présentera trois méthodes d'installation de Vue.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Vue.js (prononcé /vjuː/, similaire à view) est un framework progressif pour la création d'interfaces Web basées sur les données. L'objectif de Vue.js est de permettre une liaison de données réactive et des composants de vue composés avec l'API la plus simple possible. Non seulement il est facile de démarrer, mais il est également facile de l'intégrer à des bibliothèques tierces ou à des projets existants. [Recommandations associées : "Tutoriel vue.js"]
Ce qui suit présente trois méthodes d'installation de Vue.js :
1.
On peut télécharger directement vue.js depuis le site officiel de Vue.js et le référencer en .html via la balise <script> -> <script src = ../vue.js> </script> N'utilisez pas la version compressée de manière minimale dans l'environnement de développement, sinon il n'y aura pas d'invites d'erreur ni d'avertissements ! (Utilisé directement dans la page)
Utiliser le développement multi-pages vue :
Introduire vue.js
Créer un vue root Exemple new Vue({option})
2 Utiliser la méthode CDN
3.Méthode NPM ( Recommandé)
Il est recommandé d'utiliser la méthode d'installation NPM lors de la création d'applications à grande échelle avec Vue.js. NPM peut être bien utilisé avec les packagers de modules tels que Webpack ou Browserify. Vue.js fournit également des outils de support pour développer des composants à fichier unique.
Tout d'abord, énumérons ce dont nous avons besoin ensuite :
1) Installer node.js
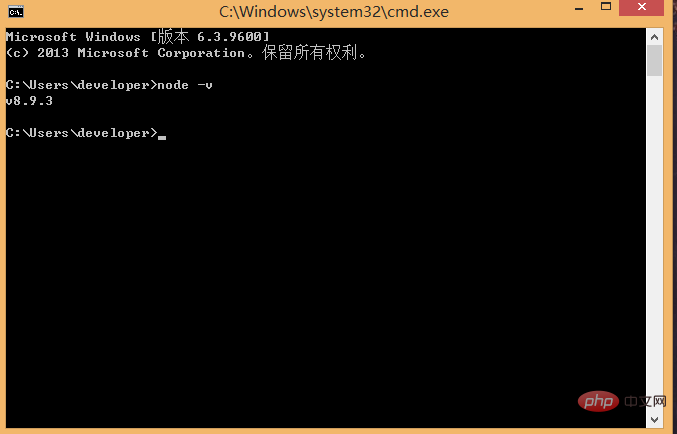
Téléchargez et installez node depuis le site officiel de node.js Le processus d'installation est très simple. . C'est simple, il suffit de cliquer sur suivant et c'est OK. Après l'installation, nous ouvrons l'outil de ligne de commande (win+R) et entrons la commande
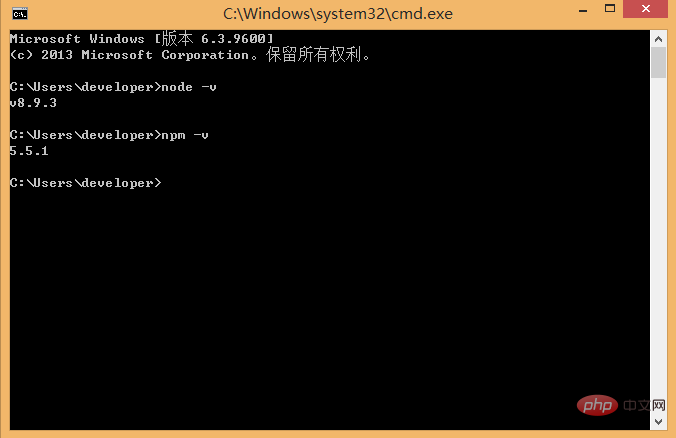
node -v pour vérifier la version du nœud si le numéro de version correspondant apparaît. , Cela signifie que votre installation est réussie.

 Jusqu'à présent, l'environnement du NODE a été installé, et le gestionnaire de packages NPM est également disponible. Parce que certaines ressources NPM sont bloquées ou des ressources étrangères, cela conduit souvent à. NPM L'installation des packages dépendants a échoué, nous avons donc également besoin de l'image domestique de npm----cnpm.
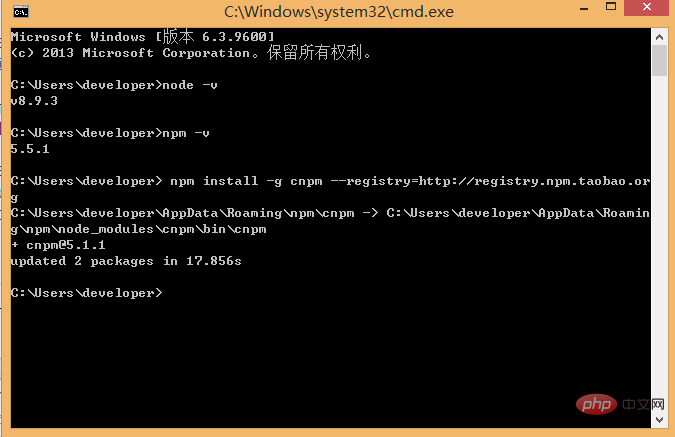
Jusqu'à présent, l'environnement du NODE a été installé, et le gestionnaire de packages NPM est également disponible. Parce que certaines ressources NPM sont bloquées ou des ressources étrangères, cela conduit souvent à. NPM L'installation des packages dépendants a échoué, nous avons donc également besoin de l'image domestique de npm----cnpm.
et entrez npm install dans la ligne de commande -g cnpm --registry=http://registry.npm.taobao.org, puis attendez. Si aucune erreur n'est signalée, l'installation est réussie (la mienne a été installée et le message de réussite de la mise à jour s'affiche), comme indiqué ci-dessous :
Après avoir terminé, nous pouvons utiliser CNPM au lieu de NPM pour installer un package dépendant. Si vous souhaitez en savoir plus sur cnpm, consultez le site officiel du miroir Taobao npm. 
3) Installez l'outil de création d'échafaudages vue-cli2 (doit être installé globalement)
Exécutez la commande npm install -g vue-cli dans la ligne de commande, et puis attendez la fin de l'installation.
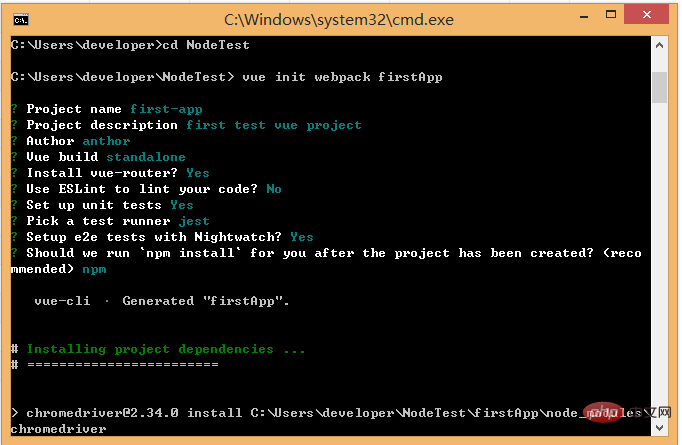
Si l'installation est réussie : vue -VAprès les trois étapes ci-dessus, l'environnement et les outils que nous devons préparer sont prêts, puis nous commencerons à utiliser vue-cli pour construire le projet. Nous devons d'abord choisir l'emplacement où stocker le projet, puis utiliser la ligne de commande pour accéder au répertoire du projet. Ici, je choisis de créer un nouveau répertoire (répertoire NodeTest) sous le lecteur c, et. utilisez cd pour couper le répertoire. Accédez au répertoire, comme indiqué ci-dessous :Dans le répertoire NodeTest, exécutez la commande vue init webpack firstApp (initialiser une version complète du projet) sur la ligne de commande. Expliquez cette commande. Cette commande signifie initialiser un projet, où webpack est l'outil de construction, c'est-à-dire que l'ensemble du projet est basé sur webpack. où firstApp est le nom de l'intégralité du dossier du projet. Ce dossier sera automatiquement généré dans le répertoire que vous spécifiez (dans mon exemple, le dossier sera généré dans le répertoire NodeTest), comme indiqué ci-dessous :
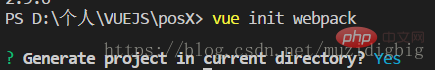
Si nous sont dans Le dossier où est stocké ce projet a été créé manuellement dans l'éditeur. cd vers le projet : vue init webpack; il suffit de l'initialiser, et de charger également les packages dont dépend webpack :
 Est le dans ce dossier ? Créer dans le répertoire
Est le dans ce dossier ? Créer dans le répertoire

Après avoir entré la commande, il nous sera demandé quelques options simples, nous pourrons les remplir en fonction de nos besoins.
Lors de l'exécution de la commande d'initialisation, l'utilisateur sera invité à saisir quelques options de configuration de base, telles que le nom du projet, la description du projet et les informations sur l'auteur. Pour les informations que vous ne comprenez pas ou que vous ne souhaitez pas remplir, vous pouvez simplement appuyer sur Entrée pour les remplir. in. Au bout d'un moment, le projet sera créé avec succès, comme indiqué ci-dessous :

Ensuite, nous allons dans le répertoire NoteTest pour voir si le fichier a été créé :

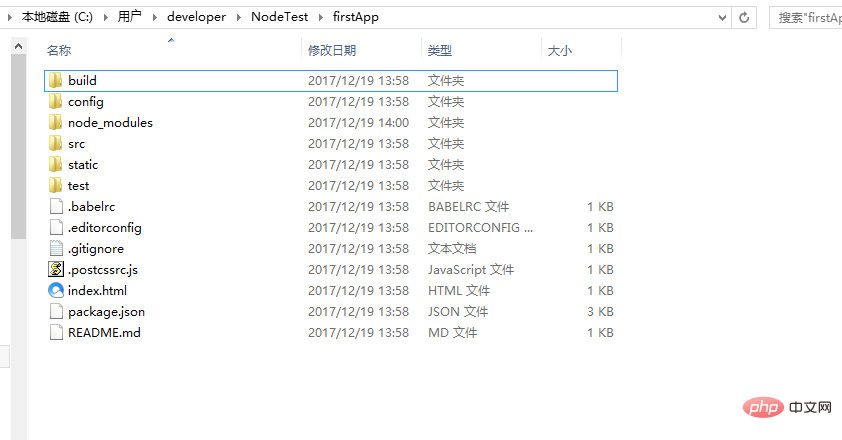
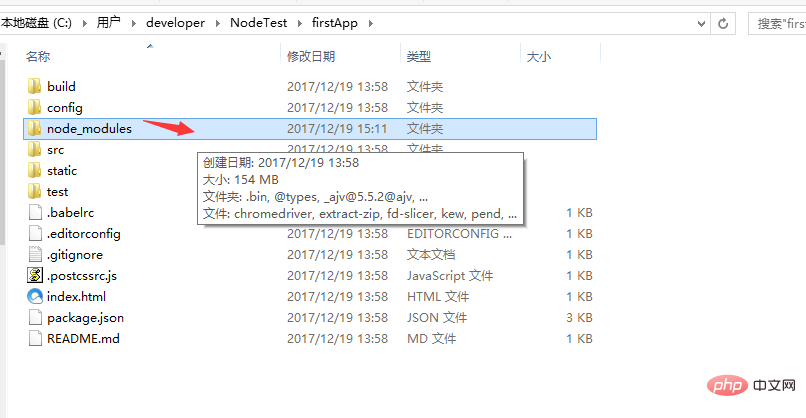
Ouvrez le projet firstApp, dans le projet Le répertoire est le suivant :

Laissez-moi vous présenter le répertoire et ses function :
build : L'emplacement de stockage du code final publié.
config : Configurez le chemin, le numéro de port et d'autres informations Lorsque nous avons commencé à apprendre, nous avons choisi la configuration par défaut.
node_modules : Divers modules dépendants requis par le projet chargé par npm.
src : C'est le répertoire principal (code source) de notre développement En gros, tout ce que nous devons faire se trouve dans ce répertoire, qui contient plusieurs répertoires et fichiers :
assets : Placez quelques images. (sera nommé en base64 ou d'autres méthodes en fonction de la taille de l'image), comme le logo, etc.
composants : Le répertoire contient les fichiers de composants
router/index.js : Configuration Routing place
App.vue : composant d'entrée du projet (avec composant), on peut aussi écrire le composant ici au lieu d'utiliser le répertoire des composants. La fonction principale est de connecter nos propres composants définis à la page pour le rendu. Le
main.js : Le fichier core du projet (l'entrée js de l'ensemble du projet) introduit les packages de dépendances, les styles de page par défaut, etc. (un fichier app.js sera formé dans index.html après le le projet est exécuté).
statique : répertoire de ressources statiques (les fichiers seront traités sans modification), telles que les images, les polices, etc.
test : répertoire de test initial, peut être supprimé
fichier .XXXX : fichier de configuration.
Index.html : La page d'entrée d'une seule page HTML. Vous pouvez ajouter des méta-informations ou du code de statistiques ou un style de réinitialisation de page, etc.
Package.json : informations sur le fichier d'informations de configuration du projet/informations sur la version du package de développement dont il dépend et informations sur le plug-in dont il dépend. (Version approximative)
Package-lock.json : informations sur le fichier d'informations de configuration du projet/informations sur la version du package de développement dont il dépend et informations sur le plug-in dont il dépend. (Version spécifique)
README.md : Fichier de description du projet.
webpack.config.js : fichier de configuration du webpack, par exemple : regroupez les fichiers .vue dans des fichiers que le navigateur peut comprendre.
.babelrc : est le fichier de configuration pour détecter la syntaxe es6, par exemple : restrictions sur les navigateurs adaptés à l'adaptation
.gitignore : Configuration des fichiers à ignorer lorsqu'ils sont téléchargés sur le serveur (par exemple, la simulation de données locales empêche leur utilisation lors de leur soumission/conditionnement en ligne. Il peut être configuré ici)
.postcssrc.js : configuration du préfixe (configuration de la conversion CSS)
.editorconfig : Standardisez le code, par exemple : si la racine est détectée, si la fin du code est une nouvelle ligne, quelques espaces avant l'indentation... (il est recommandé de définir cette spécification)
.eslintrc. js : Configurer les règles de grammaire d'eslint (configurer quelles règles de grammaire sont invalides dans l'attribut règles)
.eslintignore : Ignorer la vérification par eslint des règles de grammaire de certains fichiers dans le projet
Il s'agit de la structure des répertoires de l'ensemble du projet, parmi laquelle nous apportons principalement des modifications dans le répertoire src (développement modulaire). Ce projet n'est encore qu'un cadre structurel, et toutes les ressources dépendantes nécessaires à l'ensemble du projet n'ont pas encore été installées.
nom du projet cd ; entrez le projet
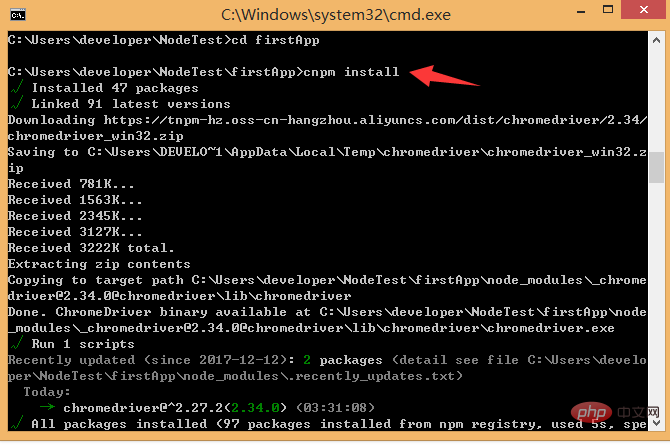
Installez les packages de dépendances/plug-ins requis pour le projet (visibles dans package.json) : exécutez cnpm install (npm may Il y a un avertissement. Vous pouvez utiliser cnpm au lieu de npm ici. Pour exécuter le code d'autres personnes, vous devez d'abord installer les dépendances) Si aucune erreur n'est signalée lors de la création du projet, cette étape peut être omise. Si une erreur est signalée, cd dans le projet et exécutez cnpm install / npm install
Si vous téléchargez les projets d'autres personnes ou les projets téléchargés depuis gethub, la première étape consiste à installer cnpm dans le projet ; téléchargez les plug-ins dont dépend le projet, puis exécutez npm run dev pour exécuter le projet

Une fois l'installation terminée, nous allons dans notre projet pour voir qu'il y aura un dossier node_modules supplémentaire. Voici les ressources du package de dépendances dont nous avons besoin.

Après avoir installé les ressources du package de dépendances, nous pouvons exécuter l'intégralité du projet.
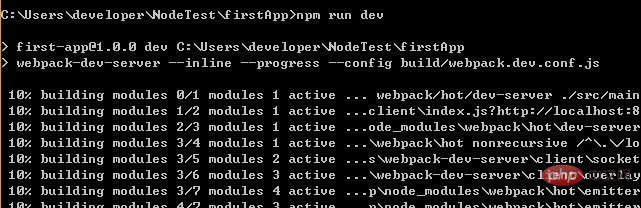
Exécutez le projet
Dans le répertoire du projet, exécutez la commande npm run dev (npm run start), vous utiliserez Exécutez notre application avec un chargement à chaud nous permet de voir l'effet modifié en temps réel sans actualiser manuellement le navigateur après avoir modifié le code.

Une fois le projet démarré, saisissez l'adresse une fois le projet démarré dans le navigateur :

Il sera être affiché dans le navigateur Le logo vue apparaît :

À ce stade, les trois méthodes d'installation de vue ont été présentées.
Une fois le projet terminé, entrez la commande d'empaquetage : cnpm run build ; un fichier dist sera généré, qui est notre fichier d'empaquetage. Si vous cliquez sur le fichier .html pour l'exécuter, il réussira. .
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!