Maison >interface Web >tutoriel HTML >Comment définir les champs obligatoires en HTML
En HTML, vous pouvez utiliser l'attribut requis pour définir les éléments requis. Vous devez ajouter le style "required="required"" à la balise de l'élément d'entrée. L'attribut obligatoire précise que le champ de saisie doit être rempli avant la soumission. Si cet attribut est utilisé, le champ est obligatoire (ou obligatoire).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Champs obligatoires introduits dans HTML5
attribut obligatoire
L'attribut obligatoire stipule que le champ de saisie doit être rempli avant la soumission.
Si cet attribut est utilisé, le champ est obligatoire (ou obligatoire).
Syntaxe :
<input required="required">
Fonctionnalités :
Applicable aux types de balises suivants : texte, recherche, URL, téléphone, e-mail, mot de passe, sélecteurs de date, numéro, case à cocher, radio et fichier.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>required属性</title>
</head>
<body>
<form action="demo-form.php">
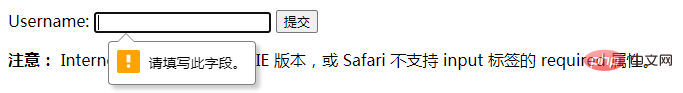
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
<p>
<strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari
不支持 input 标签的 required 属性。
</p>
</body>
</html>Effet :

Extension :
soumission du formulaire - ignorer la validation du formulaire (novalidation du formulaire Attributs)
l'attribut novalidate spécifie que le formulaire ne doit pas être validé lors de sa soumission.
Si cet attribut est utilisé, le formulaire ne validera pas la saisie du formulaire.
Remarque : L'attribut novalidate s'applique à :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!