Maison >interface Web >Voir.js >Méthodes de communication des composants couramment utilisées dans Vue
Cet article vous donnera une introduction détaillée aux méthodes de communication des composants couramment utilisées par Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

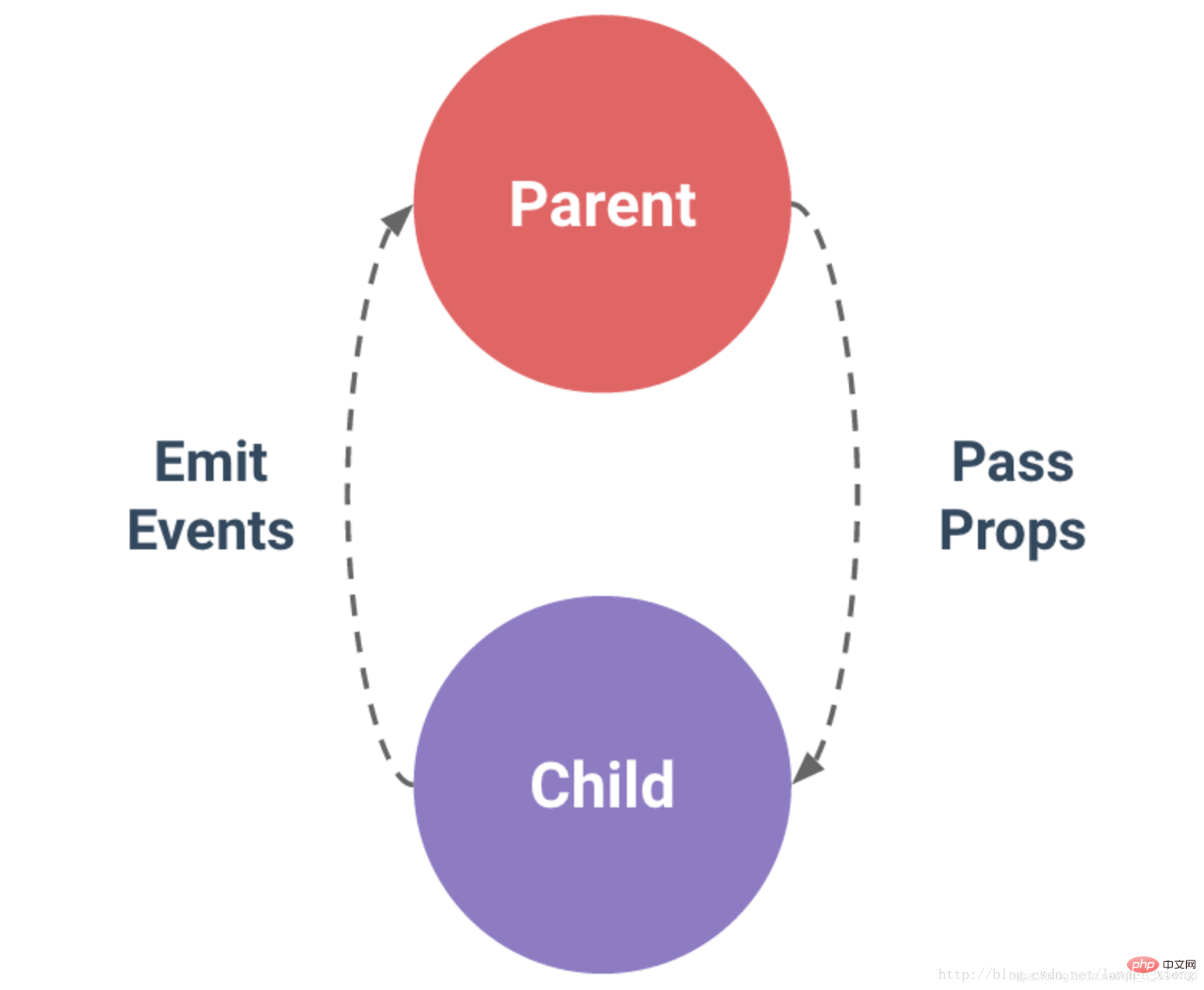
Le mode de communication de base : la relation entre les composants parent et enfant peut être résumée lorsque les accessoires sont transmis vers le bas et les événements vers le haut. Le composant parent envoie des données au composant enfant via des accessoires, et le composant enfant envoie des messages au composant parent via des événements

Trois méthodes courantes de communication entre composants
parent.vue
<template>
<p>
<parent-child :childName="childName"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
}
}
</script>child.vue
<template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
}
}
</script>parent.vue
<template>
<p>
<parent-child :childName="childName" @childNotify="childReceive"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
},methods:{
childReceive(params){
this.$message(params)
}
}
}
</script>child.vue
<template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
}
}
}
</script>bus.js
const install = (Vue) => {
const Bus = new Vue({
methods: {
on (event, ...args) {
this.$on(event, ...args);
},
emit (event, callback) {
this.$emit(event, callback);
},
off (event, callback) {
this.$off(event, callback);
}
}
})
Vue.prototype.$bus = Bus;
}
export default install; main.js
import Bus from "./assets/js/bus"; Vue.use(Bus);
child.vue
<template>
<p id="child">
child的名字叫:{{childName}}<br>
<el-button type="primary" @click="brotherNotity">向child2打招呼</el-button>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
},
brotherNotity(){
this.$bus.$emit("child2","child2你好呀");
}
}
}
</script>child2.vue
<template>
<p id="child2">
child2的名字叫:{{child2Name}}
</p>
</template>
<script>
export default {
props:{
child2Name :{
type:String,
default: ""
}
},
created(){
this.$bus.$on("child2",function(params){
this.$message(params)
})
},
beforeDestroy() {
this.$bus.$off("child2",function(){
this.$message("child2-bus销毁")
})
}
}
</script>Apprentissage recommandé : tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!