Maison >interface Web >Questions et réponses frontales >Comment définir le style CSS non
Comment définir le style CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise li pour créer une liste, et définissez la classe de la deuxième balise li sur mycss ; transmettez le nom de la balise li et le sélecteur ":not" peut sélectionner les éléments li dont la classe n'est pas mycss.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Utilisez le sélecteur ":not" en CSS pour définir les styles
Créez un nouveau fichier html nommé test.html pour expliquer comment utiliser ":not" en CSS "Le sélecteur définit le style.

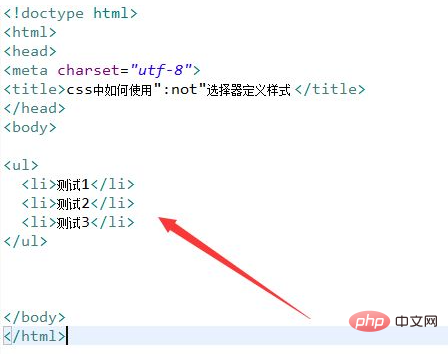
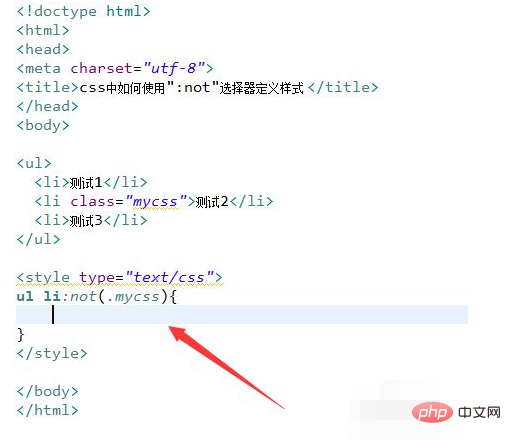
Dans le fichier test.html, utilisez la balise li pour créer une liste de tests.

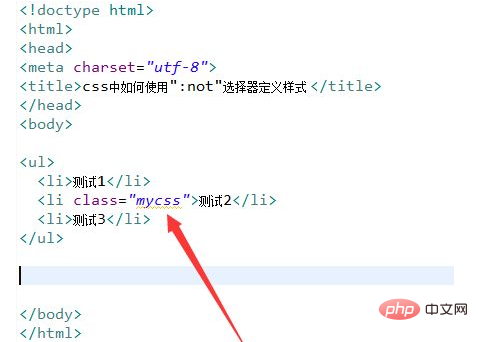
Dans le fichier test.html, définissez la classe de la deuxième balise li sur mycss.

Dans la balise css, sélectionnez l'élément li dont la classe n'est pas mycss via le nom de la balise li et le sélecteur ":not".

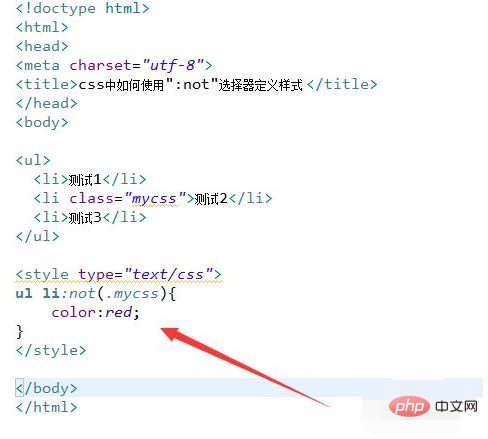
Dans la balise css, utilisez l'attribut color pour définir la couleur du texte de l'élément li qui répond aux conditions du sélecteur sur rouge.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!