Maison >interface Web >tutoriel CSS >Méthodes de centrage vertical et horizontal à des hauteurs connues et inconnues
L'article suivant vous présentera diverses solutions pour garder les sous-boîtes centrées verticalement et horizontalement dans la boîte parent - hauteurs de sous-éléments connues et hauteurs de sous-éléments inconnues. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

(Tutoriel recommandé : Tutoriel vidéo CSS)
1. Solution 1 (la largeur et la hauteur de l'enfant les éléments sont connus)
1. Activez le positionnement absolu pour l'élément enfant et activez le positionnement relatif pour l'élément parent
2. Définissez les attributs gauche, droite, haut et bas. de l'élément enfant à 0, et la marge à auto
ou (notez que vous devez choisir l'une des étapes 2 et 3)
3 Réglez le sous-élément gauche à 50%, définissez top sur 50 % et définissez margin-left sur - la largeur/2px du sous-élément. Définissez margin-top sur - la hauteur/2px de l'élément enfant

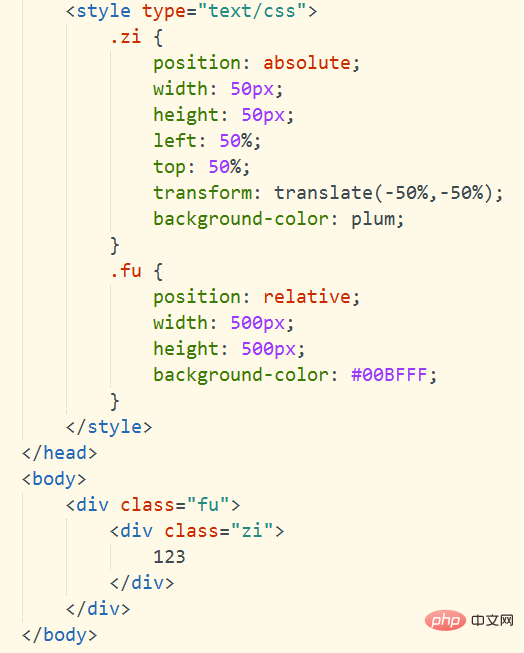
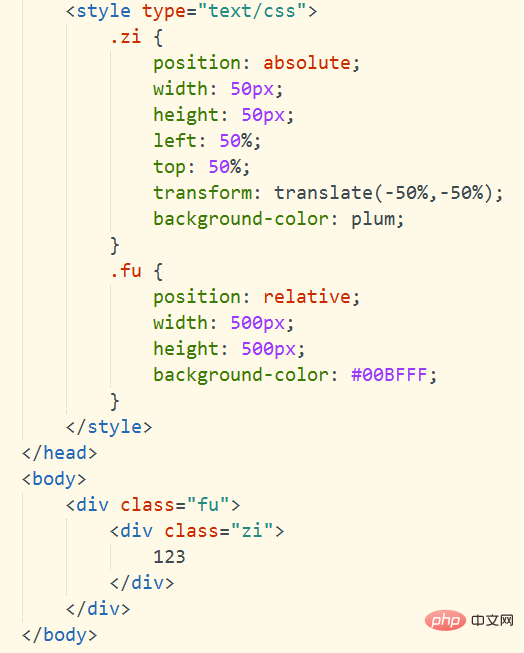
2. Option 2 (largeur et hauteur de l'élément enfant inconnues)
1 . Activez le positionnement absolu pour l'élément enfant et activez le positionnement relatif pour l'élément parent (cette étape est . identique à l'option 1) 2. Définissez l'élément gauche de l'élément enfant à 50 %, définissez le haut à 50 % et définissez la transformation sur traduire (-50 %, -50%)
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!