Maison >interface Web >js tutoriel >Comment déterminer si un objet jquery est saisi ou sélectionné
Comment déterminer si un objet jquery est saisi ou sélectionné : ouvrez d'abord l'éditeur html et créez un nouveau fichier html, puis entrez le code js dans la balise [<script>] dans [index.html] ; enfin parcourir. Exécutez simplement la page [index.html] sur le serveur. </script>

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 3.2.1, ordinateur Dell G3.
Comment déterminer si un objet jquery est saisi ou sélectionné :
1 Tout d'abord, ouvrez l'éditeur html et créez un nouveau fichier html, par exemple : index. html.

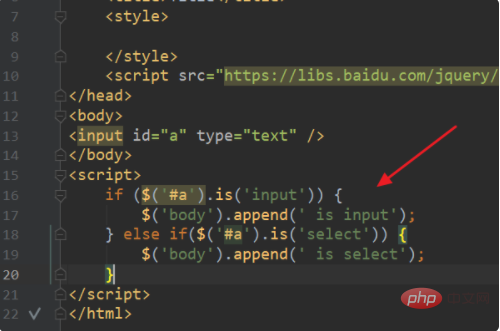
2. Dans la balise <script></script> dans index.html, saisissez le code js :
if ($('#a').is('input')) {
$('body').append(' is input');
} else if($('#a').is('select')) {
$('body').append(' is select');
}
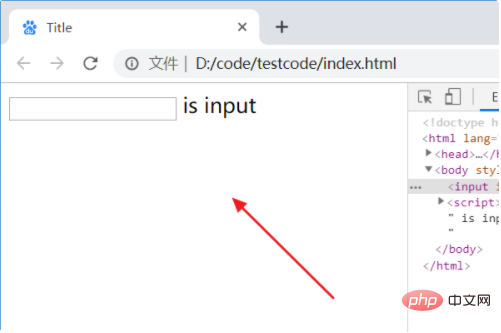
3. , le navigateur exécute la page index.html et le résultat du jugement du type d'objet jquery sera affiché.

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!