Maison >interface Web >tutoriel HTML >Introduction détaillée aux balises méta

Balise méta principale
(Tutoriel recommandé : Tutoriel vidéo HTML)
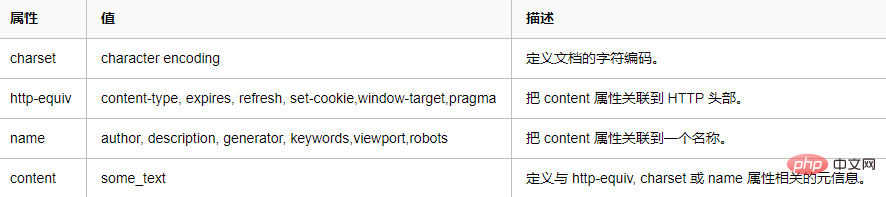
La balise méta HTML5 a trois attributs principaux, ils sont l'attribut name, l'attribut charset et l'attribut http-equiv.

Charset
Déclare l'encodage des caractères du document courant :
<meta charset="UTF-8">
http-equiv
Semblable à http La fonction d'en-tête de fichier, elle peut définir des informations utiles sur le navigateur pour aider à afficher correctement et avec précision le contenu Web
content-Type
Définition du jeu de caractères de la page , Le jeu de caractères suivant est équivalent au jeu de caractères ci-dessus
<meta http-equiv="content-Type" content="text/html;charset=utf-8"/>
expires
Définir le délai d'expiration du cache de la page Web
<meta http-equiv="expires" content="Wed, 12 Feb 2020 09:00:00 GMT"/>
Le format d'heure GMT doit être utilisé
actualiser
Actualiser automatiquement et pointer vers une nouvelle page
<meta http-equiv="refresh"content="5; url=http://www.xxxx.com/"/>
set-cookie
Définir un cookie
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wed, 12 Feb 2020 09:00:00 GMT; path=/">
Doit utiliser le format d'heure GMT, certains les navigateurs ne prennent pas en charge le cookie de paramètre mata
window-target
Paramètres de la fenêtre d'affichage
<meta http-equiv="Window-target" content="_top">
pragma
mode cache, qui interdit au navigateur d'accéder au contenu de la page à partir du cache de l'ordinateur local.
<meta http-equiv="Pragma" content="no-cache">
Nom
est principalement utilisé pour décrire les informations de la page Web afin de faciliter la recherche et la classification des moteurs de recherche
auteur
Indiquez les informations sur l'auteur de la page web
<meta name="author" content="小白,232323233@qq.com"/>
description
donne aux moteurs de recherche le contenu principal de votre site web.
<meta name="description" content="html5 meta 标签说明"/>
générateur
Décrivez quel éditeur est utilisé pour créer le site Web
<meta name="generator" content="你所用的编辑器"/>
mots-clés
Liste de mots-clés fournie aux moteurs de recherche
<meta name="keywords" content="小白,小黑,小红"/>
viewport
Html5 nouveau, optimise l'affichage des navigateurs mobiles (mise à l'échelle de l'écran)
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
Paramètres :
largeur largeur de la fenêtre [device-width | pixel_value]width si pixel_value est défini directement Value , la plupart des téléphones Android ne le prennent pas en charge, mais iOS le prend en charge
hauteur – la hauteur de la fenêtre d'affichage (plage de 223 à 10 000)
évolutif par l'utilisateur [oui | non] autoriser ou non la mise à l'échelle
échelle initiale [valeur numérique] Échelle d'initialisation (allant de > 0 à 10)
échelle minimale [valeur numérique] L'échelle minimale autorisée pour la mise à l'échelle
échelle maximale [valeur numérique] L'échelle maximale autorisée pour mise à l'échelle des
robots
Dites aux robots de recherche quelles pages doivent être indexées et quelles pages n'ont pas besoin d'être indexées.
<meta name="robots" content=""/>
Paramètres : les valeurs des paramètres de
content sont all, none, index, noindex, follow, nofollow et la valeur par défaut est all.
Le paramètre est tout : le fichier sera récupéré, et les liens sur la page peuvent être interrogés.
Le paramètre est aucun : le fichier ne sera pas récupéré, et les liens sur la page ne peuvent pas être interrogés ; interrogé;
Le paramètre est index : le fichier sera récupéré
Le paramètre est follow : les liens sur la page peuvent être interrogés
Le paramètre est noindex : le fichier ne sera pas récupéré, mais les liens sur la page Les liens peuvent être interrogés ; le paramètre
est nofollow : le fichier sera récupéré, mais les liens sur la page ne peuvent pas être interrogés
Recommandations associées : Tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!