Maison >interface Web >js tutoriel >Explication détaillée de JavaScript pour obtenir la taille d'un élément

[Recommandations d'apprentissage associées : tutoriel d'apprentissage javascript]
HTMLTailleLa taille dite HTML d'un élément fait référence au style de taille défini dans la balise HTML.
Par exemple :
<p></p>复制代码
L'effet de page est comme indiqué ci-dessous :

Cette taille peut être dépassée elem.style.width ou elem.style.height obtenez
par exemple :
let box = document.querySelector('.box');console.log(box.style.width); // 200pxconsole.log(box.style.heihgt); // 200px复制代码
Mais pour la taille CSS, ils ne sont pas disponibles.
Par exemple :
.box { width: 200px; height: 200px; background: lightpink;
}复制代码
Comme indiqué ci-dessous :

Afin de séparer le style et la structure, nous écrira le style séparément dans le fichier CSS. Si la méthode ci-dessus ne peut pas obtenir la taille de l'élément, alors quelle méthode devons-nous utiliser pour l'obtenir ?
Alors regarde en bas.
Dans l'objet JavaScript de element, trois attributs lecture seule sont fournis, qui peuvent être utilisés pour obtenir la taille de l'élément.
Ils sont :
offsetHeight et offsetWidth
clientHeight et clientWidth
scrollHeight et scrollWidth
Commençons par le premier
offsetHeight et offsetWidth
offsetHeight sont utilisés pour obtenir la hauteur réelle de l'élément (), qui inclut le remplissage vertical et la bordure de l'élément. S'il existe une barre de défilement horizontale (la hauteur de la barre de défilement horizontale est border-box, qui est généralement incluse dans la hauteur du contenu 17px), le défilement horizontal. est également requis. La hauteur de la barre. height
est utilisé pour obtenir la largeur réelle de l'élément (offsetWidth), qui inclut le remplissage horizontal et la bordure de l'élément, s'il y a une barre de défilement verticale (la hauteur du défilement horizontal la barre est border-box, Généralement, elle sera incluse dans la largeur du contenu 17px), et la largeur de la barre de défilement verticale doit être ajoutée. width
a le style suivantp
.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码L'effet de page est le suivant :


obtient la hauteur réelle de l'élément, alors sa hauteur est offsetHeight+ height + padding * 2, c'est-à-dire border * 2+200px+10px * 2 Ce qui est obtenu pour 1px * 2222px
. est la largeur réelle de l'élément, alors sa largeur est offsetWidth+width+padding * 2, c'est-à-dire border * 2+200px+10px * 2, est 1px * 2222px
let box = document.querySelector('.box');let height = box.offsetHeight;let width = box.offsetWidth;console.log(height); // 222pxconsoel.log(width); // 222px复制代码 lorsqu'il contient une barre de défilement lorsqu'il contient une barre de défilement Quand, puisque la hauteur de la barre de défilement horizontale est , elle sera généralement incluse dans la hauteur du contenu 17px, c'est-à-dire le la valeur réelle de la hauteur du contenu est inférieure à la valeur définie height. 17px
sont dans une relation parent-enfant. Ils ont les styles suivants : p
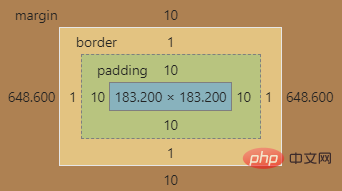
.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码L'effet de page est le suivant :


, qui est définie moins la largeur de la barre de défilement verticale 183px. Il en va de même pour la hauteur de la zone de contenu. width17pxMais lorsqu'il y a une barre de défilement, les valeurs de
doivent inclure la hauteur et la largeur de la barre de défilement en plus des valeurs de remplissage et de bordure. Bien que la barre de défilement occupe une partie des parties offsetHeight et offsetWidth de la zone de contenu, elle a été ajoutée dans le calcul final. width
所以真实宽度还是相当于原来设置的width+ padding * 2+ border * 2,即200px + 10px * 2+1px * 2,为222px。高度亦然。
let f_box = document.querySelector('.father');let f_height = f_box.offsetHeight;let f_width = f_box.offsetWidth;console.log(f_height); // 220pxconsole.log(f_width); // 220px复制代码
clientHeight和clientWidth
clientHeight和clientWidth表示可视区域的高度和宽度,包括元素内容本身的宽度和高度以及padding。但是,如果有滚动条的话,需要减去滚动条的宽度和高度。
一个p有如下样式:
.box { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid #000; background: lightpink;
}复制代码
页面效果如下:

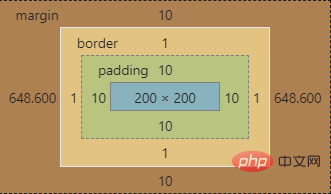
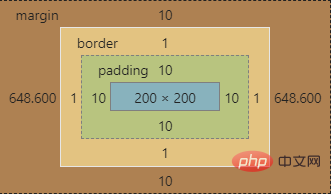
其盒模型如下:

该元素的clientHeight为width+padding * 2,即200px+10px * 2,为220px,高度亦然。
let box = document.querySelector('.box');let height = box.clientHeight;let width = box.clientWidth;console.log(height); // 220pxconsoel.log(width); // 220px复制代码
当含有滚动条时,需要减去滚动条的宽度和高度。
父子p有如下样式:
.father { margin: 10px auto; padding: 10px; width: 200px; height: 200px; border: 1px solid; background: lightsalmon; /* 滚动条高度和宽度被计算到content中 */
overflow: auto;
}.son { width: 220px; height: 220px; background: plum;
}复制代码
页面效果如下:

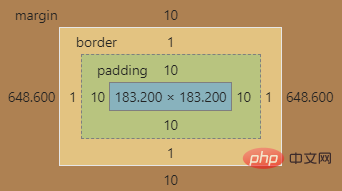
其盒模型如下:

那么,clientWidth的值为width+padding * 2-17px,即200px+10px * 2-17px,为203px
所谓可视区域,就是我们最终能看到的部分。就像下图一样,原来的元素如果没有滚动条,它的尺寸应该是红色框线所包裹的尺寸。

但是,由于多了滚动条,可视区域就减小了,如下所示。在原有尺寸基础上减去滚动条的宽度和高度就是可视区域的宽度和高度了。

scrollHeight与scrollWidth
scrollHeight用于获取一个元素的内容高度,包括溢出的部分。scrollWidth用于获取一个元素的内容宽度,包括溢出的部分。当然,在没有溢出,即没有滚动条的情况下,这两个值等同于clientHeight和clientWidth,也是包括元素本身的尺寸以及padding,但不包括border和margin
父子p有如下样式:
.father { margin: 10px auto; padding: 10px; /* 父元素的内容宽度:320px + 10px = 330px */
width: 200px; /* 父元素的内容高度:200px - 17px = 203px */
height: 200px; border: 1px solid #000; overflow: auto;
}.son { padding: 10px; /* 子元素的真实宽度:300px + 10px * 2 = 320px */
width: 300px; height: 100px; background: plum;
}复制代码
页面效果如下:

由于子元素的高度只有100px,没有发生溢出,因此,父元素的scrollHeight就等同于clientHeight:width+padding-水平滚动条高度17px,即200px+10px*2-17px=203px
子元素真实占据的宽度有300px+10px*2 = 320px,外加父元素设置的左侧内边距还是10px,右侧内边距失效。因此父元素的scrollWidth的值为320px+10px,为330px
let f_box = document.querySelector('.father');let height = f_box.scrollHeight;let width = f_box.scrollWidth;console.log(height); // 203pxconsole.log(width); // 330px复制代码
overflow造成右内边距失效的问题关于父元素设置overflow: auto时,造成的右内边距失效,有以下图片可以佐证。

Comme indiqué ci-dessus : l'élément parent a 10px un remplissage à gauche et en haut, mais pas à droite.

Comme indiqué ci-dessus : comme l'élément enfant n'a pas overflow défini, vous pouvez voir que le bon remplissage de l'élément enfant est toujours efficace.
Lorsque la largeur de l'élément enfant est supérieure à la largeur de l'élément parent, le margin-right de l'élément enfant ou le padding-right de l'élément parent est calculé comme 0. Non détaillé ici.
Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!