Maison >interface Web >tutoriel CSS >Sélecteur de pseudo-classe structurelle en CSS3—:first-of-type implémente des balises de guillemets célèbres (exemple de code)
1. Maîtriser l'utilisation de nth-child, un sélecteur de pseudo-classe structurel en CSS
1. effets suivants, et lors de l'utilisation de DIV+CSS purs, vous devez utiliser le sélecteur de pseudo-classe structurelle—premier de type

Remarques supplémentaires :
1. La largeur totale est de 500
2. L'espacement de chaque balise de citation est de 20, l'espacement interne est de 25 et la police est cursive
1. Préparez le matériel : créez un nouveau répertoire d'images, stockez le matériel ici pour une gestion facile. Dans ce cas, le matériel est une image de fichier
2. Créer. index.html et écrire la structure. Comment analyser la structure
Analyse de l'idée :
1 Le but est divisé en 3 parties. Chaque partie est en fait d'afficher une citation célèbre avec une bordure. à gauche, mais pour la première partie nous pouvons utiliser first-of-type, car sa fonction est de définir la position du type spécifié sur tous les éléments du premier élément enfant
D'accord, suivez d'abord l'analyse et notez l'idée, et ignorez l'implémentation du CSS pour le moment
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>3. Écrivez le style, créez un dossier CSS, créez un. nouvel index.css dedans, comment écrire le style à l'intérieur, voici l'idée d'analyse
Pensez à l'analyse :
Le style commun de tous les éléments.container *
1. Parce que certains éléments ont leur propre remplissage et marge par défaut, qui sont difficiles à retenir, donc afin d'éviter d'affecter l'idée, nous avons unifié leur valeur par défaut à 0, puis la définissons sur la valeur que vous souhaitez. voulez, puis définissez-le individuellement à l'intérieur de l'élément
Ajoutez donc le code suivant à index.css :
.container *{
padding:0;
margin:0;
}Conteneur de couche externe
1 Selon les exigences, la largeur est de 500, ajoutez donc le code suivant à index.css :.container{
width:500px;
}Paramètres du texte.word 1. Il y a une couleur d'arrière-plan, avec une bordure gauche et un espace entre le texte ci-dessous, et la police est cursive
2 Une image d'arrière-plan avec une petite icône, et l'arrière-plan est. pas répété
Ajoutez donc le code suivant à index.css :
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/Sélecteur de pseudo-classe structurelle en CSS3—:first-of-type implémente des balises de guillemets célèbres (exemple de code));
background-repeat: no-repeat;
background-size: 15px;
}Le premier paramètre de texte
1. être utilisé en raison des exigences Le premier de type, combiné à sa fonction, est de définir le premier .mot Nous pouvons l'utiliser pour définir la couleur
2. Parce que l'exigence spécifique est de créer la police. dans le premier .word rouge
Ajoutez donc le code suivant à index.css :
Jusqu'à présent, le code index.css est le suivant :.word:first-of-type{
color:red;
}.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/Sélecteur de pseudo-classe structurelle en CSS3—:first-of-type implémente des balises de guillemets célèbres (exemple de code));
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
} dans index.html est le suivant : <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>
 Si on change le CSS code .word:first-of-type à p: first-of-type, quel sera le résultat ? Littéralement il semble que la police de la première balise p deviendra rouge
Si on change le CSS code .word:first-of-type à p: first-of-type, quel sera le résultat ? Littéralement il semble que la police de la première balise p deviendra rouge
Modifier le code CSS :
Le résultat courant est le suivant :p:first-of-type{
color:red;
}

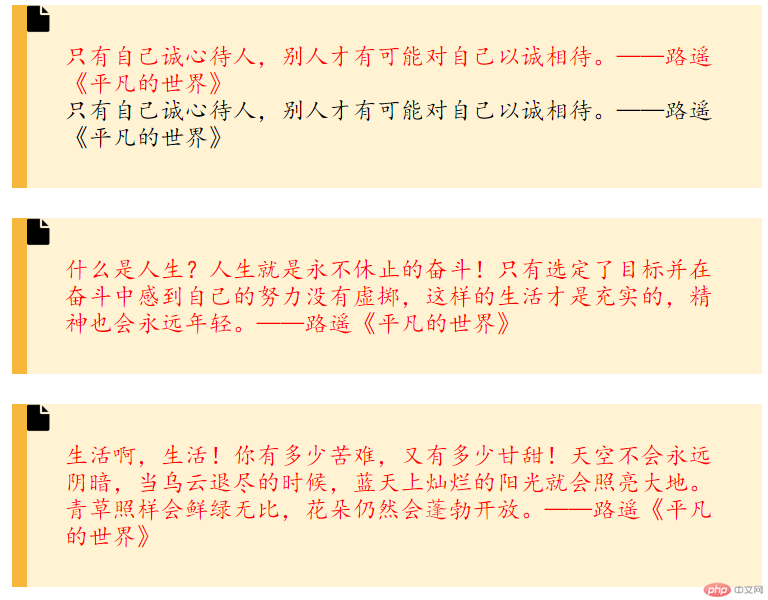
Ajoutons un autre p dans le premier conteneur .word pour voir le résultat :
Le résultat courant est :<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>

1. J'ai appris l'utilisation du sélecteur de pseudo-classe structurelle - premier du type. Sa fonction est de faire correspondre le type spécifié et de positionner le premier élément enfant dans le conteneur parent. ces éléments, les résultats peuvent être multiples ! ! ! Résumé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!