Maison >interface Web >tutoriel CSS >Background-orgin en CSS3 implémente l'effet d'affichage de photos avec un cadre photo - analyse de cas (exemple de code)
1. Maîtriser l'utilisation de l'origine background-origin
Questions :
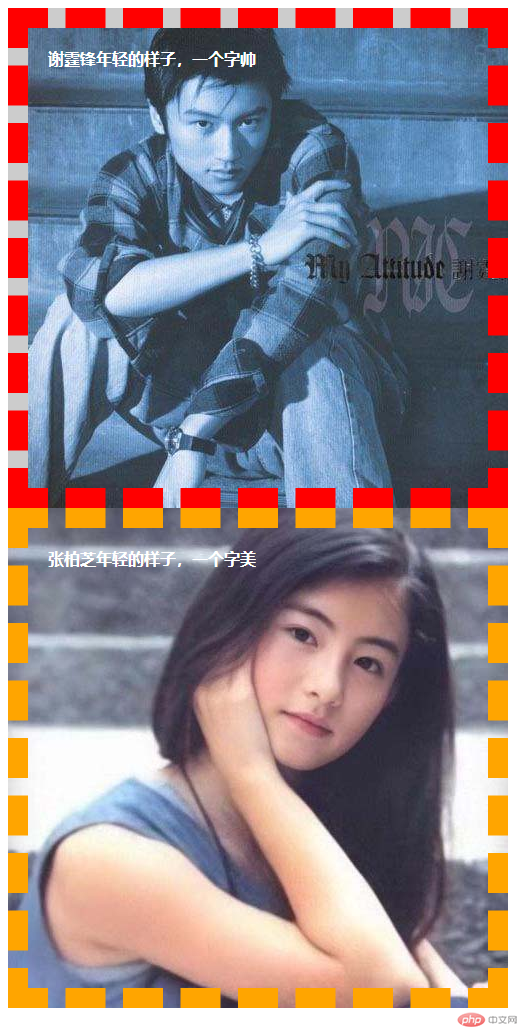
1. Pour obtenir les effets suivants, utilisez du DIV+CSS pur, l'origine d'arrière-plan background-orgin doit être utilisée

Instructions supplémentaires :
Chaque cadre photo mesure 500 px de large et 500 px de haut. , avec une bordure de 20 px de large et le texte à l'intérieur. Le remplissage est de 20 et la taille de la bordure est de 20 px
2 Les photos à l'intérieur doivent être implémentées en fonction de l'image d'arrière-plan
1. Préparez les matériaux : Racine Créez un dossier d'images dans le répertoire et stockez ici toutes les images de matériaux pertinentes. Les matériaux incluent


2. Créer un bon index.html, écrire la structure, comment analyser la structure
Analyse des idées : 1. La cible est divisée en parties supérieure et inférieure. Chaque partie est en fait affichée avec un cadre photo (div (avec bordures), donc tant que la première implémentation est terminée, la deuxième partie peut être copiée 2. Mais si vous regardez attentivement, l'affichage de la photo ci-dessus et de la photo ci-dessous est encore un peu différent. L'image d'arrière-plan du premier div est à l'intérieur de la bordure, et l'image d'arrière-plan du div ci-dessous est à l'intérieur de la bordure. 3. Chaque partie est en fait un DIV, y compris la bordure, et l'image d'arrière-plan est une photo, qui contient une chaîne, chaîne Inclure l'espacement entre le haut et le bas Selon l'analyse, nous obtenons le code suivant<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>
3. Écrivez le style, créez un dossier css, créez un nouveau index.css à l'intérieur, comment écrire le style à l'intérieur, Voici l'idée d'analyse
Analyse des idées :1.container *Analyse des idées1. Afin de définir tous les éléments dans les styles publics du conteneur, nous pouvons. écrivez ces codes publics dans le style .container * , ajoutez donc le code suivant à index.css :.container *{
padding:0;
margin:0;
}2 .photo photo 1. Selon le. exigences, la bordure est de 20 px et la ligne pointillée est affichée. Le code converti est border-width : 20px ; border-style : dashed ; le texte à l'intérieur a un espacement, donc padding : 20px, font-weight : bold, color C'est le cas. couleur blanche : #fff;.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3 Les premiers paramètres de la photo
À cause de la bordure de cette photo. est rouge, donc border-color: red; alors l'arrière-plan est une photo d'un beau mec, et d'après l'effet, vous pouvez voir que la couleur entre les lignes pointillées est grise, ce qui est #ccc, donc background:#ccc url( ../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat ; La chose la plus importante est que son image d'arrière-plan commence à partir du remplissage, donc
background-origin: padding-box; faites attention ici, Pour que background-origin prenne effet, background doit définir l'attribut no-repeat
ajoutez donc le code à index.css comme suit :.xtf{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
border-color: red;
background-origin: padding-box;
}4 Les paramètres de la deuxième photo
Parce que la bordure de cette photo est orange, couleur de bordure. : orange ; alors l'arrière-plan est une photo d'une belle femme, et ensuite On peut voir à partir de l'effet que la couleur entre les lignes pointillées est grise, ce qui est #ccc, donc background:#ccc url(../images/ Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat; Le plus important est que son image d'arrière-plan commence à partir de la bordure, donc
background-origin: border-box;In pour que background-origin prenne effet, background doit définir l'attribut no-repeat
Ajoutez donc le code suivant à index.css :.zbz{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
background-origin: border-box;
border-color: orange;
}Donc jusqu'à présent, tout le contenu de index.css est le suivant : .container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
background-origin: border-box;
border-color: orange;
}Puis introduisez index.css dans index L'effet d'exécution de <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
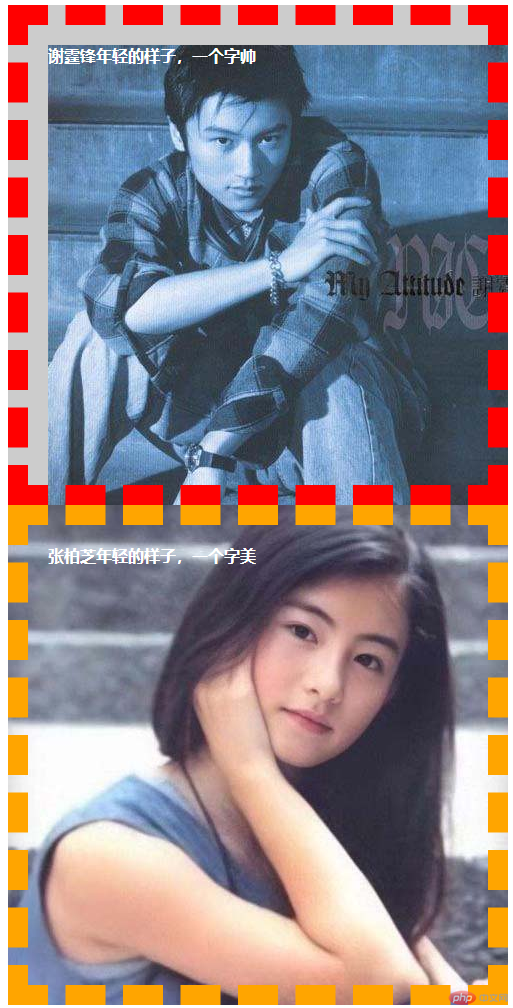
</html> dans .html est le suivant :

.
.xtf{
background:#ccc url(../images/Background-orgin en CSS3 implémente leffet daffichage de photos avec un cadre photo - analyse de cas (exemple de code)) no-repeat;
border-color: red;
background-origin: content-box;/**修改成content-box**/
}
运行结果为:

我们就发现背景图片按照内容为原点显示了
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!