Maison >interface Web >tutoriel CSS >Background-clip en CSS3 implémente trois effets de recadrage d'image (exemple de code)
1. Maîtriser 3 implémentations du recadrage d'arrière-plan de clips d'arrière-plan
Problème :
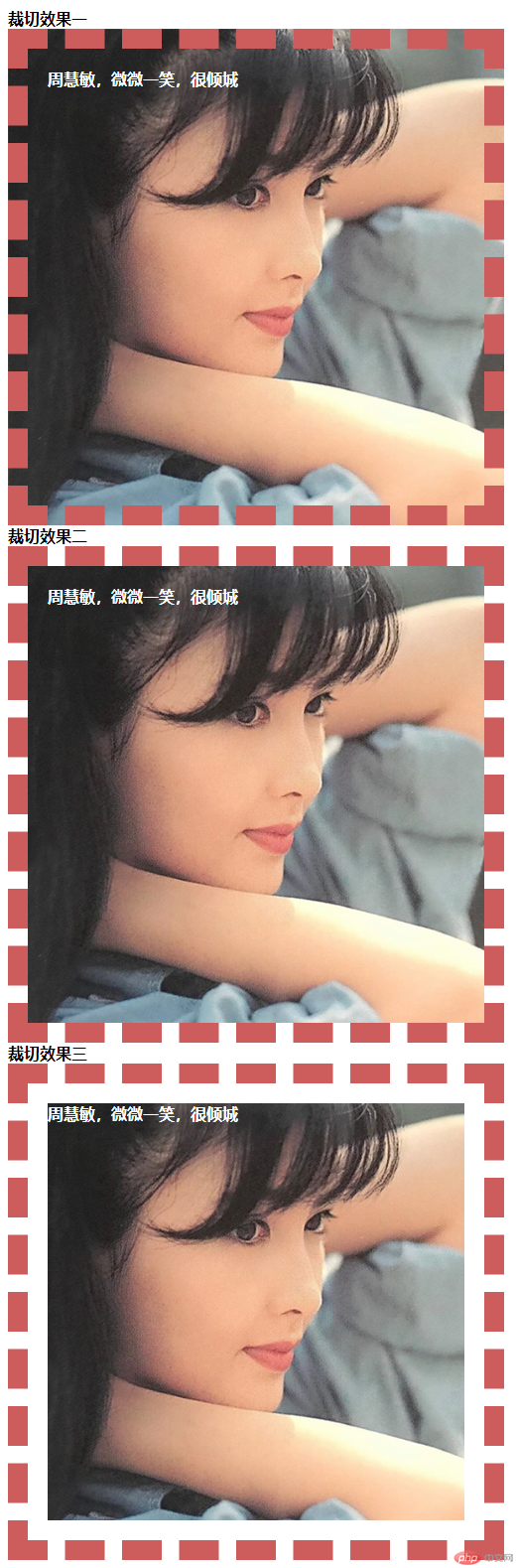
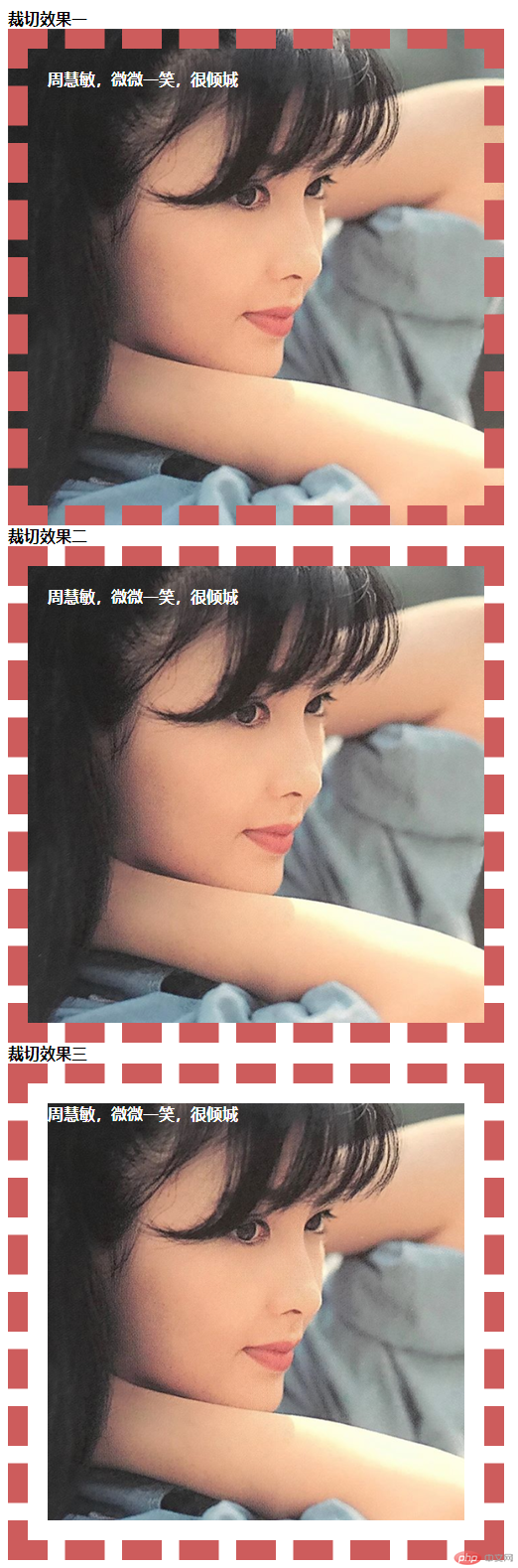
Requis pour obtenir les effets suivants, en utilisant du DIV+ pur CSS, Background-clip doit être utilisé

Instructions supplémentaires :
1 La largeur du cadre photo est de 500 px et la hauteur est de 500 px. 20px et le remplissage du texte à l'intérieur est de 20. La taille de la bordure est de 20px
2 L'image à l'intérieur est utilisée comme image d'arrière-plan du div
1. Préparez les matériaux : créez le dossier d'images du répertoire racine, stockez les images de matériaux pertinentes ici. Les matériaux incluent

. 2. Créez index.html et écrivez la structure. Comment est la structure ? Analyse
Analyse de l'idée : 1. L'objectif est divisé en parties supérieure et inférieure en fait. affiche la même photo, donc tant que la première photo est complétée comme requis, les autres peuvent être copiées 2. Cependant, si vous regardez attentivement, l'affichage de chaque photo est toujours différent. la deuxième photo est en fait recadrée en fonction de la première photo, la taille recadrée est exactement la taille de la bordure, ce qui équivaut à recadrer la bordure, et la troisième photo est recadrée en fonction de la deuxième photo, et la taille recadrée est exactement. la taille du rembourrage à l'intérieur. , c'est-à-dire que la troisième image a supprimé les parties autres que le contenu, qui inclut la partie rembourrage et la bordure 3. Une partie est un élément de bloc div, avec un titre, puis une bordure et un padding , il y a une chaîne de contenu, et enfin une image de fond Selon l'analyse, on obtient le code suivant<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>
3. Écrivez le style, créez un dossier CSS et créez-y un nouvel index CSS, comment y écrire les styles, voici l'idée d'analyse
Pensez à l'analyse : 1. .container *Penser l'analyse 1. Afin de définir les styles communs de tous les éléments du conteneur, nous pouvons écrire ces codes communs dans le style .container *, ajoutez donc le code suivant à index.css :
.container *{
padding:0;
margin:0;
}2 .photo photo Analyse de l'idée1 Selon les exigences, la frontière est. 20px et la ligne pointillée est affichée. Le code converti est border-width : 20px ; border-style : dashed ; le texte à l'intérieur est : Espacement, donc remplissage : 20px, font-weight : bold, la couleur est blanche : #fff ; La chose la plus importante est que son image d'arrière-plan commence à partir de la bordure, donc background-origin: border; -box; C'est juste que le point de recadrage de chaque photo est différent, mais ici on peut définir ici les attributs communs des photos
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/Background-clip en CSS3 implémente trois effets de recadrage dimage (exemple de code)) no-repeat;
border-color: indianred;
background-origin: border-box;
} 3. 3 méthodes de découpe différentes
2. La deuxième méthode de découpe consiste à utiliser le rembourrage comme point de départ pour couper des parties autres que le rembourrage, donc background-clip: padding- box;
3. la troisième méthode de découpe consiste à utiliser le contenu comme point de départ pour couper la partie en dehors du contenu, donc background-clip: content-box;
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/Background-clip en CSS3 implémente trois effets de recadrage dimage (exemple de code)) no-repeat;
border-color: indianred;
background-origin: border-box;
}
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}Ensuite, introduisez index.css dans index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>Les résultats d'exécution sont les suivants :
 Jusqu'à présent, nous avons répondu à tous les besoins
Jusqu'à présent, nous avons répondu à tous les besoins
Résumé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!