Maison >interface Web >js tutoriel >Noeud de dessin du flux de travail de dessin sur toile
Cet article présente principalement l'utilisation de Canvas pour dessiner des nœuds de processus.

Avant de dessiner, nous devons préparer une image de nœud, par exemple :  OK, commençons par le sujet :
OK, commençons par le sujet :
Ajouter une balise de toile en html :
<canvas id="canvasId" width = "800" height="600" style="border:1px solid black; margin-left: 1px;"></canvas>
Ici, vous devez faire attention à définir la largeur et la hauteur de la balise canvas, c'est-à-dire à définir la largeur et la hauteur de la toile.
[Recommandations de cours associées : Tutoriel vidéo JavaScript]
Récupérez l'objet canevas et initialisez les paramètres du canevas
var _canvas= document.getElementById(“canvasId”);
var _height = _canvas.height;//获取画布高度
var _width = _canvas.width;//获取画布宽度
Var ctx =_canvas.getContext('2d');
//画个画布大小的长方形,目的是为了有个好看的小边框框
ctx.clearRect(0, 0, _width, _height);
/*绘制画布的背景线*/
//设置线宽
ctx.lineWidth = 0.1;
//绘制纵向背景线
for(var i = 1; i < _width / 15; i++) {
ctx.beginPath();
ctx.moveTo(i * 15, 0);
ctx.lineTo(i * 15, _height);
ctx.stroke();
}
//绘制横向背景线
for(var i = 1; i < _ height / 15; i++) {
ctx.beginPath();
ctx.moveTo(0, i * 15);
ctx.lineTo(_width, i * 15);
ctx.stroke();
}Après dessiner l'effet Comme le montre l'image :
 Obtenir l'objet image du nœud
Obtenir l'objet image du nœud
//创建新的图片对象 var _img = new Image(); //指定图片的URL _img.src="node.png";
Je suis ici pour donner un exemple pour créer l'objet image directement dans le processus de dessin réel, l'objet image peut être obtenu directement, car l'objet image créé dynamiquement est Il y a un temps pour que l'image se charge.
Dessiner l'image du nœud
ctx.drawImage(_img,_x,_y,_imgWidth, _imgHeight);
Ici _img est l'objet image obtenu ci-dessus, _x est la coordonnée x de l'image à dessiner dans le canevas, _y est l'image à dessiner Dans la coordonnée _y dans le canevas, _imgWidth est la largeur de l'image à dessiner et _imgHeight est la largeur de l'image à dessiner.
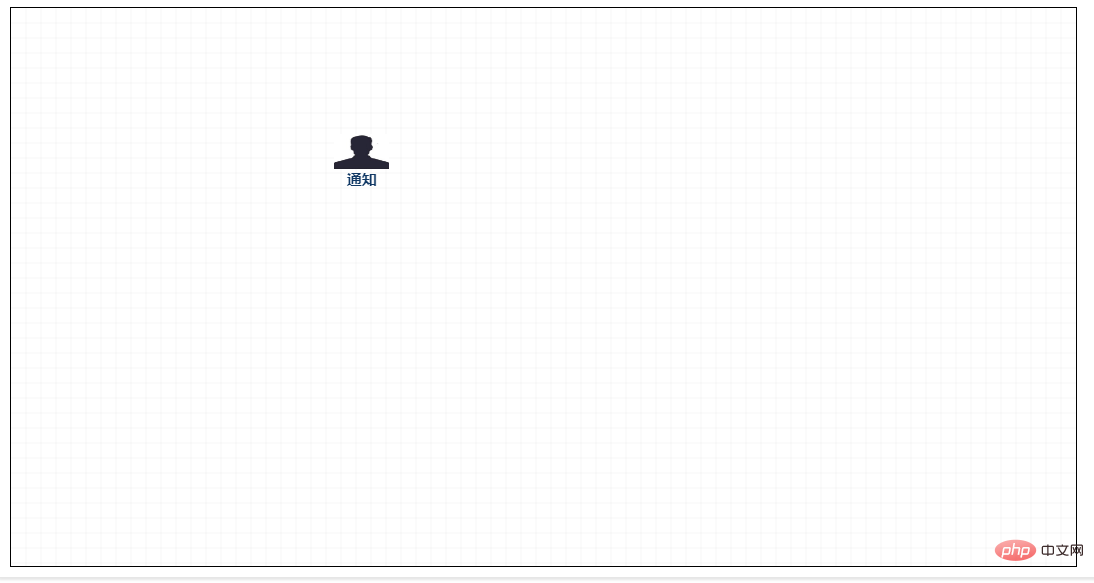
Dans le processus de candidature réel, la position de la souris est généralement considérée comme la coordonnée x et la coordonnée y. Les détails seront présentés dans l'article suivant. Les rendus dessinés par
:

Cet article provient de la rubrique tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!