Maison >interface Web >js tutoriel >Une brève discussion sur le mécanisme d'exécution javascript

js est monothread, pourquoi peut-il effectuer des opérations asynchrones ?
Cela est attribué au fait que le navigateur (l'environnement hôte de js) donne à js des attributs asynchrones d'une manière ou d'une autre.
Distinguer les processus et les threads :
Processus : une application en cours d'exécution. Chaque processus possède son propre espace mémoire indépendant. Par exemple : un navigateur ouvert est un processus.
Thread : un sous-ensemble d'un processus indépendant. Les threads s'exécutent dans l'espace mémoire partagé.
Le navigateur est multi-processus. Comme indiqué ci-dessous :

Et chaque fois qu'une page est ouverte, un processus indépendant est créé. Le processus a son propre multithread. Si le navigateur est un processus unique, si une certaine page plante, cela affectera l'ensemble du navigateur.
Quels sont les processus du navigateur :
1. Navigateur : le processus principal du navigateur (responsable de la coordination et du contrôle) Là. n'en est qu'un, et ses fonctions sont :
• Responsable de l'affichage de l'interface du navigateur et de l'interaction de l'utilisateur. Tels que l'avant, l'arrière, etc.
• Responsable de la gestion de chaque page, créant et détruisant d'autres processus
• Dessinant le Bitmap dans la mémoire obtenue par le processus Renderer sur l'interface utilisateur
• Gestion des ressources réseau, des téléchargements, etc.
2. Processus de plug-in tiers : Chaque type de plug-in correspond à un processus, qui n'est créé que lors du plug-in -in est utilisé
3 , processus GPU : au plus un, utilisé pour le dessin 3D, etc.
4 Processus de rendu du navigateur (noyau du navigateur) (Renderer ( renderer), est multithread en interne ) Par défaut, chaque page à onglet a un processus et ne s'affecte pas les unes les autres. Fonctions principales : rendu des pages, exécution de scripts, traitement des événements, etc.
Threads inclus dans le processus de rendu du navigateur (noyau du navigateur) :
1 , fil de rendu GUI
• Responsable du rendu de l'interface du navigateur, de l'analyse HTML, CSS, de la construction de l'arborescence DOM et de l'arborescence RenderObject, de la mise en page et du dessin, etc.
• Lorsque l'interface doit être repeinte (Repaint) ou qu'une redistribution est provoquée par une certaine opération, ce fil s'exécutera
• Notez que le fil de rendu GUI n'a rien à faire faire avec le moteur JS Les threads s'excluent mutuellement Lorsque le moteur JS est en cours d'exécution, le thread GUI sera suspendu (ce qui équivaut à être gelé). Les mises à jour de l'interface graphique seront enregistrées dans une file d'attente et seront exécutées immédiatement lorsque le moteur JS. est inactif.
2. Thread du moteur JS (
Le "moteur JavaScript" est souvent appelé machine virtuelle. Il est également appelé noyau JS et est responsable du traitement des programmes de script Javascript. (tels que le moteur V8). )
• Le thread du moteur JS est responsable de l'analyse des scripts Javascript et de l'exécution du code
• Le moteur JS a attendu l'arrivée des tâches dans la file d'attente des tâches, puis les a traitées, non peu importe quand dans une page à onglets (processus de rendu). Il n'y a qu'un seul thread JS exécutant le programme JS
• Notez également que le thread de rendu de l'interface graphique et le thread du moteur JS s'excluent mutuellement, donc si le temps d'exécution JS est trop long, cela entraînera un rendu incohérent de la page. Provoque le blocage du rendu et du chargement de la page
3 Fil de déclenchement d'événement
• Appartient au navigateur plutôt qu'au JS. moteur et est utilisé pour contrôler la boucle d'événements (il est compréhensible que le moteur JS lui-même soit trop occupé. Le navigateur doit ouvrir un autre thread pour vous aider)
• Lorsque le moteur JS exécute un bloc de code tel que setTimeOut (cela peut aussi provenir d'autres threads du noyau du navigateur, comme les clics de souris, les requêtes asynchrones AJAX, etc.), la tâche correspondante sera ajoutée Au fil de l'événement
• Lorsque l'événement correspondant rencontre le déclencheur conditions et est déclenché, le thread ajoutera l'événement à la fin de la file d'attente à traiter, en attendant son traitement par le moteur JS
• Remarque : en raison de la relation monothread de JS, ces événements dans la file d'attente en attente doit être mise en file d'attente et attendre son traitement par le moteur JS (sera exécutée lorsque le moteur JS est inactif)
4. Fil de déclenchement de synchronisation
• Le fil où se trouve le légendaire setInterval. et setTimeout sont situés
• Le compteur de timing du navigateur n'est pas compté par le moteur JavaScript (car le moteur JavaScript est monothread, s'il est dans un état de thread bloqué, cela affectera la précision du timing) )
• Par conséquent, un thread séparé est utilisé pour chronométrer et déclencher le timing (une fois le timing terminé, il est ajouté à la file d'attente des événements et attend que le moteur JS soit inactif avant l'exécution)
• Notez que le W3C stipule dans la norme HTML que la réglementation exige que l'intervalle de temps inférieur à 4 ms dans setTimeout soit compté comme 4 ms
5 Fil de requête http asynchrone
• Après la connexion de XMLHttpRequest. , une nouvelle demande de fil de discussion est ouverte via le navigateur
.• Lorsqu'un changement d'état est détecté, si une fonction de rappel est définie, le thread asynchrone générera un événement de changement d'état et placera le rappel dans la file d'attente des événements. Puis exécuté par le moteur JavaScript.
Le thread de rendu GUI et le thread du moteur JS s'excluent mutuellement :
Puisque JavaScript peut manipuler le DOM, si vous modifiez les attributs de ces éléments et les restituer en même temps (c'est-à-dire que le thread JS et le thread UI s'exécutent en même temps), alors les données d'élément obtenues avant et après le thread de rendu peuvent être incohérentes. Par conséquent, afin d'éviter des résultats de rendu inattendus, le navigateur définit le thread de rendu de l'interface graphique et le moteur JS pour qu'ils aient une relation mutuellement exclusive. Lorsque le moteur JS est exécuté, le thread de rendu de l'interface graphique sera suspendu et les mises à jour de l'interface graphique seront enregistrées dans un fichier. file d'attente jusqu'à ce que le moteur JS soit exécuté immédiatement lorsque le thread est inactif.
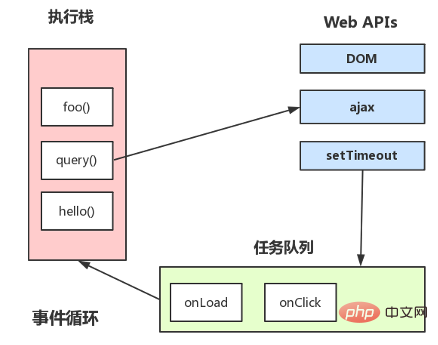
Mécanisme d'exécution de js : js est monothread. Chaque fois qu'une fonction est exécutée, la fonction est poussée dans la pile. Cependant, s'il y a des opérations asynchrones, laissez le thread du navigateur (webAPI) les gérer et placez-les. dans la tâche après le traitement. Dans la file d'attente, lorsque le thread principal (pile d'exécution) termine l'exécution, s'il y a une tâche dans la file d'attente des tâches, elle sera exécutée.

C'est pourquoi le code suivant affichera d'abord b, puis a. La fonction settimeout sera placée dans la file d'attente des tâches et console.log('b') est le thread principal.
setTimeout(() => {
console.log('a');
}, 0);
console.log('b');
Cet article provient de la rubrique tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!