Maison >outils de développement >VSCode >Comment déboguer du HTML avec vscode

Comment déboguer du HTML avec vscode ?
Utilisez Debugger pour Chrome pour déboguer
Téléchargez d'abord le plug-in correspondant
Ctrl+Shift+x pour ouvrir le magasin de plug-ins, recherchez Chrome pour voir le plug-in, cliquez sur Installer->Recharger
Il existe deux méthodes de configuration pour ce plug-in, l'une est le débogage basé sur les fichiers locaux et l'autre est le débogage basé sur le mode serveur-client.
Le débogage des fichiers locaux démarre Chrome pour lire les fichiers locaux, puis restitue directement la page en fonction du fichier
le client serveur charge le fichier à déboguer dans le conteneur de service (tel que Tomcat et autres) ), tous les documents sont fournis à titre de service.
Chrome accède au fichier en fonction de l'adresse URL du service, puis le charge dans le navigateur.
Recommandations associées : "Tutoriel vscode"
Les deux méthodes de configuration suivantes sont présentées séparément
1.1.1 Débogage basé sur la méthode de configuration de fichier local.
Créez un nouveau fichier launch.json sous le dossier .vscode et ajoutez la configuration suivante
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}Explication de la configuration :
${file} signifie ouvrir le fichier actuel
${workspaceRoot} indique le répertoire racine de chargement actuel de vscode
le lancement indique qu'un nouveau processus Chrome charge le fichier
Attach par rapport au lancement, indique que le fichier actuel charge le processus Chrome existant
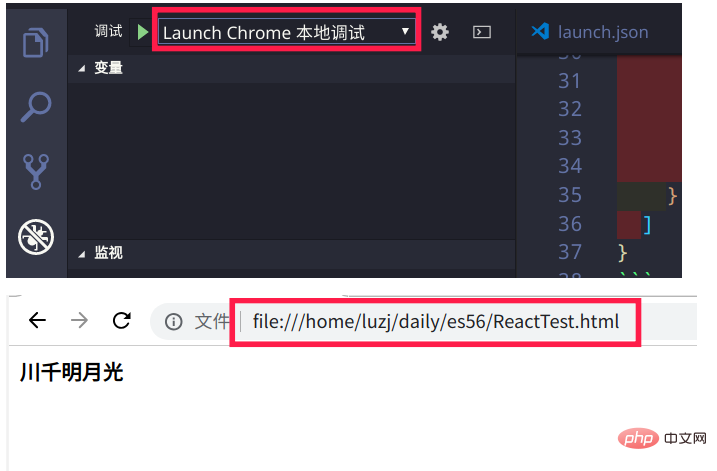
Sélectionnez l'option [Lancer le débogage local Chrome] dans la barre de menu de débogage, cliquez sur [f5] ou [fn+f5], et vous verrez la page

Vous pouvez le visualiser. Allez dans la barre de recherche d'URL et l'adresse commençant par file:/// indique que le fichier est lu localement. Après cela, tous les
fichiers HTML peuvent être débogués comme ceci
1.1.2 Débogage basé sur la méthode de configuration du serveur
1.1.2.1 Démarrez le serveur
<.> Basé sur la méthode serveur-client, le fichier doit d'abord être chargé dans le conteneur du serveur. Tomcat n'est pas utilisé ici, mais la méthode python est utilisée. Dans le terminal bash, cd dans le répertoire racine de vscode, par exemple, le mien est ~/daily, exécutez la commande suivante cd ~/daily# Load fichiers dans le répertoire actuel Entrez le conteneur, le port externe est 8080, l'hôte est l'adresse IP locale et localhost peut être utilisé pour l'accès localpython3 -m http.server 80801.1 .2.2. Configurez vscodeAjoutez les informations de configuration suivantes au fichier launch.json,{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
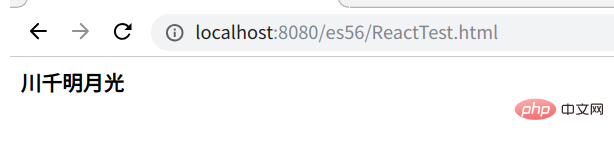
},${workspaceFolder} représente le chemin relatif au répertoire racine puis sélectionnez [Lancer Chrome depuis http], cliquez sur [f5] ou [fn+f5] pour voir que Chrome a chargé le fichier. En même temps, nous pouvons également voir à partir de l'adresse dans la barre de recherche que Chrome utilise cette fois le protocole http pour accéder aux fichiers

Utiliser Nodejs pour déboguer La méthode de configuration est fondamentalement la même que celle de Chrome, mais le type est modifié, comme suit
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},Sélectionnez [Node Launch Program] dans la barre de menu du débogueur, puis cliquez sur [f5 ], les informations de débogage seront affichées ci-dessous
Sur la console de débogage, les captures d'écran ne seront pas prises
Si nodeJs n'est pas installé, l'ordinateur Debian peut exécuter la commande suivante,
apt install nodejs npm
L'utilisation d'apt pour installer peut généralement entraîner un retard de la version, vous pouvez utiliser l'installation du code source, le gestionnaire d'installation officiel ou configurer ppa.
Je choisis de configurer ppa et d'utiliser la version 10.x LTS
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!