Maison >outils de développement >VSCode >Extension VSCode avancée qui améliore l'efficacité du développement JavaScript !
Aujourd'hui, Visual Studio Code est sans aucun doute l'éditeur de code léger le plus populaire. La puissance de VS Code vient sans aucun doute de son marché de plug-ins. Grâce à la communauté open source, VS Code prend désormais en charge presque tous les langages de programmation, frameworks et technologies de développement.
Il existe différentes manières de fournir cette prise en charge, notamment en fournissant des extraits de code, la coloration syntaxique, Emmet et des fonctions d'invite intelligente pour des technologies spécifiques.

L'article suivant recommande plusieurs extensions VSCode avancées pour améliorer l'efficacité du développement JavaScript !
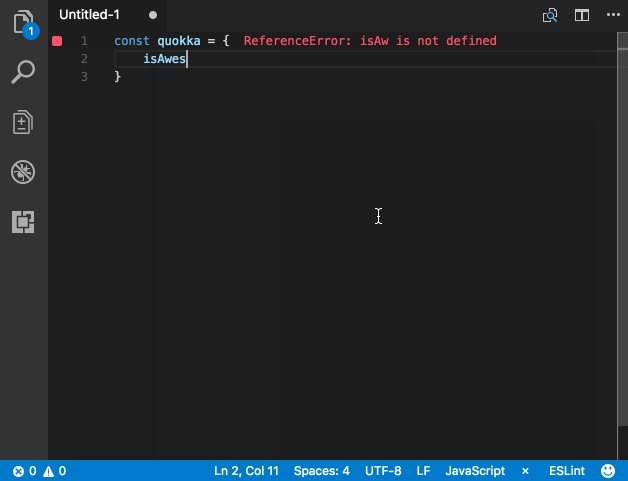
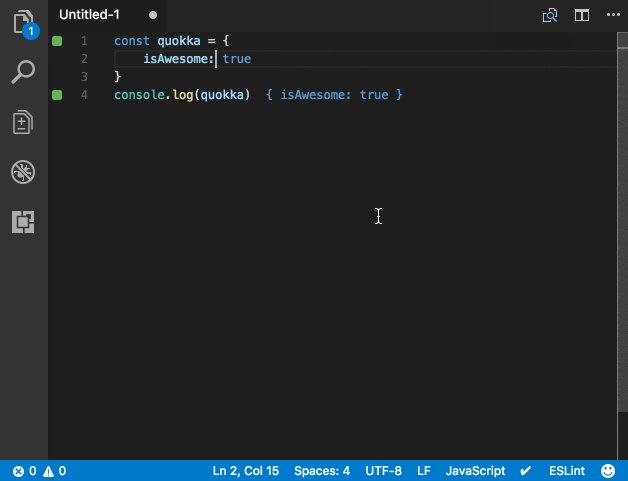
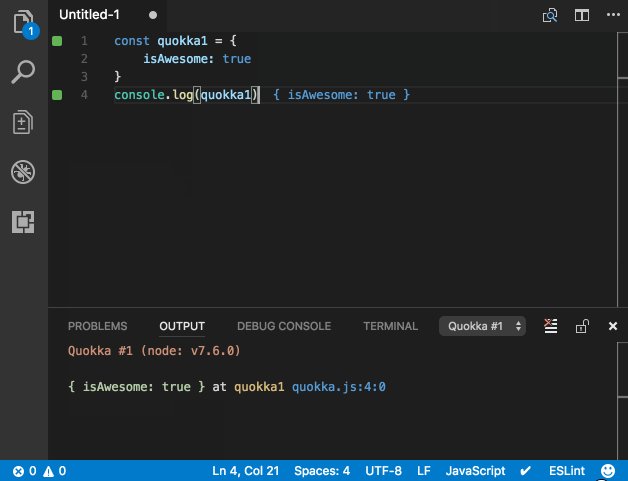
Quokka.js est une plateforme de code en direct pour JavaScript et TypeScript. Cela signifie qu'il exécutera le code que vous saisissez en temps réel et affichera divers résultats d'exécution dans l'éditeur. Il est recommandé de l'essayer vous-même.
Après avoir installé cette extension, vous pouvez appuyer sur Ctrl/Cmd (⌘) + Shift + P pour afficher la palette de commandes de l'éditeur et taper Quokka pour afficher la liste des commandes disponibles. Sélectionnez et exécutez la commande "Nouveau fichier JavaScript". Vous pouvez également appuyer sur (⌘+K+J) pour ouvrir le fichier directement. Tout ce qui est entré dans ce fichier est exécuté immédiatement.

Extension similaire à Quokka.js –
Code Runner – prend en charge plusieurs langages comme C , C++, Java, JavaScript, PHP, Python, Perl, Perl 6, etc.
Cure Les accolades et les parenthèses font partie intégrante de nombreux langages de programmation. Dans des langages tels que JavaScript, il peut y avoir plusieurs niveaux d'imbrication d'accolades et de parenthèses dans un écran de code, et certaines parenthèses ne sont pas très faciles à utiliser. identifier lequel correspond à lequel, mais il n’existe pas de moyen simple d’identifier la correspondance entre ces parenthèses.
Coloriseur de paires de supports et Indent Rainbow. Ce sont deux extensions différentes. Cependant, ils travaillent en couple et travaillent parfaitement ensemble. Ces extensions ajouteront une gamme de couleurs à votre éditeur et rendront les blocs de code faciles à repérer, et une fois que vous vous y serez habitué, VSCode vous semblera fade sans eux.
Bracket Pair Colorizer et Indent Rainbow sans supports
Utiliser les supports Après avoir associé le coloriseur (Bracket Pair Colorizer) et l'arc-en-ciel indent (Indent Rainbow)

Les extraits de code sont des codes courts dans l'éditeur. Ainsi, au lieu de « importer React from », vous pouvez taper imr et appuyer sur Tab pour développer l'extrait. De même, clg devient console.log.
Il existe de nombreux extraits de code pour divers frameworks et bibliothèques : Javascript, React, Redux, Angular, Vue, Jest. Personnellement, je trouve les extraits de code Javascript très utiles puisque je travaille principalement avec JS.
Quelques excellentes extensions d'extraits de code –
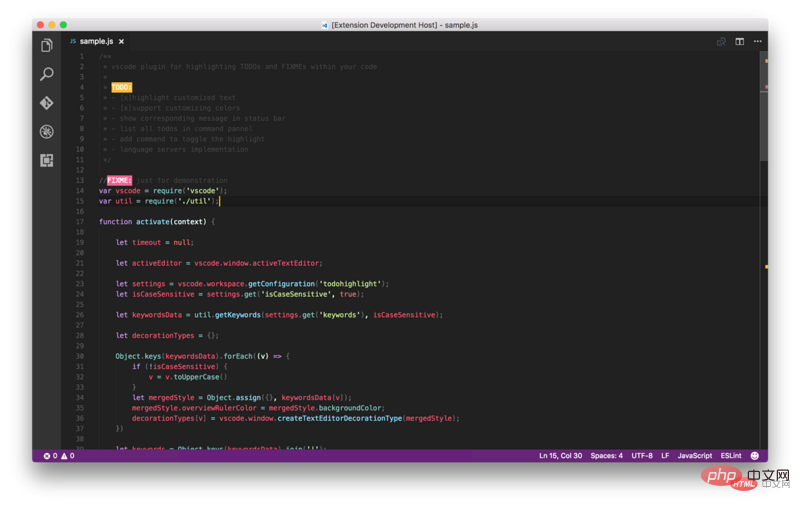
Souvent lors du codage, vous pensez qu'il pourrait y avoir une meilleure façon d'effectuer la même opération. À ce moment, vous laissez un commentaire // TODO : doit être refactorisé ou d'autres éléments connexes. Mais il est facile d'oublier ce commentaire et de pousser votre code vers le master ou la production. Mais si vous utilisez Todo Highlighter, il le mettra en surbrillance et vous permettra de voir plus facilement l'annotation.
Il met en évidence "TODO/FIXME" ou tout autre commentaire dans le code dans des couleurs vives afin qu'il soit toujours clairement visible. Une autre fonctionnalité intéressante est la liste des annotations en surbrillance, qui répertorie toutes les TODO de la console.

Utilisez des extensions comme Todo Highlighter –
Todo+ – pour une extension Todo Highlight plus puissante avec plus caractéristiques.
Cette extension vous permet Cela aide beaucoup avec les bundles dans Webpack de voir la taille des modules importés, vous pouvez voir si vous importez la bibliothèque entière ou uniquement des utilitaires spécifiques.
En tant que développeurs Web, nous devons souvent utiliser l'API REST. Pour vérifier l'URL et vérifier la réponse, des outils comme Postman sont utilisés. Mais pourquoi utiliser une application différente alors que la même tâche peut être accomplie facilement avec un éditeur Client REST Il vous permet d'envoyer des requêtes HTTP et de visualiser les réponses directement dans Visual Studio Code.
Depuis l'émergence de React et depuis qu'il a gagné du terrain au cours des dernières années, La syntaxe de type HTML sous la forme de JSX est désormais très populaire. Nous devons également coder à l'aide de balises JavaScript. N'importe quel développeur Web vous dira que la saisie de balises est pénible. Dans la plupart des cas, nous avons besoin d’un outil capable de générer rapidement et facilement des balises et leurs sous-balises. Emmet en est un excellent exemple dans VSCode, cependant, parfois, vous voulez juste quelque chose de simple et direct. Par exemple, les balises de mise à jour automatique génèrent automatiquement des balises de fin lorsque vous saisissez une balise de début. La balise de fermeture change automatiquement lorsque vous modifiez la même balise, ce que font ces deux extensions.
Il fonctionne également avec JSX et de nombreux autres langages comme XML, PHP, Vue, JavaScript, TypeScript, TSX.
Obtenez ces deux extensions ici – Tag de fermeture automatique et Tag de renommage automatique.
Extensions similaires –
Balise de saisie semi-automatique — Combinée avec renommage automatique et fermeture automatique des balises.
Tout comme Selon l'auteur, GitLens améliore la fonctionnalité Git intégrée à Visual Studio Code, qui comprend de nombreuses fonctionnalités puissantes telles que l'affichage de l'auteur du code via le code de suivi, la recherche de validation, l'historique et l'explorateur GitLens. Vous pouvez lire une description complète de ces fonctionnalités ici.
Extensions similaires –
Indicateurs Git — Il vous permet de voir les fichiers concernés et le nombre de lignes ajoutées ou supprimées dans la barre d'état.
Ouvrir dans GitHub / Bitbucket / Gitlab / VisualStudio.com ! — Il vous permet d'ouvrir le dépôt dans le navigateur avec une seule commande.
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Gestionnaire de projet – Je ne l'ai pas utilisée personnellement mais elle compte plus d'un million d'installations . Je vous suggère donc d'y jeter un oeil.


Dracula est mon thème préféré.

Live Server - Un serveur de développement local avec rechargement en direct des pages statiques et dynamiques.
– Ce plugin tente de remplacer les paramètres utilisateur/espace de travail à l'aide des paramètres du fichier .editorconfig, aucun fichier supplémentaire ou spécifique à vscode n'est requis. Comme pour tout plugin EditorConfig, si root=true n'est pas spécifié, EditorConfig continuera à rechercher les fichiers .editorconfig en dehors du projet.
Signets – Il vous aide à naviguer dans votre code, en vous déplaçant facilement et rapidement entre les emplacements importants. Plus besoin de chercher du code, il prend également en charge un ensemble de commandes de sélection qui vous permettent de sélectionner des lignes de signets et des zones entre les lignes de signets, ce qui est très utile pour l'analyse des fichiers journaux.
Path Intellisense — Plug-in Visual Studio Code qui remplit automatiquement les noms de fichiers.
Version Lens — Affiche les informations de version du package pour npm, jspm, bower, dub et dotnet core dans l'éditeur Visual Studio Code.
Tutoriel recommandé : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!