Maison > Article > interface Web > Comment utiliser l'attribut CSS box-ordinal-group
L'attribut

css box-ordinal-group est un nouvel attribut en CSS3. Il est utilisé pour spécifier l'ordre dans lequel les sous-éléments de la boîte sont actuellement affichés. les navigateurs grand public n'en ont pas. Cet attribut est pris en charge. Cependant, certains navigateurs grand public disposent d'attributs privés correspondants pour remplacer cet attribut. Internet Explorer 10 prend en charge l'attribut ms-flex-order, et les versions antérieures à Internet Explorer 10 ne prennent pas en charge l'attribut flexbox. Les navigateurs basés sur Firefox prennent en charge l'attribut -moz-box-ordinal-group. Les navigateurs Safari et Chrome prennent en charge l'attribut -webkit-box-ordinal-group.
format de syntaxe de l'attribut css box-ordinal-group
box-ordinal-group: integer;
css box-ordinal-group valeur de l'attribut description
entier : Entier, indiquant l’ordre d’affichage des éléments enfants. Les éléments avec de petites valeurs seront affichés devant les éléments avec des valeurs élevées. Pour les éléments de même valeur, l'ordre d'affichage dépend de leur ordre source
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-ordinal-group属性设置box子元素的显示顺序</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 200px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
}
#p1,#p2,#p3,#p4{width:50px;border:1px solid royalblue;margin-left:6px;}
#p1{
box-ordinal-group:2;
-ms-flex-order:2; /* Internet Explorer 10 */
-moz-box-ordinal-group:2; /* Firefox */
-webkit-box-ordinal-group:2; /* Safari and Chrome */
}
#p4{
box-ordinal-group:1;
-ms-flex-order:1; /* Internet Explorer 10 */
-moz-box-ordinal-group:1; /* Firefox */
-webkit-box-ordinal-group:1; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p id="p1">1</p><p id="p2">2</p><p id="p3">3</p><p id="p4">4</p></div>
</body>
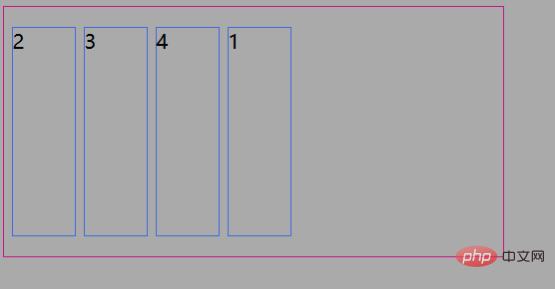
</html><.>Résultats en cours

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!