Maison > Article > interface Web > Comment comprendre en profondeur la récursivité en JavaScript
La récursion en JavaScript fait référence au processus d'appel répété d'une fonction. L'appel de fonction est construit sur la pile. L'appel de fonction en haut de la pile est toujours le premier à apparaître. Nous pouvons visualiser la pile d'appels grâce aux outils de développement fournis avec le navigateur
Il est très difficile de vraiment comprendre la récursivité en JavaScript, et certaines personnes la qualifient même de version complexe et inutilement gourmande en mémoire. boucle". Ensuite, je vais vous présenter ces connaissances en détail dans l'article, j'espère qu'elles vous seront utiles.

[Cours recommandé : Tutoriel JavaScript]
Qu'est-ce que la récursivité en programmation ?
Essentiellement, la récursivité se produit lorsqu'une fonction ou un sous-programme s'appelle à plusieurs reprises. Tous les appels de fonction récursifs doivent avoir un cas de base. Le cas de base est une condition spécifique qui fait qu'une fonction renvoie une valeur plutôt que de s'appeler à nouveau. Pour empêcher une fonction récursive de s’appeler à l’infini, un cas de base doit exister. En cas d'omission ou d'écriture incorrecte, une erreur se produira.
Un cas de base incorrect fait référence à un cas de base qui n'inclut pas toutes les entrées utilisateur possibles, ce qui peut entraîner des appels de fonction récursifs sans fin en raison d'entrées spécifiques transmises via le cas de base, entraînant des appels au débordement de pile.
Les appels de fonction sont stockés sur la pile d'appels
Les appels de fonction sont stockés sur la pile, et la pile d'appels est une implémentation spécifique de la structure de données de la pile. Il s'agit d'une structure de données LIFO (dernier entré, premier sorti), ce qui signifie que les appels de fonction placés en haut de la pile sont les premiers à apparaître.
Exemple : Calculez la factorielle de 5
<script>
function factorial(num) {
var nextNum = num - 1;
if (num === 1) {
return num;
}
return num * factorial(nextNum);
}
console.log(factorial(5));
</script>Le résultat de sortie est : 120
Dans le code ci-dessus, lorsque console.log(factorial(5)); est parsed,Premier console.log() sera poussé sur la pile, après cela factorial(5) et son résultat sera transmis à la fonction console.log(), lorsque nous entrons factorial(5), la pile d'appels sera ressemble à ceci

L'instruction return num * factorial(nextNum); signifie que la fonction factorielle renvoie num (c'est-à-dire 5 dans ce cas) multiplié par la valeur de retour de l'appel de fonction récursif, où 4 est transmis. Essentiellement, la fonction renvoie la valeur suivante
return 5 * factorial(4);
Puisque factorial(4) est une fonction, nous allons pousser cet appel de fonction sur la pile d'appels. Nous allons maintenant répéter le même processus jusqu’à atteindre le cas de base i lorsque num est égal à 1. À ce stade, la pile d’appels ressemblera à ceci.

Une fois que nous avons atteint le cas de base, la fonction factorial(1) renvoie la valeur 1. Alors maintenant, nous savons que factorial(1) est égal à 1, factorial(2) ) renvoie également une valeur non fonctionnelle : 2 * factorial(1) , qui est 2 * 1 = 2.
Ensuite, factorial(3) renvoie 3 * factorial(2), qui est égal à 6. Et ainsi de suite, jusqu'à obtenir factoriel(5), qui renvoie 5 * 24 = 120.
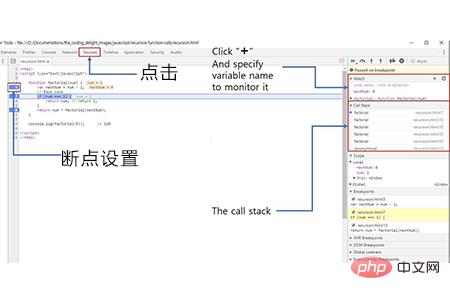
Comment afficher la pile d'appels
Si vous utilisez le navigateur Web Chrome, appuyez sur f12 (sous Windows) pour ouvrir les outils de développement Chrome. Sur l'onglet supérieur, vous verrez des étiquettes de menu telles que Éléments, Profils, Console, Réseau, Sources, etc. Cliquez sur "Source". Comme indiqué ci-dessous

La pile d'appels peut être visualisée visuellement grâce à cet outil de développement. Lorsqu'une fonction récursive est appelée avec une condition num === 1, elle renverra 1. Ensuite, chaque appel de fonction factorielle est retiré de la pile au retour de l'appel de fonction.
Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!