Maison >interface Web >js tutoriel >Introduction à la création d'un serveur proxy avec node et express
Cet article vous présente la méthode de configuration d'un serveur proxy avec node et express. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cet exemple utilise un serveur proxy construit avec node et express. , les objectifs attendus sont les suivants :
1. Ouvrir un certain service A, qui peut implémenter plusieurs fonctions, telles que les requêtes de repos ordinaires, les téléchargements de fichiers, l'accès aux ressources statiques, etc.
2. Ouvrez le service proxy de nœud B, pointez vers le service A, accédez au service proxy B et accédez à n'importe quelle fonction du service A.
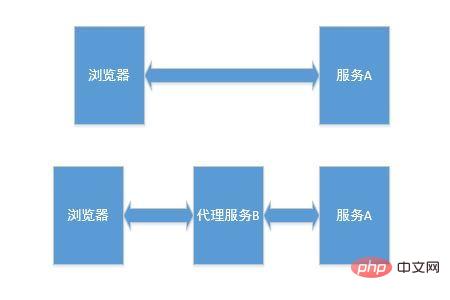
Comme indiqué ci-dessous : 
La partie supérieure de l'image est destinée à l'accès direct au service, et aux heures de repos partie est accessible via le serveur proxy Serve.
Lors de l'utilisation d'un serveur proxy, le navigateur demande des données au serveur proxy, et le serveur proxy transmet la demande et renvoie les données reçues au navigateur, c'est-à-dire que toutes les données sont transmises via le serveur proxy.
Dans cet objectif en tête, nous décrirons comment implémenter cette fonction.
Puisqu'il s'agit d'un transfert de demande et de réponse, comprenons ce qu'est une demande.
La demande et la réponse http se composent principalement de trois parties : l'en-tête du message, la ligne vierge et le corps du message.
Nous n'avons pas besoin de nous soucier des lignes vides. En fait, pour nous, tant que nous terminons le transfert de l'en-tête et du corps du message, nous pouvons dire que la fonction proxy est réalisée.
L'ensemble du processus de demande et de réponse via le proxy est le suivant :
1. Une fois que le serveur proxy a reçu la demande, il doit maintenir la demande avant de renvoyer les données du service cible au navigateur. .
2. Extrayez le chemin de la demande, l'en-tête de la demande, le corps de la demande et d'autres données.
3. Utilisez les données extraites en 2 comme paramètre pour envoyer une requête au serveur cible.
4. Recevez les données renvoyées par le serveur cible, extrayez l'en-tête de réponse, le corps de la réponse et d'autres données.
5. Renvoyez les données extraites en 4 au client (navigateur).
6. Déconnecter.
Après ces étapes, le proxy est implémenté.
Ce qui suit est le code directement, puis quelques explications. La fonction de l'agent est la suivante :
const http = require('http');
const querystring = require('querystring');
//获取请求的cookie和query等
let getHeader = (reqClient) => {
let headers = reqClient.headers;
headers.path = reqClient.path;
headers.query = reqClient.query;
headers.cookie = reqClient.get('cookie') || '';
return headers;
}
//代理函数,options是代理设置,包括目标服务器ip,port等
let proxy = (options) => {
let reqOptions = {
hostname: options.host,
port: options.port
}
//返回请求处理函数,reqClient浏览器的请求,resClient是响应浏览器的对象
return function (reqClient, resClient) {
//设置目标服务器的请求参数,头中的各项参数
let headers = getHeader(reqClient);
reqOptions.headers = reqClient.headers;
let query = [];
if (headers.query) {
Object.keys(headers.query).map(key => {
query.push(key + '=' + headers.query[key]);
});
reqOptions.path = headers.path + (query.length === 0 ? '' : ('?' + query.join('&')));
}
reqOptions.cookie = headers.cookie;
reqOptions.method = reqClient.method;
//向目标服务器发送请求,reqProxy是向目标服务器的请求,resProxy是目标服务器的响应。
let reqProxy = http.request(reqOptions, (resProxy) => {
resProxy.setEncoding('utf8');
//设置返回http头
resClient.set(resProxy.headers);
resClient.status(resProxy.statusCode);
//接收从目标服务器返回的数据
resProxy.on('data', (chunk) => {
//接收目标服务器数据后,以流的方式向浏览器返回数据
resClient.write(chunk);
});
//接收目标服务器数据结束
resProxy.on('end', () => {
//向浏览器写数据结束。
resClient.end();
});
//目标服务器响应错误
resProxy.on('error', () => {
//响应错误,结束向浏览器返回数据
resClient.end();
});
});
//接收浏览器数据
reqClient.on('data', (chunk) => {
//以流的方式向目标服务器发送数据
reqProxy.write(chunk);
});
//接收数据结束
reqClient.on('end', () => {
//向目标服务器写数据结束
reqProxy.end();
});
//普通JSON数据代理
if (Object.keys(reqClient.body).length) {
reqProxy.write(querystring.stringify(reqClient.body));
reqProxy.end();
}
}
}
module.exports = proxy;
Ce qui précède est le code de base de l'agent de nœud. Prend en charge les requêtes ordinaires, le proxy de ressources statiques, le proxy de téléchargement et de téléchargement de fichiers et d'autres fonctions.
Adresse git : https://github.com/xubaodian/...
Dans la démo, le code de base est en commun /proxy. En js, j'ai également implémenté deux services de test.
Les app.js et app2.js sous le fichier serveur sont les fichiers d'entrée pour les deux services.
app2.js est le serveur cible et possède trois pages de test
1 http://localhost:20000/json.html post request test, correspondant au '/json. ', Les données peuvent être envoyées, f12 pour vérifier si la requête est réussie
2. http://localhost:20000/upload.html test d'upload de fichier, correspondant à l'interface '/upload' interface, upload fichiers, f12 pour vérifier si la demande a réussi, et en même temps Il y aura des fichiers dans le dossier de téléchargement du serveur.
3. http://localhost:20000/get.html get request test, correspondant à l'interface '/get', utilisez également f12 pour voir
app2 est le serveur cible et a 3 interfaces.
1. Interface '/upload', testez la fonction de téléchargement de fichier. Le fichier téléchargé sera placé dans le dossier de téléchargement. Le nom du fichier téléchargé est un uuid sans suffixe. si le dossier est complet. Il a été testé et il n'y a aucun problème pour transférer des fichiers 1G. Quelle que soit la taille du fichier, je ne l'ai pas essayé. Si nécessaire, vous pouvez essayer
2. demande.
3. '/get', testez la requête GET.
app.js est un serveur proxy, le port d'écoute est 18000 et toutes les demandes sont transmises à app2, c'est-à-dire que toutes les ressources statiques de l'interface app2 sont cohérentes lorsqu'elles sont accessibles dans l'application.
Étapes du test :
1. Ouvrez le serveur cible et testez la fonction à travers trois pages.
2. Allumez le serveur proxy et visitez les trois pages suivantes :
http://localhost:18000/json.html
http://localhost:18000 /upload .html
http://localhost:18000/get.html
Testez la même fonctionnalité. Si la même fonction que l'étape 1 est obtenue, la fonction de service proxy a été implémentée.
Après tests, la fonction proxy ne pose aucun problème.
Si vous avez des questions, veuillez laisser un message ou envoyer un e-mail à 472784995@qq.com.
Quant aux performances, je ne l'ai pas testé, car le nombre de visites dans mes propres scénarios d'application n'est pas important, il peut donc être utilisé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!