Maison >interface Web >tutoriel CSS >Comment personnaliser le style de tableau en CSS3
En CSS3, vous pouvez personnaliser le style du tableau en définissant le pseudo-élément nième-enfant (n) sur l'élément, où n peut être une valeur numérique, un mot-clé ou une formule
Au cours du processus de développement, nous rencontrons souvent certaines exigences en matière de style de tableau, comme faire en sorte que la première ou la dernière ligne du tableau affiche des styles différents, ou que les lignes impaires ou paires du tableau affichent des couleurs d'arrière-plan différentes, etc. Nous pouvons obtenir ces effets grâce au sélecteur de pseudo-classe dans CSS3. Ensuite, nous le présenterons en détail dans l'article, qui a une certaine valeur de référence.
[Cours recommandés : Cours CSS3 ]

:nth-child(n) selector
:nth-child(n) selector est utilisé pour faire correspondre les éléments appartenant à son élément parent. Nième élément enfant, quel que soit le type de données de N, nous pouvons donc définir N sur un nombre, un mot-clé ou une formule
Fondamentalement, tous les navigateurs grand public prennent en charge cet attribut.
Code HTML :
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;/*设置表格的边框是否被合并为一个单一的边框*/
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
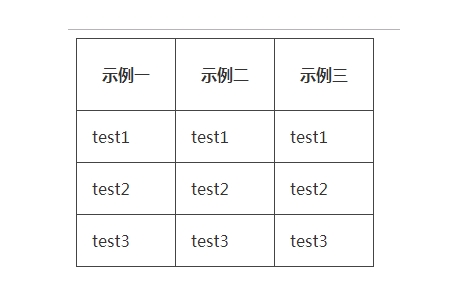
</table>Rendu :

(1) Spécifiez directement une certaine ligne
Vous pouvez ajouter directement le nombre spécifié de lignes du tableau pour changer la couleur d'arrière-plan entre parenthèses du pseudo-élément
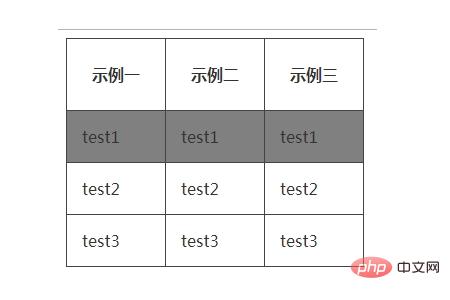
Exemple : Changer la seconde ligne dans le tableau La couleur d'arrière-plan de la ligne est définie sur gris, qui peut être défini par le code suivant
tr:nth-child(2)
{
background:gray;
}Rendu :

(2) Changez la couleur d'arrière-plan du tableau en définissant des multiples
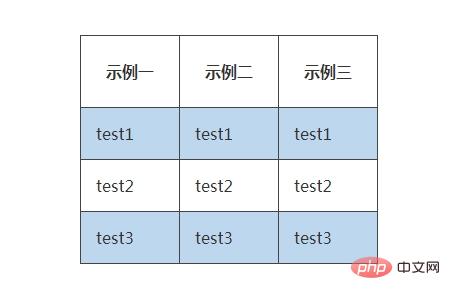
Exemple : Définissez le multiple de 2 dans le tableau sur la couleur RVB (189 215 238), le code est le suivant
tr:nth-child(2n)
{
background:rgb(189,215,238);
}L'image de l'effet est la suivante

(3) Définir
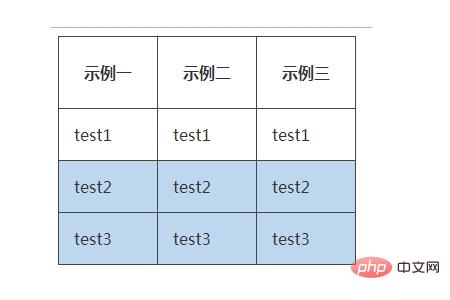
à travers la formule Exemple : Définir la couleur de fond des n+1 lignes du tableau
tr:nth-child(n+3)
{
background:rgb(189,215,238);
}Les rendus sont les suivants

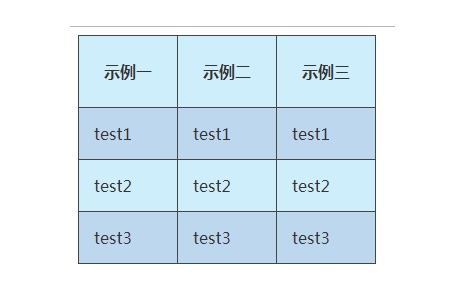
Analyse de cas : Utilisation du sélecteur :nth-child(n) pour obtenir un changement de couleur de ligne alterné dans le tableau
tr:nth-child(2n)
{
background:rgb(189,215,238);
}
tr:nth-child(2n+1){
background:rgb(207,238,252);
}Rendu :

Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère que cet article pourra informer tout le monde de la couleur d'arrière-plan du tableau de paramétrage CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!