Maison >interface Web >tutoriel CSS >Introduction à l'API CSS Paint
Cet article vous présente une introduction à l'API CSS Paint de la planche à dessin CSS. Il a une certaine valeur de référence. J'espère que cela vous sera utile.
1. Utiliser l'image Canvas comme image d'arrière-plan CSS
L'API CSS Paint peut être simplement comprise comme (en fait non équivalente) l'utilisation du canevas Canvas comme image d'arrière-plan d'éléments ordinaires.
C'est-à-dire que l'image d'arrière-plan de CSS est un Canvas. Nous pouvons utiliser la plupart des API Canvas pour dessiner divers effets graphiques complexes et intéressants, enrichissant ainsi la présentation visuelle des éléments de la page Web de manière plus efficace. Par exemple, le bouton bleu a non seulement un fond bleu, mais a également l'effet de nuages blancs flottant dessus, ce qui est génial quand on y pense !
2. Un cas simple pour comprendre l'API CSS Paint
Par exemple, nous souhaitons créer un fond d'image transparent. Semblable à ce qui suit :

Le code CSS complet et la partie JS du code sont les suivants :
.box {
width: 180px; height: 180px;
/* transparent-grid自己命名 */
background-image: paint(transparent-grid);
}Ensuite, le JS pour dessiner des graphiques doit être introduit sous forme de module, par exemple, créez un fichier nommé paint-grid.js, et introduisez-le sur la page :
if (window.CSS) {
CSS.paintWorklet.addModule('paint-grid.js');
}Le code du fichier paint-grid.js est le suivant :
// transparent-grid命名和CSS中的对应
registerPaint('transparent-grid', class {
paint(context, size) {
// 这里就是绘制的代码了…
}
});Ce qui précède correspond aux routines fixes de l'API CSS Paint utilisées :
paint (abc) en CSS
JS add module CSS.paintWorklet.addModule ('xxx.js' ; );
xxx.js La routine de code est corrigée, il suffit d'écrire le code du dessin dans la position du commentaire ci-dessous
registerPaint('abc', class {
paint(context, size, properties) {
// 绘制代码在这里…
}
});Les deux paramètres dans paint (contexte, taille) peuvent être brièvement ; introduit :
context
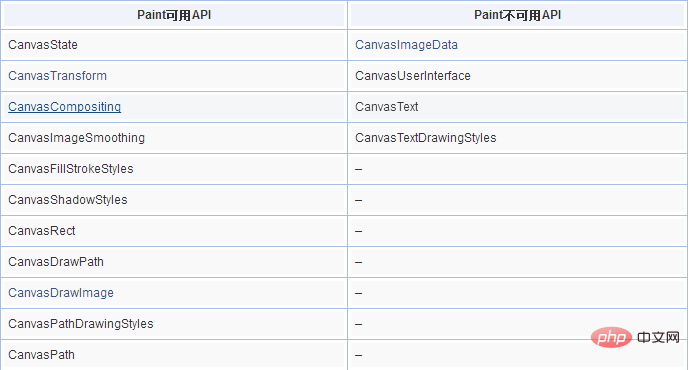
est le contexte de dessin, le nom complet est PaintRenderingContext2D, qui est un proche parent de CanvasRenderingContext2D de Canvas. Les API proviennent toutes de Canvas et sont exactement les mêmes. en raison de restrictions de sécurité, certaines API de Canvas ne peuvent pas être utilisées. Les API disponibles et indisponibles sont indiquées dans le tableau ci-dessous :

size
size is. un objet contenant la taille du dessin. La structure des données est la suivante :
{
width: 180,
height: 180
}la taille est affectée par l'influence de la taille de l'attribut background-size. Par conséquent, pour les arrière-plans répétés, vous pouvez utiliser background-. répétez pour effectuer des boucles de tuiles sans avoir à boucler le code JS dessiné. Par exemple, l'effet de démonstration qui sera présenté ci-dessous peut également être obtenu de cette manière. La partie CSS :
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}Ensuite, paint-grid.js n'a plus qu'à être rempli de blanc-gris-gris. -blanc, 4 grilles Bon, pas besoin de boucler. Les
propriétés
peuvent être utilisées pour obtenir les propriétés CSS et les valeurs d'attribut obtenues, y compris les valeurs des variables CSS et certains autres paramètres ;
Voir c'est croire, vous pouvez cliquer ici : L'API CSS Paint dessine une grille transparente comme démo d'arrière-plan (actuellement disponible uniquement dans Chrome)
Démo de l'effet de grille transparente
paint-grid.js中的完整绘制代码如下:
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 格子尺寸
var units = 8;
// 横轴数轴循环遍历下
for (var x = 0; x < size.width; x += units) {
for (var y = 0; y < size.height; y += units) {
context.fillStyle = (x + y) % (units * 2) === 0 ? color1 : color2;
context.fillRect(x, y, units, units);
}
}
}
}); Supplémentaire :
Les arrière-plans répétitifs tels que les grilles peuvent être carrelés à l'aide de background-repeat. Vous n'avez pas besoin de boucler le code JS pour dessiner. Cependant, vous devez utiliser l'attribut background-size pour. aider à changer la taille du dessin. Par exemple, l'effet de démonstration ci-dessus peut également être obtenu de cette manière, la partie CSS :
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}Ensuite, paint-grid.js n'a besoin d'être rempli que de blanc-gris-gris-blanc, 4 les grilles suffisent, pas besoin de cycle.
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 两个白色格子
context.fillStyle = color1;
context.fillRect(0, 0, 8, 8);
context.fillRect(8, 8, 8, 8);
// 两个灰色格子
context.fillStyle = color1;
context.fillRect(0, 4, 8, 8);
context.fillRect(4, 0, 8, 8);
}
});Soyez plus compréhensible.
3. Les variables CSS font briller l'API Paint
Le cas ci-dessus montre l'utilisation de base de l'API CSS Paint. Cependant, bien qu'il semble tendance, il ne reflète pas l'API CSS Paint. Qu'est-ce qu'il y a de si spécial là-dedans.
Pensez-y, j'utilise directement l'API JS plus Canvas pour dessiner un motif de grille, le convertir en Base64 et l'afficher directement comme image d'arrière-plan de l'élément. Il a le même effet et a une meilleure compatibilité (. Prise en charge d'IE9+), toutes les API Canvas peuvent être utilisées sans restrictions. En comparaison, il n’y a aucune raison d’utiliser l’API CSS Paint !
C'est vrai ! Si nous avons juste besoin d'un arrière-plan statique, il est préférable de le dessiner directement sur Canvas et de le convertir en une image Base64 (méthode
toDataURL()) ou une image Blob (méthode toBlob()).
L'avantage de l'API CSS Paint est qu'en tant que valeur de propriété CSS, le rendu est en temps réel et se redessine automatiquement avec le navigateur. Par conséquent, tant que notre dessin est associé à des variables CSS, tous les effets de rendu. sera rafraîchi et redessiné en temps réel, ce qui est génial !
Toujours avec l'exemple de grille transparente ci-dessus, on peut extraire la couleur et la taille de la grille comme variables CSS, de la manière suivante :
.box {
width: 180px; height: 180px;
--color1: #fff;
--color2: #eee;
--units: 8;
background: paint(custom-grid);
}On peut dessiner ces variables définies Une fois obtenues, les Le diagramme est le suivant :
registerPaint('custom-grid', class {
// 获取3个变量
static get inputProperties() {
return [
'--color1',
'--color2',
'--units'
]
}
paint(context, size, properties) {
// 两个格子颜色
var color1 = properties.get('--color1')。toString();
var color2 = properties.get('--color2')。toString();
// 格子尺寸
var units = Number(properties.get('--units'));
// 绘制代码,和之前一样…
}
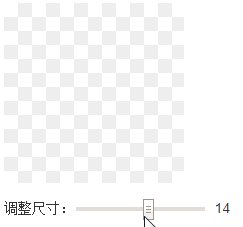
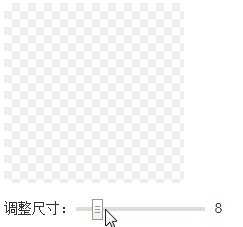
});Cependant, si nous modifions la valeur de la variable définie dans le code CSS, nous pouvons voir l'effet de changement en temps réel de l'image d'arrière-plan Paint.

Changements dimensionnels après changement de variables en temps réel
Voir c'est croire, vous pouvez cliquer ici : Variables CSS plus Paint Démo de grille transparente de dessin d'API
Aucune minuterie supplémentaire n'est nécessaire, elle est rendue en temps réel et le contrôle est très pratique.
配合CSS Properties & Values API,把--units等变量全部注册为合法的CSS属性,则,我们就能使用transition和animation属性纯CSS控制Paint背景图的运动和动画了,按钮上云朵漂漂的效果完全不在话下。
四、Houdini,兼容与其他
本文介绍的CSS Paint API是CSS Houdini的一部分,最后提到的CSS Properties & Values API也是,是目前Chrome已经支持的一部分API。CSS houdini可以自定义CSS属性,布局等,未来不可限量。
由于兼容性的问题,如果想要在实际项目中使用CSS Paint API,还需要做兼容处理,例如:
.box {
width: 180px; height: 180px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMElEQVQ4T2P8////fwY84P379/ikGRhHDRgWYfDu3Tu86UBQUBB/Ohg1gIFx6IcBABlfVjmYTYi7AAAAAElFTkSuQmCC);
background: paint(transparent-grid, whatever);
}CSS Paint API更适用于动态场景,适合实现需要实时绘制渲染的需求;如果是纯静态展示,直接就用JS加Canvas实现得了,没必要为了技术而技术。
最后,再说点其它你可能感兴趣的东西。对于本文的透明格子效果,其实最好的实现方法是直接CSS background绘制,利用线性渐变和CSS3多背景。
代码如下:
.box {
width: 180px; height: 180px;
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}尺寸控制非常方便,天然支持animation动画。
以上就是对CSS届的绘图板CSS Paint API简介的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!