Maison >outils de développement >atom >Comment utiliser Atom ? Introduction et utilisation d'Atom
Ce chapitre présentera comment utiliser Atom, fera savoir à tout le monde ce qu'est Atom et comment utiliser Atom. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Introduction à Atom
Atom est l'éditeur de texte open source de Github. Cet éditeur est entièrement construit à l'aide de la technologie Web (basé sur Node -. Kit Web). Il a une vitesse de démarrage rapide et fournit de nombreux plug-ins et thèmes avec des fonctions couramment utilisées. On peut dire qu'Atom est suffisant pour être un "demi IDE".

Personnellement, il présente les avantages suivants :
(1) Prise en charge multiplateforme (Windows, Mac, Linux)
( 2 ) L'interface est belle, moderne et confortable à utiliser
(3) Gestion de fichiers multiples (Atom fournit la fonction d'arborescence de fichiers)
(4) La gestion des paramètres est très pratique, pas besoin de le faire manuellement comme Sublime Installez un plug-in de gestion tiers
(5) Construit par GitHub, communauté active, utilisation gratuite
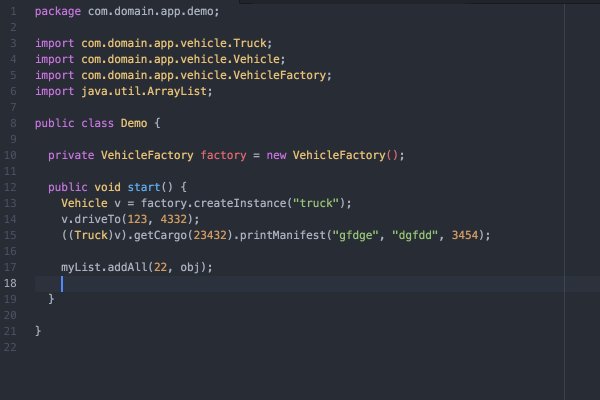
(6) Prise en charge de la mise en évidence et de la complétion du code dans divers langages de programmation (certains nécessitent la prise en charge des plug-ins)
(7) Prise en charge native de Git
(8) Prise en charge native de Markdown (aperçu en temps réel, mise en évidence du code, bien mieux que Effet de mise en évidence du code de Mou)
(9) Les plug-ins de thème sont de plus en plus abondants
Installation et utilisation d'Atom
1. Pour les paramètres d'installation, accédez directement au site officiel d'Atom pour télécharger et installer Oui, adresse : https://atom.io
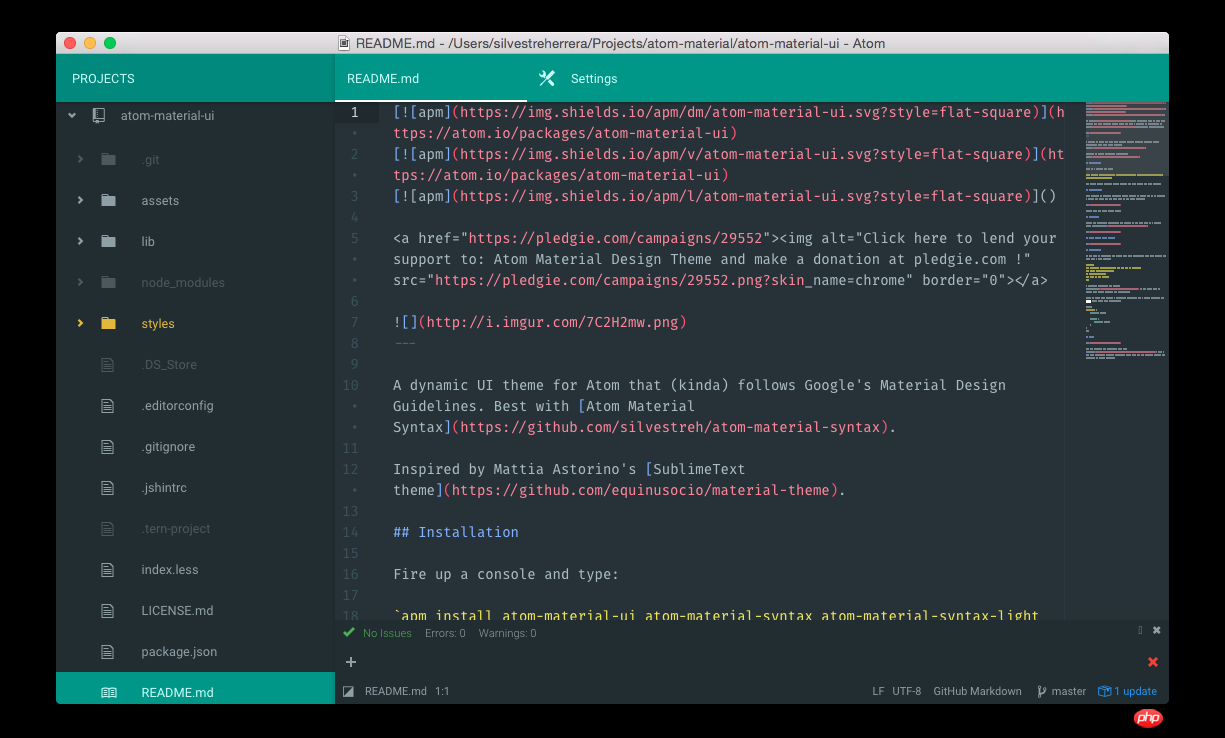
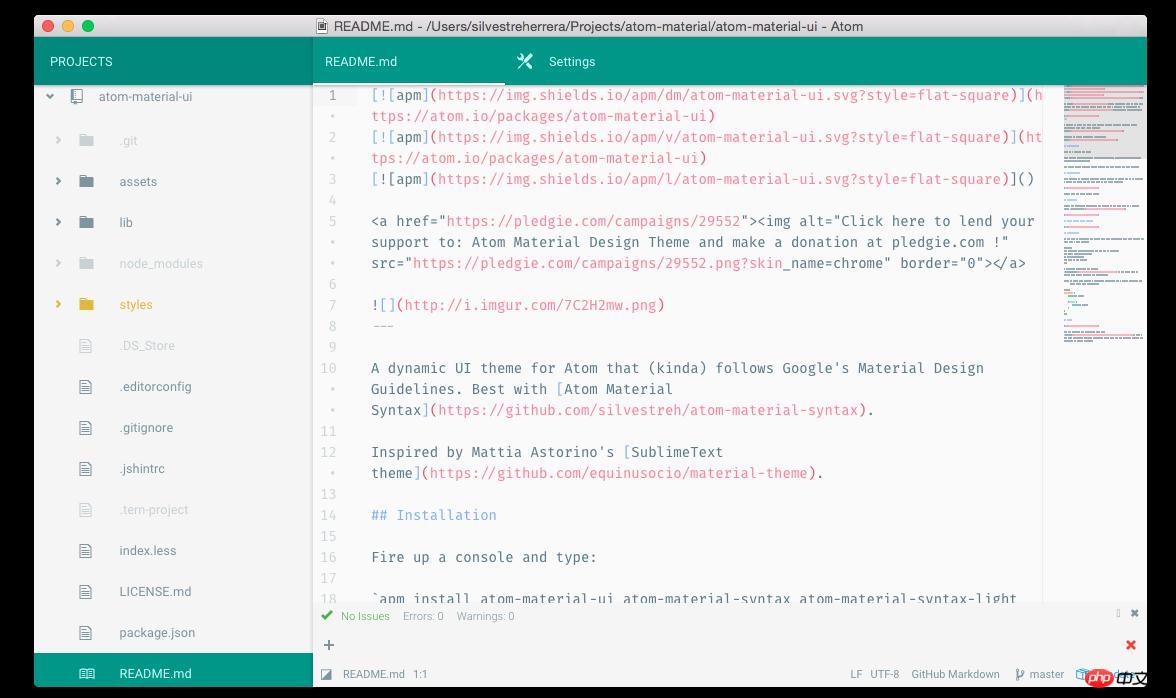
L'éditeur de texte Atom. prend en charge les trois principales plates-formes de bureau Windows, Mac et Linux. Il est entièrement gratuit et a été ouvert sur GitHub. Tout le code source. Les paramètres des fonctions et l'installation du plug-in peuvent être définis directement dans les options de paramètres. La plupart des options de paramètres par défaut sont déjà très bonnes et n'ont pas besoin d'être trop modifiées.
L'installation du plug-in de thème est également très simple. Cliquez sur le menu du haut "Fichier" -> "Paramètres". Dans l'interface d'installation ci-dessous, entrez une partie du nom du thème ou du plug-in que vous devez installer pour correspondre à la recherche. Cliquez sur « INSTALLER » pour l'installer et l'utiliser avec succès (le thème doit être basculé vers l'onglet Thèmes).

2. Écriture et aperçu Native Markdown
Markdown est un « langage de balisage » léger qui présente de nombreux avantages et est actuellement surpassé. Il est largement utilisé par de plus en plus de passionnés d’écriture et de rédacteurs. Ne soyez pas confus par « marques » et « langage » lorsque vous voyez que la syntaxe de Markdown est très simple. Il n'y a pas plus de dix symboles de balisage couramment utilisés. Comparé au langage de balisage HTML plus complexe, Markdown est très léger et ne nécessite pas beaucoup de frais d'apprentissage. Une fois que vous serez familiarisé avec cette règle grammaticale, vous obtiendrez des résultats une fois pour toutes.
Atom prend en charge nativement l'écriture et la prévisualisation Markdown, ce qui est mieux que la nécessité pour Sublime d'installer un plug-in Markdown tiers à utiliser. Puisqu'il est construit par Github, la syntaxe Markdown est bien sûr complètement. la même que la syntaxe Github synchrone.
Utilisez la touche de raccourci ?Ctrl + Shift + M? pour ouvrir l'interface d'aperçu Markdown.

Le rendu officiel de l'aperçu markdown d'Atom est le suivant :

3. 🎜> En tant que programmeur, Git est sans aucun doute un artefact de contrôle de version. Si vous modifiez le code que vous avez extrait de GitHub, vous pouvez voir intuitivement l'état de votre code modifié dans le coin inférieur droit de l'éditeur ou dans l'arborescence du menu, et bien sûr, il existe de nombreuses autres fonctions. Chacun peut explorer cela par lui-même.
3. Les touches de raccourci couramment utilisées Les liaisons de touches de l'option des paramètres Atom répertorient une liste assez longue de liaisons pour les touches de raccourci. personnalisez le fichier de configuration des touches de raccourci S'il existe les mêmes touches de raccourci, celles d'origine seront écrasées et celles que vous avez définies seront utilisées. Voici quelques touches de raccourci couramment utilisées :
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
Quatrièmement, quelques plug-ins couramment utilisés Plug-ins couramment utilisés d'Atom sont essentiellement dans Atom. Vous pouvez le trouver sur la page d'accueil des packages. C'est fondamentalement le bon choix pour choisir les plus populaires avec plus de téléchargements qui répondent à vos besoins :
1. . minimapminimap est un plug-in qui prévisualise tout le code et peut facilement le déplacer vers un emplacement de fichier spécifié.

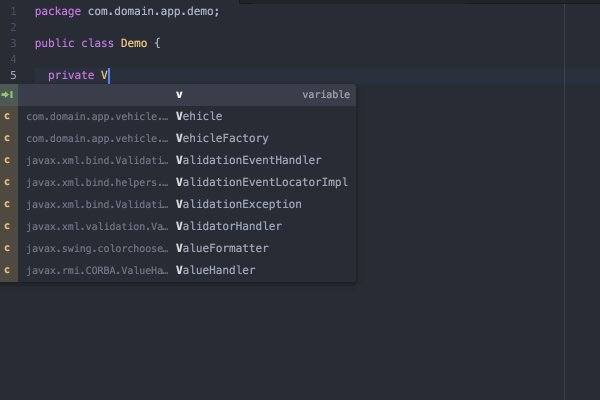
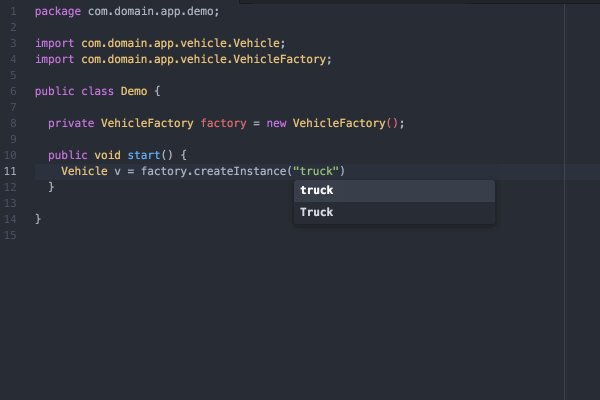
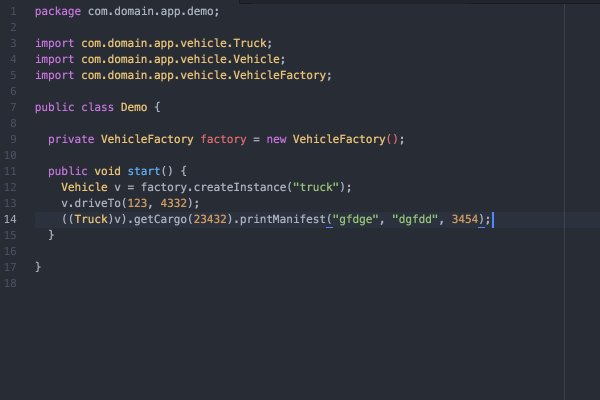
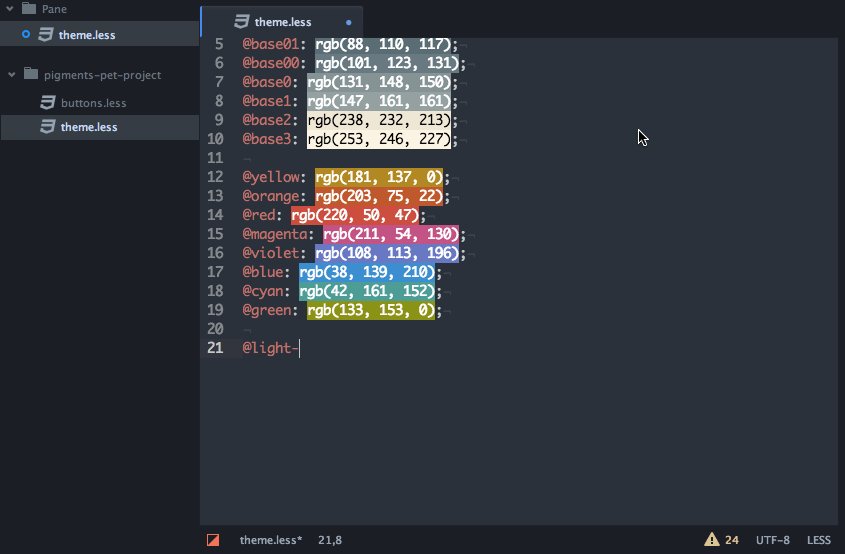
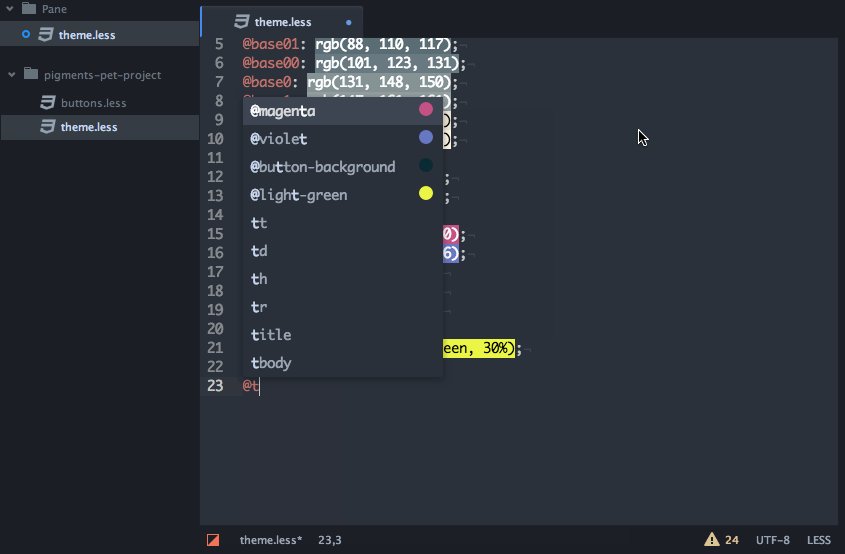
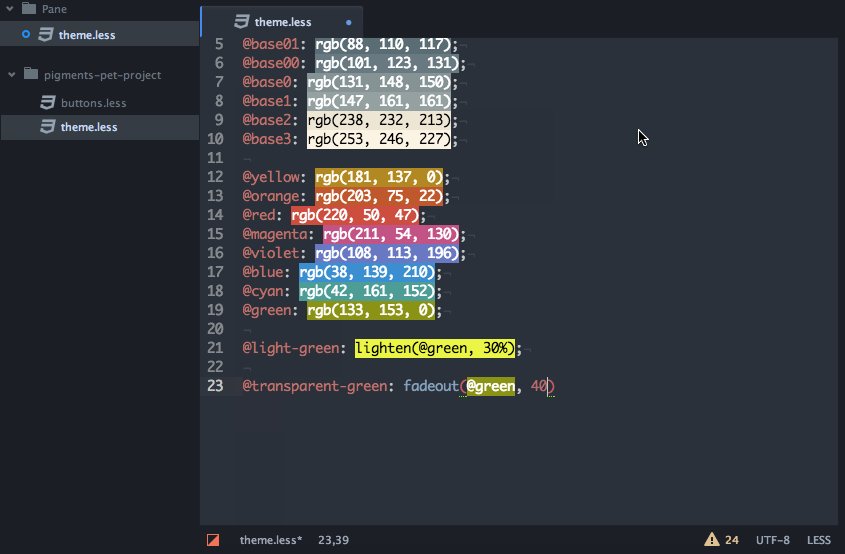
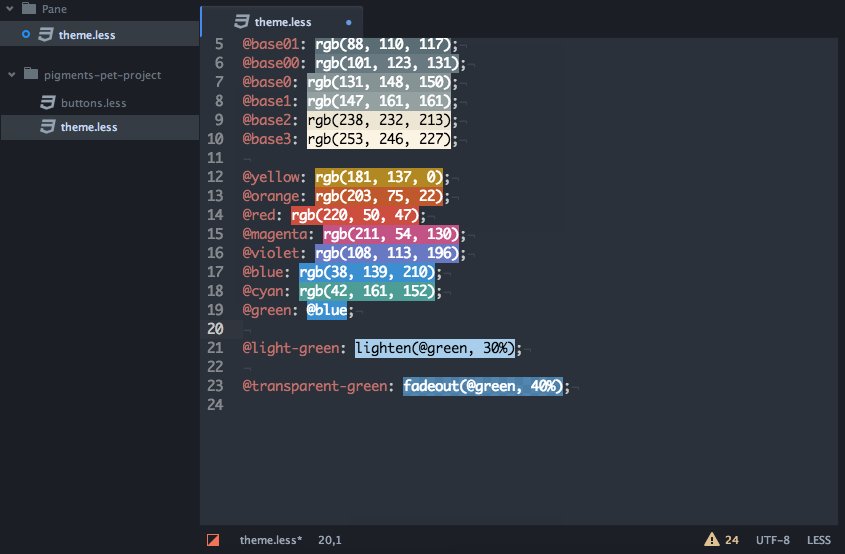
atom-beautify est un plug-in de formatage de code qui prend en charge HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, SQL et d'autres langages. Après l'installation, vous pouvez utiliser les touches de raccourci Crtl + Alt + B pour formater. Vous pouvez également cliquer sur le menu "Packages"->"Atom Beautify"->"Beautify" pour formater. 3. emmet emmet est un outil pour écrire rapidement du HTML et du CSS Pour une utilisation spécifique, veuillez vous référer au site officiel d'emmet. 4. Série autocomplete-* La série autocomplete-* comprend des fonctions de complétion automatique de code dans différentes langues. Vous pouvez télécharger le code lié à la langue dans la langue dont vous avez besoin. .Il suffit de brancher. autocomplete-paths : il y a une invite Sug lors du remplissage du chemin autocomplete-php : achèvement de l'invite de code PHP autocomplete-java : achèvement de l'invite de code Java 5. pigments pigments est un plug-in qui affiche les styles en couleur dans le projet. fichiers. Le volume de téléchargement dans Atom est assez élevé. Il s'agit toujours d'un plug-in très important pour le personnel front-end. 6. extraits javascript Utilisons diverses abréviations lors de l'écriture de js et complétons automatiquement le code. 7. icônes de fichiers Laissez une image en couleur devant le fichier, ce qui rend le type de fichier plus clair et plus confortable à voir. (Si vous utilisez le thème seti-ui, l'effet ne sera pas reflété) Thèmes communs 1, seti-ui + seti-syntax Résumé : 







Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!