Maison >interface Web >js tutoriel >Bibliothèque de graphiques Alibaba Bizcharts officiellement open source
Alibaba a ouvert l'année dernière la première version de sa bibliothèque de graphiques interne Bizcharts. Au cours de cette année, Bizcharts a ajouté de nombreuses nouvelles fonctionnalités et optimisé considérablement les détails et les performances de rendu.
D'où ça vient ?
Actuellement, la plupart des activités frontales d'Alibaba utilisent la pile technologique React, et il est souvent nécessaire de dessiner des graphiques dans les scénarios commerciaux, donc une bibliothèque de graphiques basée sur la pile technologique React est très utile. nécessaire, et Alibaba dispose d'un moteur de graphiques sous-jacent très puissant comme G2, il est donc naturel de créer une couche d'encapsulation au-dessus de ce moteur, et Bizcharts est une encapsulation de la version React basée sur le moteur G2.
La conception syntaxique de Bizcharts est très adaptée à l'utilisation de React. Chaque partie du graphique est divisée en classes React indépendantes, telles que :
Dans la dernière version 3.x, Bizcharts prend en charge le rendu des graphiques en modes Canvas et SVG. Du point de vue d'une bibliothèque de graphiques, Canvas et SVG ont chacun leurs propres avantages. Bizcharts prend en charge les deux méthodes et convient à divers scénarios commerciaux complexes.
Bizcharts est devenu open source pour le monde extérieur à la fin de l'année dernière après deux ans de peaufinage répété dans plusieurs départements et secteurs d'activité d'Alibaba. Au cours du semestre d'open source, de nombreuses optimisations itératives ont été effectuées. Désormais, les fonctions et les performances ont été grandement optimisées. Il est fortement recommandé de l'utiliser dans un environnement formel.
À quels scénarios commerciaux convient-il ?
Le métier interne d'Alibaba est très complexe : activité de commerce électronique, systèmes back-end, grands écrans d'entreprise, etc. Ces entreprises ont un grand nombre de besoins personnalisés en matière de graphiques, de simples graphiques en courbes et en colonnes. Les graphiques ne suffisent pas, cela détermine également l'une des fonctionnalités de Bicharts : la prise en charge de la personnalisation gratuite. Dans le même temps, ce qui précède introduit également que plus de 95 % des front-ends commerciaux d'Alibaba utilisent la pile technologique React, donc en général, le scénario commercial applicable pour Bizcharts est « le scénario d'utilisation de la pile technologique React et de dessin de graphiques ». exigences". De ce point de vue, cela dit, Bizcharts est applicable à un large éventail de scénarios commerciaux. Par rapport au degré élevé d'encapsulation du cadre graphique Echarts, Bizcharts peut répondre à davantage de besoins de personnalisation d'entreprise.
Comment utiliser ?
L'API de Bizcharts est conçue sur mesure pour React, et son utilisation ressemble à des éléments de base. Prenons le dessin d'un histogramme de base comme exemple pour expliquer :
import React from 'react';
import ReactDOM from 'react-dom';
import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';
// 数据源
const data = [
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];
// 定义度量
const cols = {
sold: { alias: '销售量' }, // 数据字段别名映射
genre: { alias: '游戏种类' }
};
// 渲染图表
ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
{/* X 轴 */}
<Axis name="genre" />
{/* Y 轴 */}
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
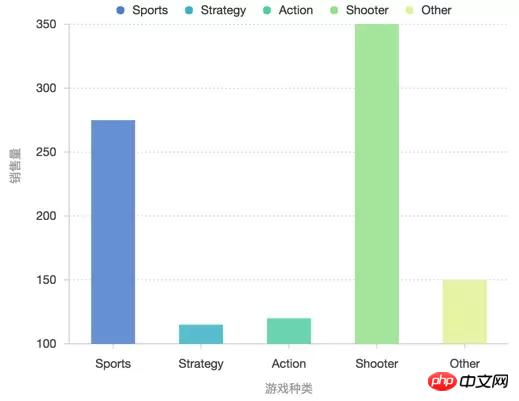
), document.getElementById('mountNode'));L'image suivante est le résultat du rendu de l'extrait de code ci-dessus :

Chaque élément du graphique Chaque pièce est un composant. Vous pouvez ajouter tout ce dont vous avez besoin. C'est très pratique à utiliser. Vous n'avez plus à vous soucier du fait que les exigences du chef de produit ne sont pas remplies.
Plan futur
Bizcharts lui-même est livré avec un grand nombre de démos, qui peuvent répondre aux scénarios d'utilisation les plus courants. Lors de son utilisation, il vous suffit de modifier les données. peut être remplacé par des données provenant de votre propre entreprise, mais même ainsi, il ne peut pas couvrir entièrement des scénarios hautement personnalisés. Bien sûr, les utilisateurs qui utilisent Bizcharts peuvent consulter la documentation officielle de l'API du site Web
pour connaître leurs besoins, mais cela augmentera virtuellement le coût d'apprentissage de l'utilisateur. Parce qu'il ne peut y avoir qu'un simple tableau de remise sur l'ensemble du site Web, et que le temps est très serré et doit être mis en œuvre rapidement, il est très pénible pour les utilisateurs d'apprendre à utiliser une bibliothèque/un framework de classes.
Sur la base de la situation ci-dessus, Bizcharts lancera ensuite un produit : Chartmaker. En termes simples, il peut vous aider à configurer visuellement le graphique souhaité : ce que vous voyez est ce que vous obtenez, et il peut également générer du code. Avec Chartmaker, il peut aider les utilisateurs novices en visualisation de données à réaliser rapidement les graphiques qu'ils souhaitent sans aucun coût d'apprentissage. Chartmaker est actuellement en développement intense et devrait être open source début octobre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!