Maison > Article > interface Web > Comment utiliser du CSS pur pour implémenter une animation de saut de bloc (code source ci-joint)
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser une animation de saut de bloc (code source ci-joint). Il a une certaine valeur de référence. J'espère que cela sera utile. vous. aider.

https://github.com/comehope/front- fin-daily-challenges
Définissez dom, le conteneur contient 2 sous-éléments, représentant 1 fille et un groupe de garçons (4), chaque span élément représente 1 Individu (1 bloc) :
<figure> <span></span> <p> <span></span> <span></span> <span></span> <span></span> </p> </figure>
Centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
Définir les dimensions du conteneur et la disposition de ses éléments enfants :
.container {
width: 8em;
height: 1em;
font-size: 35px;
display: flex;
justify-content: space-between;
}
Dessiner 5 Un carré, à l'aide du bordure comme guide pour aider à le positionner :
.container span {
width: 1em;
height: 1em;
border: 1px dashed black; /* 辅助线 */
}
.boys {
width: 6em;
display: flex;
justify-content: space-between;
}
Utilisez des pseudo-éléments pour styliser les éléments afin de les rendre plus doux, remplissez-les de couleurs différentes pour les garçons et les filles et supprimez l'étape précédente Les lignes auxiliaires :
.container span::before {
content: '';
position: absolute;
width: inherit;
height: inherit;
border-radius: 15%;
box-shadow: 0 0 0.2em rgba(0, 0, 0, 0.3);
}
.girl::before {
background-color: hotpink;
}
.boys span::before {
background-color: dodgerblue;
}
éclaircissez progressivement les couleurs des quatre blocs de couleurs pour garçons et ajoutez une petite superposition :
.boys span:nth-child(1)::before {
filter: brightness(1);
}
.boys span:nth-child(2)::before {
filter: brightness(1.15);
}
.boys span:nth-child(3)::before {
filter: brightness(1.3);
}
.boys span:nth-child(4)::before {
filter: brightness(1.45);
}
Ensuite, créez l'effet d'animation.
Ajoutez d'abord l'effet du mouvement de la fille, puis atténuez également la couleur. Le timing des autres animations doit être cohérent, alors définissez la durée de l'animation comme variable :
.container span {
width: 1em;
height: 1em;
--duration: 3s;
}
.girl {
animation: slide var(--duration) ease-in-out infinite;
}
@keyframes slide {
from {
transform: translateX(0);
filter: brightness(1);
}
to {
transform: translatex(calc(8em - (1em * 1.25)));
filter: brightness(1.45);
}
}
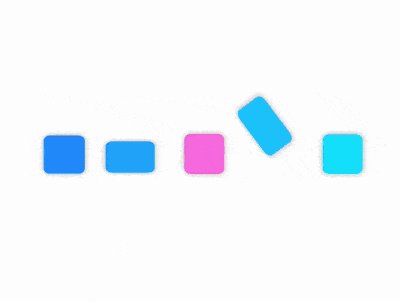
Ensuite, ajoutez. le troisième L'effet d'animation d'un garçon sautant. Notez que l'origine de la rotation de 15% à 35% est directement au dessus de l'élément :
.boys span {
animation: var(--duration) ease-in-out infinite;
}
.boys span:nth-child(1) {
animation-name: jump-off-1;
}
@keyframes jump-off-1 {
0%, 15% {
transform: rotate(0deg);
}
35%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
Se référer à l'effet d'animation du premier garçon et ajouter. 3 autres garçons. La différence dans l'effet d'animation du saut est juste d'ajuster le temps des images clés, en retardant le temps de 15 % :
.boys span:nth-child(2) {
animation-name: jump-off-2;
}
.boys span:nth-child(3) {
animation-name: jump-off-3;
}
.boys span:nth-child(4) {
animation-name: jump-off-4;
}
@keyframes jump-off-2 {
0%, 30% {
transform: rotate(0deg);
}
50%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
@keyframes jump-off-3 {
0%, 45% {
transform: rotate(0deg);
}
65%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
@keyframes jump-off-4 {
0%, 60% {
transform: rotate(0deg);
}
80%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
Ajoutez un effet d'animation anthropomorphe au premier garçon, cet effet est écrit en ::before Dans le pseudo-élément, le processus d'animation passe de normal à écrasé, puis étiré, aplati à nouveau et enfin revenu à la normale. Faites attention à la déformation écrasée de 25% à 40%, car la principale. L'élément a été retourné à ce moment, donc transform-origin L'origine est différente de l'origine de la déformation par écrasement de 5% à 15% :
.boys span::before {
animation: var(--duration) ease-in-out infinite;
}
.boys span:nth-child(1)::before {
filter: brightness(1);
animation-name: jump-down-1;
}
@keyframes jump-down-1 {
5% {
transform: scale(1, 1);
}
15% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
20%, 25% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
40% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
55%, 100% {
transform: scale(1, 1);
}
}
Se référer à l'effet d'animation du premier garçon ::before pseudo-élément, et ajoutez 3 autres garçons anthropomorphes. La différence dans l'effet d'animation est simplement d'ajuster le temps des images clés, en retardant le temps de 15 % :
.boys span:nth-child(2)::before {
animation-name: jump-down-2;
}
.boys span:nth-child(3)::before {
animation-name: jump-down-3;
}
.boys span:nth-child(4)::before {
animation-name: jump-down-4;
}
@keyframes jump-down-2 {
20% {
transform: scale(1, 1);
}
30% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
35%, 40% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
55% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
70%, 100% {
transform: scale(1, 1);
}
}
@keyframes jump-down-3 {
35% {
transform: scale(1, 1);
}
45% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
50%, 55% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
70% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
85%, 100% {
transform: scale(1, 1);
}
}
@keyframes jump-down-4 {
50% {
transform: scale(1, 1);
}
60% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
65%, 70% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
85% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
100%, 100% {
transform: scale(1, 1);
}
}
À ce stade, le l'effet d'animation de la fille se déplaçant de gauche à droite est terminé.
Ajoutez le paramètre alternate à tous les attributs d'animation afin que toutes les animations soient exécutées d'avant en arrière pour obtenir l'effet de retour du côté droit vers le côté gauche :
.girl {
animation: slide var(--duration) ease-in-out infinite alternate;
}
.boys span {
animation: var(--duration) ease-in-out infinite alternate;
}
.boys span::before {
animation: var(--duration) ease-in-out infinite alternate;
}
Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur CSS réalise l'effet de boîte d'affichage des spécimens de papillons
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!