Maison >interface Web >tutoriel CSS >Comment définir la couleur de la police en HTML ? Introduction à la façon de définir la couleur de la police en CSS
En HTML, nous utilisons souvent des styles CSS pour embellir certaines lacunes de la balise html Aujourd'hui, nous allons parler de la façon d'utiliser les styles CSS de base pour changer la couleur du texte. Je comprends. J'espère que vous pourrez pratiquer et approfondir votre impression après l'avoir lu.
1. Tout d'abord, montrons le code de base de la police html :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网html</p> <p>这里是PHP中文网css</p> <p>这里是PHP中文网php</p> <p>这里是PHP中文网python</p> </body> </html>
Voici les quatre paragraphes de la balise p, que nous devrions tous être capable de lire. Compris, c'est le style de code le plus simple. (Si vous voulez en voir plus, venez ici : cours vidéo CSS)
2. Ensuite, nous devons définir la couleur de la police html. Jetons un coup d'œil au style CSS. code :
<style type="text/css">
p{color: blue}
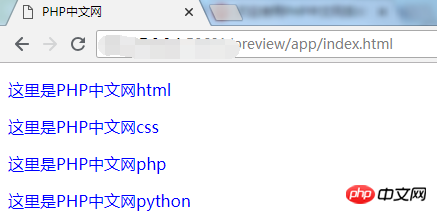
</style>Il s'agit d'un paramètre dans la balise p, qui consiste à mettre le style CSS dans la balise head dans le HTML ci-dessus, et nous pouvons ensuite voir l'effet :

Voyons maintenant si toutes les couleurs ont changé. Il s'agit du changement dans la conception du style des paramètres de la balise p du paragraphe en HTML. les polices, et si on veut changer une des phrases ?
Regardons à nouveau un code complet :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
p{color: blue}
.php_1{color: yellow}
</style>
</head>
<body>
<p>这里是PHP中文网html</p>
<p>这里是PHP中文网css</p>
<p class="php_1">这里是PHP中文网php</p>
<p>这里是PHP中文网python</p>
</body>
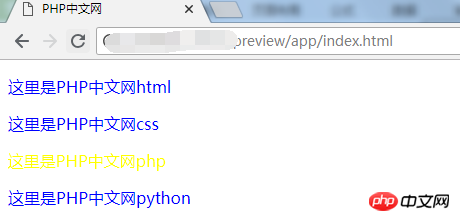
</html>J'ai ajouté un attribut class au troisième paragraphe, pour que la troisième balise p devienne class, on peut utilisez la classe pour concevoir son style. Maintenant, nous définissons la troisième balise p sur vrai jaune, voyons l'effet :

Maintenant, nous pouvons facilement voir que le le texte du troisième paragraphe est devenu jaune. N'est-ce pas évident ?
3. Résumé du style CSS changeant la couleur du texte :
Il s'agit de notre style CSS couramment utilisé pour définir les attributs de paragraphe de base. Nous pouvons changer la couleur de cet article, et bien sûr nous pouvons aussi changer d'autres choses dans le texte. Tant que nous comprenons cela, beaucoup de choses peuvent être facilement comprises. Nous avons également mentionné les classes ci-dessus, qui équivalent à donner une étiquette. Bien sûr, c'est un nom populaire que de nombreuses personnes peuvent utiliser. Nous pouvons tous ajouter ce nom à d'autres balises afin que d'autres balises puissent également avoir cet effet.
[Recommandation de la rédaction]
Comment utiliser la balise d'en-tête html5 ? Introduction à la fonction de la balise d'en-tête html5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!