Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour animer le mouvement du soleil, de la terre et de la lune
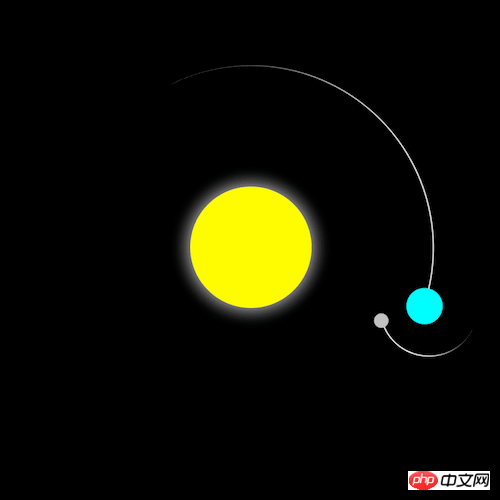
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'animation du modèle de mouvement du soleil, de la terre et de la lune. J'espère qu'il a une certaine valeur de référence. cela vous sera utile.

https://github.com/comehope/front-end-daily -défis
Définir dom, le conteneur contient 3 éléments :
<div> <div></div> <div> <div></div> </div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Définir la taille du conteneur :
.container {
font-size: 10px;
width: 40em;
height: 40em;
position: relative;
}
Dessinez le soleil :
.sun {
position: absolute;
top: 15em;
left: 15em;
width: 10em;
height: 10em;
background-color: yellow;
border-radius: 50%;
box-shadow: 0 0 3em white;
}
Dessinez les traces de la terre et de la lune :
.earth,
.moon {
position: absolute;
border-style: solid;
border-color: white transparent transparent transparent;
border-width: 0.1em 0.1em 0 0;
border-radius: 50%;
}
.earth {
top: 5em;
left: 5em;
width: 30em;
height: 30em;
}
.moon {
top:0;
right: 0;
width: 8em;
height: 8em;
}
Dessinez la terre et la lune avec des pseudo éléments :
.earth::before,
.moon::before {
position: absolute;
border-radius: 50% ;
content: '';
}
.earth::before {
top: 2.8em;
right: 2.5em;
height: 3em;
width: 3em;
background-color: aqua;
}
.moon::before {
top: 0.8em;
right: 0.2em;
width: 1.2em;
height: 1.2em;
background-color: silver;
}
Définissez l'effet d'animation en cours d'exécution :
/* rotation period 365.2422 days */
.earth {
animation: orbit 36.5s linear infinite;
}
/* rotation period 27.322 days */
.moon {
animation: orbit 2.7s linear infinite;
}
@keyframes orbit {
to {
transform: rotate(360deg);
}
}
Enfin, masquez les parties qui peuvent apparaître à l'extérieur du conteneur :
body {
overflow: hidden;
}
Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur pour implémenter un effet de cadre d'affichage de spécimen de papillon
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!