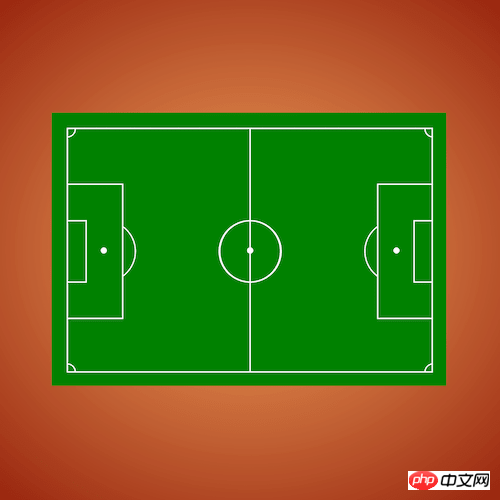
Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir une vue aérienne d'un terrain de football (code source ci-joint)
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser une vue aérienne d'un terrain de football (code source ci-joint). J'espère qu'il a une certaine valeur de référence. vous sera utile aidé.

https://github.com/comehope/front-end-daily-challenges
Définissez dom, le conteneur contient le champ et le champ contient des éléments tels que la ligne médiane, le point médian, le cercle central, la surface de réparation, le point de réparation, l'arc de pénalité, la zone de but, la zone de corner , etc. :
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(sandybrown, maroon);
}
Définir la taille du conteneur :
.container {
width: 120em;
height: 80em;
background-color: green;
font-size: 5px;
}
.container span {
display: block;
}
Définir le style de ligne :
.container {
--line: 0.3em solid white;
}
Dessinez la ligne de touche du terrain :
.container {
padding: 5em;
}
.field {
width: inherit;
height: inherit;
border: var(--line);
}
Dessinez la ligne médiane :
.halfway-line {
width: calc(120em / 2);
height: 80em;
border-right: var(--line);
}
Dessinez le cercle du milieu :
.field {
position: relative;
}
.centre-circle {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc((120em - 20em - 0.3em) / 2);
}
Dessinez le point médian :
.centre-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(120em / 2 - 1em + 0.3em / 2);
}
Dessiner la zone interdite :
.penalty-area {
width: 18em;
height: 44em;
border: var(--line);
position: absolute;
top: calc((80em - 44em) / 2);
left: -0.3em;
}
Dessiner le point de penalty :
.penalty-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(12em - 1em);
}
Dessiner l'arc de pénalité :
.penalty-arc {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc(12em - 20em / 2);
}
Masquer l'arc gauche de l'arc de pénalité, en ne laissant que l'arc latéral droit :
.field {
z-index: 1;
}
.penalty-area {
background-color: green;
}
.penalty-arc {
z-index: -1;
}
Dessinez la zone de but :
.goal-area {
width: 6em;
height: 20em;
border: var(--line);
position: absolute;
top: calc((80em - 20em) / 2);
left: -0.3em;
}
Dessinez la zone de coin :
.field {
overflow: hidden;
}
.corner-arc::before,
.corner-arc::after {
content: '';
position: absolute;
width: 5em;
height: 5em;
border: 0.3em solid white;
border-radius: 50%;
--offset: calc(-5em / 2 - 0.3em);
left: var(--offset);
}
.corner-arc::before {
top: var(--offset);
}
.corner-arc::after {
bottom: var(--offset);
}
Copiez les sous-éléments dans le dom Servir, une portion chacun sur les côtés gauche et droit :
<div> <div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> </div>
Le style sur le côté droit est le même que sur le côté gauche, retournez-le simplement horizontalement :
.right {
position: absolute;
top: 0;
left: 50%;
transform: rotateY(180deg);
}
Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur pour réaliser l'effet de boîte d'affichage des spécimens de papillons
Comment utiliser du CSS pur pour réaliser l'animation effet de l'interface de démarrage de WindowsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!