Maison >interface Web >tutoriel CSS >Quels sont les sélecteurs CSS ? Résumé complet des sélecteurs CSS (avec code)
Que sont les sélecteurs CSS ? Les sélecteurs de base de CSS incluent les sélecteurs de caractères génériques, les sélecteurs de type, les sélecteurs d'attributs, les sélecteurs d'ID, les sélecteurs de classe, les sélecteurs d'inclusion et les sélecteurs de sous-objets. Il existe également un sélecteur spécial qui mélange les sélecteurs. séparément.
1.Sélecteur de caractères génériques(Sélecteur universel) :
Syntaxe : *
Remarque : 1. * représente un caractère générique, indiquant tout
2. Format : *{liste de styles}
3. Utilisé pour la police entière de la page ou du site Web, la marge, l'arrière-plan, etc.
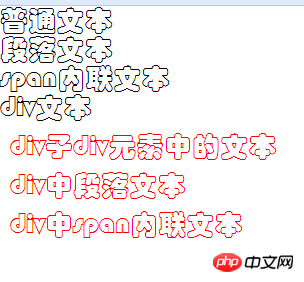
Exemple : Sauf qu'il est précisé que les éléments contenus dans la balise p utilisent le style spécifié dans les accolades p, et les autres utilisent les styles spécifiés dans les accolades *.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通配选择符</title>
<style type="text/css">
*
{/**定义网页中所有元素字体、边距样式*/
margin:0px;
font-size:28px;
font-family: "华文彩云";
}
div *
{/**定义div中所有元素字体、边距样式*/
margin:10px;
color:#FF0000;
}
</style>
</head>
<body>
普通文本
<p>段落文本</p>
<span>span内联文本</span>
<div>div文本
<div>div子div元素中的文本</div>
<p>div中段落文本</p>
<span>div中span内联文本</span>
</div>
</body>
</html>Le résultat est le suivant :

2. Sélecteurs de type :
Syntaxe : E1
Description : 1. Le sélecteur de type est utilisé pour définir le style d'un élément HTML spécifique
2. Les noms d'éléments ne sont pas sensibles à la casse
3. Format : nom de l'élément HTML {Liste de styles>
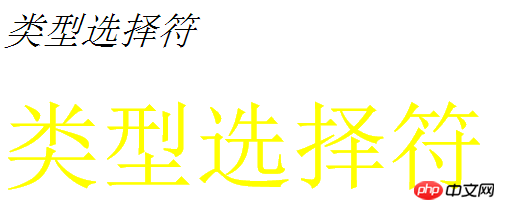
Exemple : p spécifie le style entre accolades, puis le type de balise suivant p utilisera son style de la même manière, le p suivant l'utilisera également.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类型选择符</title>
<style type="text/css">
p
{
font-size:1cm;
font-style:oblique;
}
div
{
color:#FFFF00;
font-family:"方正黄草简体";
font-size:1in;
}
</style>
</head>
<body>
<p>类型选择符</p>
<div>类型选择符</div>
</body>
</html>Le résultat est le suivant :

3. Sélecteurs d'attributs :
Syntaxe : 1. E1[attr]
2. E1[attr=value]
3. E1[attr~=value ]
4. E1[attr|=value]
Description : Style d'élément HTML utilisé pour définir des valeurs d'attribut spécifiques.
Exemple : Nous voyons ci-dessous Dans l'exemple, le premier attribut est le type, puis les attributs suivants sont le type et le style spécifié par celui-ci est utilisé. La même chose est vraie pour les boutons. Certaines personnes demandent : n'y a-t-il pas également un type de type devant le bouton ? Ci-dessous, le style d'étiquette suivant est pris, ce qui équivaut à couvrir le type précédent dans la même parenthèse, et le dernier est prioritaire.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>属性选择符</title>
<style type="text/css">
input[type]
{
border:2px solid #E81D2B;
}
input[name='button']
{
border:1px solid #868686;
height:25px;
width:60px;
}
</style>
</head>
<body>
<form action="#">
<div>用户名:<input type="text" name="name"/></div>
<div>密码:<input type="password" name="password"/></div>
<div>确认密码:<input type="password" name="confirmPWD"/></div>
<div>电子邮箱:<input type="text" name="email"/></div>
<div><input type="submit" value="用户注册" name="button"/>
<input type="reset" value="重新填写" name="button"/></div>
</form>
</body>
</html>Le résultat est le suivant :

4. Sélecteurs descendants :
Syntaxe : E1 E2
Description : 1. Utilisé pour les éléments enfants pour étendre les styles d'éléments parents
2. Format : Sélection enfant du sélecteur parent Symbole {liste de styles >
3. Faites attention à la relation d'inclusion des éléments HTML
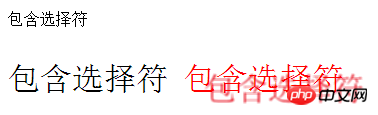
Exemple : L'inclusion des sélecteurs est simple. Par exemple, l'étendue suivante est incluse dans p, mais les éléments dans. span Le style spécifié par p p span est sélectionné et l'élément dans p est sélectionné par l'élément spécifié par p p C'est le principe de proximité :
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>包含选择符</title>
<style type="text/css">
div p
{
font-size:32px ;
font-weight:lighter;
}
div p span
{
color:#FF0000 ;
text-shadow: 20px 10px 2px #E81D2B;
}
</style>
</head>
<body>
<p>包含选择符</p>
<div>
<p> 包含选择符
<span>包含选择符</span>
</p>
</div>
</body>
</html>Le résultat est le suivant :
<.>
5. Sélecteurs d'enfants :
Syntaxe :E1>E2
2. Format : sélecteur d'objet parent > Nom de l'élément HTML de l'objet enfant {liste de styles}
<!DOCTYPE html >
<html >
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>子对象选择符</title>
<style type="text/css">
/**
常用子对象选择符
table>tbody>tr>td
ul>li
ol>li
div>子div
dl>dt
dl>dd
form>input
*/
ul > li
{
font-size:18px;
color:#4F87C2;
}
table>td
{
font-style:italic;
font-weight:bolder;
}
dl>dd
{
font-weight:bolder;
}
div >div{
font-weight:bolder;
}
form> input
{
border:2px solid #4F87C2;
}
</style>
</head>
<body>
水果列表
<ul >
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
<table >
<tr>
<td>单元格一</td>
<td>单元格一</td>
</tr>
</table>
三大球类运动
<dl>
<dt>足球</dt>
<dd>全世界第一大球类运动</dd>
<dt>篮球</dt>
<dd>全世界第二大球类运动</dd>
<dt>排球</dt>
<dd>全世界第三大球类运动</dd>
</dl>
<div>第一层div<div>第二层div</div></div>
<form>
<input type="button" value="普通按钮"/>
</form>
</body>
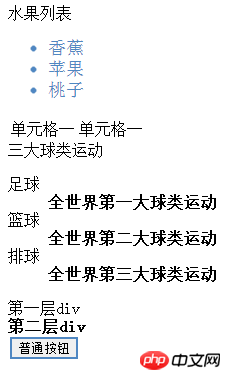
</html>Le résultat est le suivant :

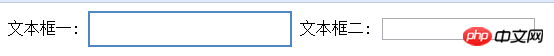
6. Sélecteurs d'ID :
Syntaxe :#sID Description : 1. Utilisé pour définir le style d'élément de valeur d'attribut d'ID unique
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ID选择符</title>
<style type="text/css">
#name
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" id="name"/>
文本框二:
<input type="text" name="address"/>
</form>
</body>
</html>
输出如下:

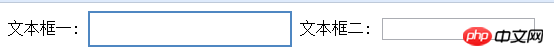
七.类选择符(Class Selectors):
语法:E1.className
说明: 1.用于选择特定类选择符
2. 可以选择一个或以上的类选择符
3.区分大小写
例子:以点.开头的标签定义下的样式,下面class后面的内容和前面点后面的一样的话就使用该样式。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择符</title>
<style type="text/css">
.myButton
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" class="myButton"/>
文本框二:
<input type="text" name="address" class="mybutton"/>
</form>
</body>
</html>输出如下:

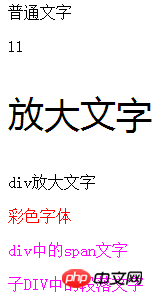
八.(选择符混合使用)选择符分组(Grouping):
语法:E1.E2.E3
说明: 1.常见的有类型选择符与类选择符 ;格式:html元素名.类选择符名称,中间不能有空格
2.其它选择与包含选择符;最常见使用方式
例子:顾名思义就是混乱在一起使用,规则还是那样。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>选择符混合使用</title>
<style type="text/css">
p.bigFont
{
font-size:36px;
font-family:"微软雅黑";
}
p#colorFont
{
color:#FF0000;
}
.div1 span, #div1 span, div div p
{
color:#FF00FF;
font-weight:lighter;
}
</style>
</head>
<body>
<p>普通文字<div>11</div></p>
<p class="bigFont">放大文字</p>
<div class="bigFont">div放大文字</div>
<p id="colorFont">彩色字体</p>
<div class="div1">
<span>div中的span文字</span>
</div>
<div><div><p>子DIV中的段落文字</p></div></div>
</body>
</html>输出如下:

常见的三种样式表:
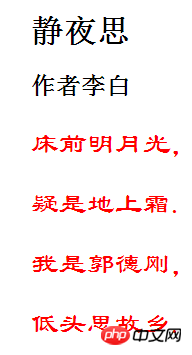
一.内嵌样式表:内嵌样式表其实就是把样式放在93f0f5c25f18dab9d176bd4f6de5d30e,,,,9c3bca370b5104690d9ef395f2c5f8d1内部。
例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内嵌样式表</title>
<head>
<!-- 定义在头部标签里面-->
<style type="text/css">
p
{ font-family:"隶书";
font-size:28px;
color:#FF0000;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<h2>作者李白</h2>
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</body>
</html>输出如下:

二.行内样式表:其实就是把样式放在6c04bd5ca3fcae76e30b72ad730ca86d,,,,,,,,36cc49f0c466276486e50c850b7e4956内部。
例子:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内样式表</title>
</head>
<body>
<div style="float:right" >
<h1>静夜思</h1>
<h2>作者李白</h2>
<div style="font-family:'隶书';font-size:28px;color:#FF0000;">
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</div>
</div>
</body>
</html>输出如下:

三.链接外部样式表:样式放在链接的css/demo.css那个文档里,而链接放在93f0f5c25f18dab9d176bd4f6de5d30e,,,,,,,,,,,9c3bca370b5104690d9ef395f2c5f8d1内部。
例子:
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>链接外部样式表</title> <link href="css/demo.css" type="text/css" rel="stylesheet"/> </head> <body> <h1>静夜思</h1> <h2>作者李白</h2> <p>床前明月光,</p> <p>疑是地上霜.</p> <p>我是郭德刚,</p> <p>低头思故乡.</p> </body> </html>
输出如下:

相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!