Maison > Article > interface Web > Plug-in de communication de composants Vue personnalisé utilisant Mixin pour écrire des plug-ins
Cet article présente principalement le plug-in de communication du composant Vue fait maison utilisant mixin pour écrire des plug-ins. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer.
Bien que ce projet soit szpoppy C'est un projet personnel, mais il est largement utilisé dans la société szpoppy et a toujours été maintenu par szpoppy. J'ai personnellement travaillé avec szpoppy pendant près d'un an, je regarde souvent son code source et j'apprends. beaucoup de lui.
La structure de cet article :
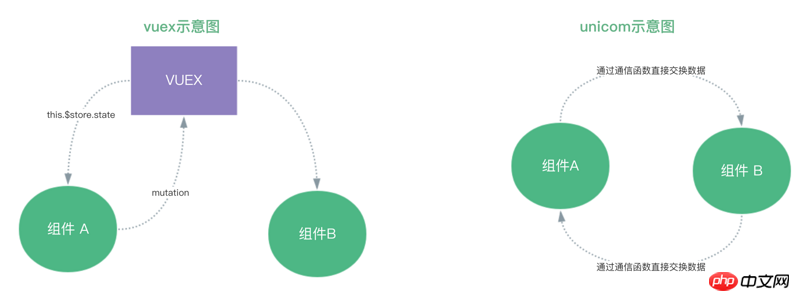
1. Comparaison avec VUEX
2. le plug-in a déjà des fonctions
3. Comment utiliser le plug-in
4. >
5. Utilisation spécifiqueLe code source de « vue-unicom » ne fait que plus de 200 lignes, avec des commentaires clairs. Les utilisateurs peuvent avoir une compréhension plus approfondie de la façon d'écrire des composants vue, ce qui facilitera la création ultérieure de leurs propres plug-ins
2. Les fonctions existantes 
npm install vue-unicom
import VueUnicom from 'vue-unicom'
// 非 cli 也必须 install一下
Vue.use(VueUnicom, {
// 制定名称, 默认为 unicom
unicom: 'unicom',
// 定制分组使用名称 默认为 unicom + 'Name'
unicomName: 'unicomName',
// 定制id使用名称 默认为 unicom + 'Id'
unicomId: 'unicomId'
})Utilisation spécifique L'exemple d'écriture de composant est le suivant, et les détails supplémentaires suivants
// 1. 下载 git clone https://github.com/szpoppy/vue-unicom.git // 2. cd vue-unicom //3.运行demo,可以直接打开src目录下的index.html(推荐这种更方便的方法)也可以用gulp运行 // 4.‘vue-unicom’源代码在‘/src/lib/unicom.js’L'exemple d'appel de composant est le suivant
5.1 Inscrivez-vous pour recevoir des instructions
Vue.component('ca', {
template: '<p></p><p>text:{{text}}#{{unicomId}}</p><p>msg: {{msg}}</p>',
unicomName: 'a',
unicom: {
message: function(sender, text){
this.msg = text
}
},
data: function(){
return {
text: 'component - ca',
msg: 'a'
}
},
mounted(){
console.log(' a component ',this)
}
})
5.2 Enregistrez un groupe au sein d'un composant
<p> <ca></ca> <ca></ca> <cb1></cb1> <cb2></cb2> <cc></cc> </p><hr> <cbtn></cbtn>5.3 Ajoutez un composant à plusieurs groupes
{
// Vue中增加 增加unicom参数
// 这里的unicom,指 上面传入的参数
unicom: {
// instruct1:通讯指令
// sender:发送指令者($vm)
// args:指令发出者附带参数
// 参数如果为对象,是引用类型,如果需要设置,请深度克隆一遍
instruct1 (sender, ...args) {
// .... this 为当前组件
},
instruct2 (sender, ...args) {
}
}
}5.4 Ajoutez un groupe de composants à une instance
{
// Vue中增加 增加unicomName参数
// 指定分组 属于 group, 所有实例,都属于这个分组
unicomName: 'group'
}5.5 Dans une instance Spécifier unicomId
{
// 组件可以加入多个分组
unicomName: ['group1', 'group2']
}5.6 Envoyer des instructions dans le composant
<!-- 加入group分组 --> <component></component>5.7 Utilisation avancée des instructionsinstruct1@group (envoyer au groupe spécifié)
<!-- 指定$vm的 id 为 id1 --> <component></component>instruct1#id1 (Envoyer au composant spécifié) @group (Obtenir le composant de groupe spécifié)
{
methods:{
method1 () {
// 发送 instruct1 指令,参数为 1, 2
this.$unicom('instruct1', 1, 2)
}
}
}
5.8 Instructions d'envoi différé (instructions uniques)
L'utilisation des instructions ~ commence par
~instruct1 (L'instruction est retardée jusqu'à ce que le composant contenant l'instruction instruct1 apparaisse)
~instruct1@group (L'instruction est retardée jusqu'à ce que le nom du groupe apparaisse) composant)
Utilisation de la surveillance des composants, utilisation des instructions~ Depuis le début, le deuxième paramètre est le rappel
~@group (à l'écoute du apparence du composant nommé group)
~#id1 (à l'écoute de l'apparence du composant nommé id1)
Il est recommandé de lire d'abord le mécanisme du plug-in vue https://cn.vuejs.org/v2/guide/plugins.htmlObtenir le code source 'unicom Première étape de .js, utilisez d'abord le compilateur pour collecter toutes les méthodes, à l'exception de la fonction d'installationn'effectue qu'une analyse de base du code source. Pour plus de détails, vous pouvez consulter szpoppy
6.1 Utiliser ximin comme plug-in et prototype Définir les fonctions globales (l'objectif du plug-in). dans le mécanisme)
利用vue原型链挂载一个全局的‘$unicom’方法,可以在全局内调用,也可以作为组件内节点click时的方法,click直接发送数据 如不了解,建议阅读https://cn.vuejs.org/v2/guide/mixins.html 如不了解,建议阅读vue中的optionMergeStrategies 这个东西具体的使用你其实可以仔细的看看vuex对这个的使用和‘vue-unicom’中optionMergeStrategies的使用 官网的这句‘当组件和混入对象含有同名选项时,这些选项将以恰当的方式混合’是很透彻的在讲这个东西的概念 在‘vue-unicom’插件中optionMergeStrategies有两个用处,一般情况下主要是将‘unicom-id’和‘vue-unicom’从原本数据格式变成数组;但是,如果当前组件或者vue全局被混入了和我们插件自定义option属性同名的变量,默认的合并策略是后面定义的option属性覆盖前面的,但是我们这里对合并策略进行了重写,就可以保证当前组件上所有的‘unicom-id’或者‘vue-unicom’属性都被push到一个数组中并挂载在当前组件上 简单理解它在当前插件的作用:子组件和上层组件有相同option属性时,让子组件正确合并上层组件的自定义属性 我们可以很肯定一点:vue本身并没有这两个option属性,甚至很可能很多人也从来没有自己在组件声明时自定义options属性 利用map集合以组件vm为单位存储该组件的分组和通信函数 这个组件较我一开始使用已经经过了一次对代码更加直观的改进,个人觉得非常值得大家阅读和使用 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐:
En fait, selon cette division, vous pouvez facilement voir que la partie production de ce plug-in est grossièrement divisée dans ceci Quelques morceaux : 6.1.1 prototype
<button>发送指令 message</button>
<button>发送指令 message@a</button>
methods:{
sendData(){
this.$unicom('message@c', '测试数据')
}
},
6.1.2 全局混入mixin
插件逻辑处理的重点部分:全局混入mixin
props:这个部分非常简单,就是为了让每个组件都能在组件调用时传递变量‘unicom-id’或者‘unicom-name’(一般是静态变量)
watch:这个部分主要就是当组件调用时‘unicom-id’或者‘unicom-name’传递过来的是动态变量对其进行实时监听
beforeCreate:在组件已解析但未加载时,利用‘this.$options’去获取自定义‘unicom’属性,然后在每一个组件内加入事件机制;最后利用Map集合以组件vm作为key,将该组件的分组和通信函数合并的对象作为value存起来
created:在组件已经解析和载入到dom结构之后,从Map集合中获取当前组件的分组和通信函数信息,判断是否有其它组件在当前组件未创建之前给它发送了数据,如果有,响应该延迟发送的数据
destroyed:组件销毁逻辑6.1.3 自定义属性的混合策略optionMergeStrategies
这个部分看起来简单的几行,其实却是个插件开发过程中比较重点的部分
如何理解这个‘optionMergeStrategies’呢?该组件主要针对自定义option属性的混合;官方解释是:’当组件和混入对象含有同名选项时,这些选项将以恰当的方式混合‘。
肯定很多人还是不明白,其实说实话我也不算明白,但是我简单解释一下:
6.2 为什么可以在组件上直接写‘unicomName’、‘unicom’
如果你没有试过,也没有关系,看了本篇文章之后你就知道了
为什么我们要自定义option属性呢?这两个属性的作用很明确,‘unicomName’是做分组声明的,‘unicom’是做通信函数的;然后在mixin的各个声明周期再利用‘this.$options’获取自定义option属性进行进一步的逻辑处理,并声明optionMergeStrategies合并策略6.3 当前组件的一个亮点
每次存通信函数、分组的时候都会把对应的vm示例存储下来,所以要找通信函数或者对应分组就非常简单
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!