Maison > Article > interface Web > Exemples de valeurs de retour de then et catch dans ES6 Promise
Cet article présente principalement des exemples de valeurs de retourde then et catch dans ES6 Promise. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
donc then方法与catch方法均会返回一个Promise对象 (oui, même si le retour est une certaine valeur, ou renvoie une erreur, ou ne renvoie pas de valeur)
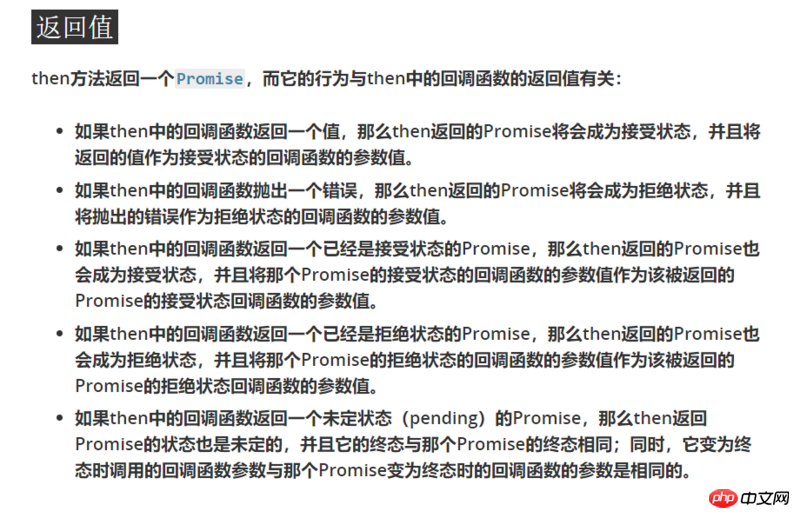
Jetons un coup d'oeil à la définition de MDN On peut le dire ici par souci de rigueur C'est un peu brouillon 
Pour faire simple, il est divisé en return 值(无return的情况下即返回undefined,也是返回值), throw error, return Promise
deviendra le statut Fulfilled.
La valeur de retour sera 作为新Promise对象下一个then的回调函数的参数值, postez le code pour voir l'exemple
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; return value; })
.then((value) => {console.log(value); });
Le résultat de sortie est le suivant : 
Appel du fufill la valeur de retour de la fonction sera transmise à la prochaine fonction de rappel
Retour à la question ci-dessus, si 没有return呢,那么就会返回undefined
(c'est-à-dire que la fonction renvoie un défini sans retour, la fondation doit être solide)
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; })
.then((value) => {console.log(value);}); Le résultat de sortie est le suivant : 
deviendra Rejected statut, 下一步执行catch中的回调函数 ou then的第二个回调函数参数
Voici quelque chose qui a prêté à confusion auparavant.
Répétez encore cette phrase : catch为then的语法糖,它是then(null, rejection)的别名。
En d'autres termes, catch est aussi then, il est utilisé pour détecter les erreurs, et son paramètre est le deuxième paramètre de then.
Donc, s'il y a return 值 dans le catch, le nouvel objet Promise sera également dans l'état d'acceptation.
Regardez l'exemple :
var example = new Promise((fulfill, reject)=>{
let i = 1;
reject(i);
})
example
.catch(()=>{console.log('我是第一个catch的回调函数'); return 1;})
.then(() =>{console.log('我是第一个then的回调函数'); throw Error })
.catch(()=>{console.log('我是第二个catch的回调函数')})
.then(() => {console.log('我是第二个then的回调函数')})
Le résultat est le suivant : 
Après avoir appelé la fonction de rejet, la promesse est rejetée, donc 执行第一个catch的回调函数
La fonction de rappel du premier catch return 1, donc 执行第一个then的回调函数
La fonction de rappel du premier puis throw Error, donc 执行第二个catch的回调函数
La fonction de rappel du deuxième catch ruturn undefined(如上文所言), donc 执行第二个then的回调函数
Quant au cas de la promesse de retour, c'est la même chose que je ne me sentais tout simplement pas très à l'aise lorsque je suis entré en contact. avec la syntaxe Promise : il sera automatiquement généré pour vous. ! Plus tard, après avoir lu une partie de l'analyse du code source, j'ai à peu près compris pourquoi c'était comme ça. Je mettrai le lien ci-dessous
Utilisez les connaissances nouvellement acquises pour pratiquer et bloqué un moyen de lire les images. Plug-in :
https://github.com/Joeoeoe/-i...
Veuillez signaler ce qui n'est pas bien écrit, haha
Ce qui précède représente l'intégralité du contenu de cet article, j'espère que cela aidera tout le monde à apprendre. Utile, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Introduction à l'héritage et au super classe ES6
jQuery-Ajax demande des données Json et les charge au premier plan- fin de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!