Maison >interface Web >js tutoriel >Utilisez jQuery pour implémenter l'affichage flottant @ ID dans WordPress
Cet article présente principalement l'utilisation de JavaScript pour implémenter la fonction d'affichage des commentaires d'ID flottants dans WordPress, qui consiste à afficher le contenu principal du commentaire dans un commentaire de style bâtiment dans un bâtiment. Les amis qui en ont besoin peuvent le faire. référez-vous à lui
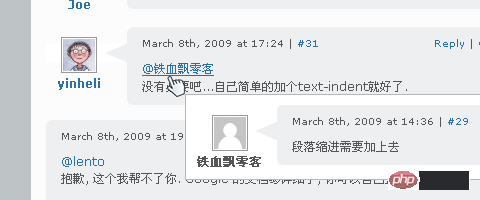
Par exemple : A a laissé un message, et B a répondu à A avec @, donc la réponse de B peut être comme ceci :
@A
Combien d'argent as-tu ?
C'est-à-dire que lorsque la souris passe sur @A, le contenu du commentaire de A sera affiché dans une zone flottante.

Étapes de mise en œuvre
Ici, nous prendrons le thème iNove comme exemple pour l'expliquer.
1. Enregistrez le code suivant sous commenttips.js :
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)2. Placez le fichier commenttips.js dans le répertoire inove/js
3. Le code de style est le suivant :
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}4. Ajoutez du code dans le thème pour appeler JavaScript. Ouvrez templates/end.php, ajoutez le code suivant dans la ligne avant 36cc49f0c466276486e50c850b7e4956 : (si vous en avez d'autres. Si la bibliothèque jQuery a été ajoutée au plug-in ou si vous l'avez ajoutée vous-même, vous n'avez pas besoin d'ajouter la première ligne de code.)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/commenttips.js"></script>5. D'accord, actualisez la page avec la réponse @, attendez que la page soit chargée et passez la souris sur Arrêtez la réponse @ et vous verrez l'effet.
Pourquoi ne peut-il pas être affiché sur plusieurs pages ?
Car le principe de fonctionnement est que lorsque la souris se déplace sur @{username }, le commentaire correspondant se trouve sur cette page, inséré dans la liste des commentaires, et affiché en position absolue si le. le commentaire n'est pas sur cette page, l'objet est introuvable, et bien sûr il n'y aura pas de traitement ultérieur
Comment obtenir des informations sur les commentaires à travers les pages ?
Si le commentaire correspondant. introuvable sur cette page, vous pouvez utiliser AJAX pour renvoyer les informations de commentaire interrogées en arrière-plan vers la page via l'ID du commentaire Lorsque la souris se déplace sur @commentaire Lorsque l'opération est réussie, le 'Chargement...'. Une boîte de dialogue s'affichera pour l'utilisateur. Si l'opération réussit, le commentaire trouvé sera inséré à la fin de la liste des commentaires et le contenu du commentaire sera remplacé dans la zone 'Chargement...'.Aussi C'est-à-dire que les commentaires chargés resteront toujours sur cette page, et il n'est pas nécessaire de recharger lorsque la souris passe à nouveau sur le commentaire @
Voyons comment gérer les commentaires inter-pages :
Comment retrouver le commentaire correspondant via @{username} sur la page actuelle ?
1. Chaque commentaire aura un identifiant, avec une structure telle que : commentaire. -{commentId}, ceci est pour faciliter le passage du point d'ancrage au commentaire, et cela devient également une condition nécessaire pour terminer l'invite de commentaire @.2 Chaque @{username} est en fait un point d'ancrage pointant vers le commentaire. , et naturellement l'ID du commentaire peut être obtenu.
document.getElementById(_commentId);Si le commentaire cible peut être trouvé, qu'un commentaire temporaire masqué est créé et que le commentaire cible est utilisé comme contenu, affichez-le dans la pièce jointe @{username} si le commentaire cible n'est pas trouvé, le commentaire correspondant sera affiché ; être trouvé en arrière-plan via l'ID et traité sur plusieurs pages
Comment charger des commentaires sur plusieurs pages ?
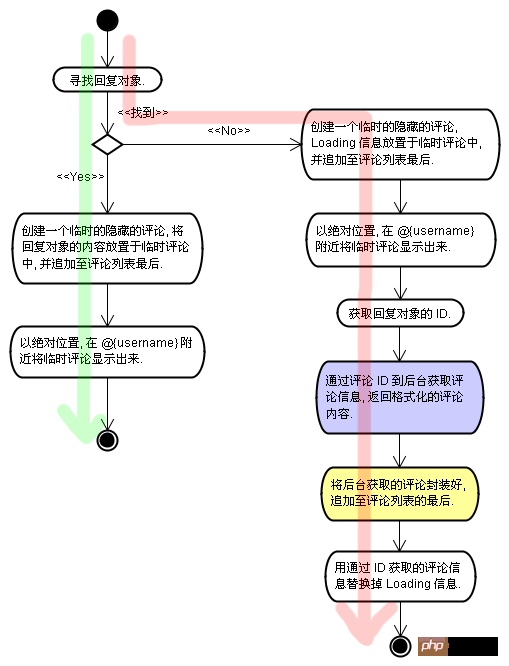
L'essence du cross-page est de charger dynamiquement les commentaires et ajoutez les commentaires obtenus à la fin de la liste des commentaires afin que les commentaires puissent être trouvés sur cette page. La différence est que ces commentaires sont traités par CSS et ne seront pas affichés Vous pouvez vous référer à l'image. ci-dessous. Si le commentaire ne se trouve pas sur cette page, il empruntera le chemin rouge. Une fois le commentaire ajouté à la page actuelle, il y aura une action pour remplacer les informations de chargement dans la boîte d'invite par le contenu du commentaire. clique ici Lorsque vous passez la souris sur ce @{username}, le commentaire est déjà sur la page actuelle, il n'est donc pas nécessaire de le charger à nouveau, empruntez plutôt le chemin vert et affichez directement la boîte d'invite de commentaire Remarque : la partie bleue de l'image est un traitement en arrière-plan et la partie jaune est au centre de l'ensemble du processus de chargement.
Remarque : la partie bleue de l'image est un traitement en arrière-plan et la partie jaune est au centre de l'ensemble du processus de chargement.
Comment obtenir commentaires et les formater en arrière-plan ?
Ici, vous pouvez écrire votre propre méthode pour formater les informations du commentaire, ou vous pouvez utiliser la méthode de rappel du commentaire (WordPress 2.7 ou supérieur peut définir la méthode de rappel du commentaire ) pour obtenir le HTML formaté.
Remarque : custom_comments est le nom de la méthode de ma fonction de rappel.$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
Code JavaScript
Code JS basé sur jQuery Si vous. n'utilisez pas ou n'utilisez pas d'autres cadres JS, veuillez le modifier vous-même en fonction des idées de traitement. Il est recommandé de changer le code. Placez-le sous la liste des commentaires.
Code PHPvar id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});. Ce code provient du thème PhilNa2. Il est recommandé d'ajouter le code à function.php.
Ce qui précède est l'ensemble du contenu de cet article qui devrait être utile à l'étude de chacun pour en savoir plus. contenu, veuillez faire attention au site Web PHP chinois !function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');Recommandations associées :
Code d'amorçage Ajax pour embellir les pages Web et implémenter le chargement, la suppression et l'affichage des détails des pages jquery $ Introduction à la mise en œuvre des effets .fn et de défilement d'imagesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!