Maison > Article > interface Web > Introduction détaillée à l'interpolation dans vue
Cet article présente principalement l'explication détaillée de l'interpolation de vue v-once, v-text, v-html. Maintenant, je le partage avec vous et vous donne une référence.
Introduire Vue.js, via le formulaire de script, enregistrement de la syntaxe du site officiel de Vue
Créer l'application Vue, les données et le DOM ont été associés, tout est réactif
1 : Interpolation
Inconvénients : Si la vitesse de votre réseau est lente ou lorsque le chargement des données échoue, l'interpolation sera rendue directement dans le navigateur [js est désactivé et des erreurs javascript provoqueront également ce problème 】
html:
<section id="content">
<p id="Mustache">没有v-once, {{msg}}</p>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello my lord"
}
});résultat:

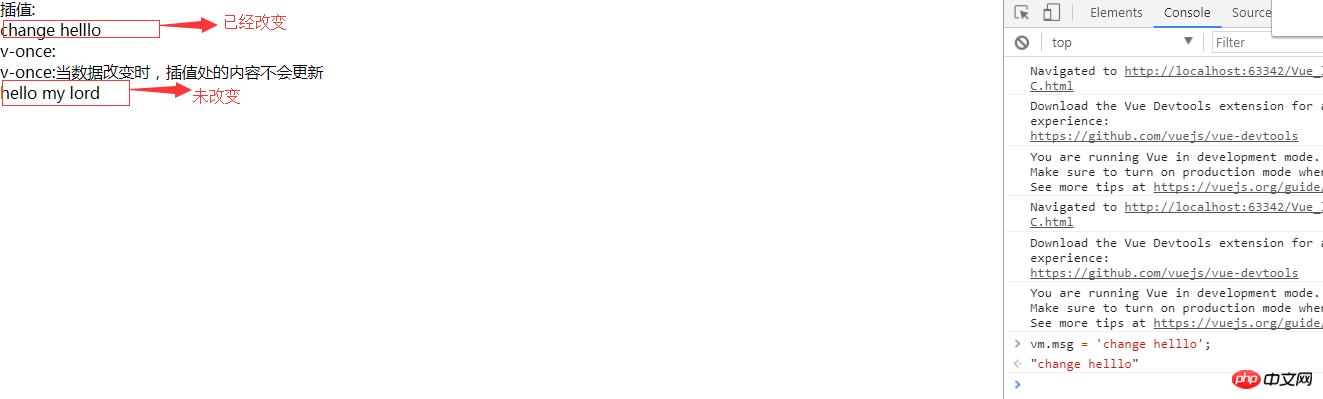
2 : v- once : en utilisant la commande v-once, effectuez une interpolation unique [Lorsque les données changent, le contenu de l'interpolation ne continuera pas à être mis à jour]
html:
<section id="content">
插值:
<p id="Mustache">{{msg}}</p>
<p>v-once:当数据改变时,插值处的内容不会更新</p>
<span v-once>{{msg}}</span>
</section> js :
var vm = new Vue({
el:"#content",
data: {
msg: "hello once"
}
});résultat :

v-text et v-html
html:
<section id="content"> v-text: <span v-text="tipHtml"></span><br> 原始 HTML:v-html指令 <span v-html="tipHtml"></span> </section>
js:
var vm = new Vue({
el:"#content",
data: {
tipHtml: "<b>小心点,明天</b>"
}
});Résultat:

Résumé: v-text: sera une balise html Également analysé sous forme de texte, tandis que v-html peut analyser les balises HTML.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Instructions pour utiliser les composants de boutons dans les mini-programmes WeChat
Comment utiliser les composants de progression dans les mini-programmes WeChat
À propos de la façon d'obtenir des données json du serveur dans la méthode $.ajax()
Comment charger des pages Web externes ou des données de serveur à l'aide de Framework MUI
Explication détaillée de Karma+Mocha dans les tests unitaires Vue
Comment utiliser la barre de progression Nprogress.js dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!