Maison > Article > interface Web > Solution réelle à l'erreur UglifyJs lors de l'empaquetage d'iview (tutoriel détaillé)
Ci-dessous, je partagerai avec vous un article pour résoudre le problème de l'erreur UglifyJs lors de l'empaquetage d'iview. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
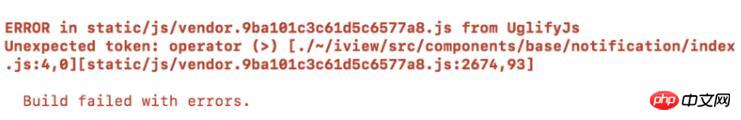
L'opération est correcte lors de l'utilisation de npm run dev, mais iview signale une erreur lorsque npm run build est empaqueté,
comme suit :

La raison est qu'iview utilise la syntaxe es6, mais uglifyJs ne la prend pas en charge. Ouvrez notre fichier build/webpack.prod.conf.js et vous pouvez voir
<.>// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),Il a été indiqué qu'uglifyJs ne prend pas en charge es6.
Solution :
Dans webpack.base.conf.js , nous d'abord lors de la compilation de js, ajoutons ce qui suit :{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'),
resolve('test'),resolve('/node_modules/iview/src'),resolve('/node_modules/iview/packages')]
},Laissons d'abord la syntaxe es6 d'iview être convertie par babel, puis dans build/webpack.prod.conf.js, commentez les uglifyJs d'origine et introduisez les uglifyJs externes Compresser et obscurcir les js. Le code est le suivant : // UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
// new webpack.optimize.UglifyJsPlugin({
// compress: {
// warnings: false
// },
// sourceMap: config.build.productionSourceMap,
// parallel: true
// }),
new UglifyJsPlugin({
// 使用外部引入的新版本的js压缩工具
parallel: true,
uglifyOptions: {
ie8: false,
ecma: 6,
warnings: false,
mangle: true,
// debug false
output: {
comments: false,
beautify: false,
// debug true
},
compress: {
// 在UglifyJs删除没有用到的代码时不输出警告
warnings: false,
// 删除所有的 `console` 语句
// 还可以兼容ie浏览器
drop_console:
true,
// 内嵌定义了但是只用到一次的变量
collapse_vars:
true,
// 提取出出现多次但是没有定义成变量去引用的静态值
reduce_vars:
true,
}
}
}),Bien sûr, nous devons d'abord introduire des plug-ins externes : const UglifyJsPlugin = require('uglifyjs-webpack-plugin');Ce qui précède est ce que j'ai compilé. pour tout le monde. J’espère que cela sera utile à tout le monde à l’avenir. Articles connexes :
Une brève discussion sur la solution aux fichiers excessivement volumineux après l'empaquetage du webpack
Vue+ElementUI implémente le rendu dynamique de formulaires, méthodes de configuration visuelle
Solution à l'erreur signalée après la compression d'angularjs à l'aide de gulp-uglify
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!