Maison >interface Web >js tutoriel >Utilisez vue pour écrire un exemple de code pour un graphique carrousel imitant un livre simplifié
Cet article présente principalement l'exemple de code pour écrire un graphique carrousel imitant un simple livre en utilisant Vue. Maintenant, je le partage avec vous et le donne comme référence.
1. Montrez d'abord l'effet final :

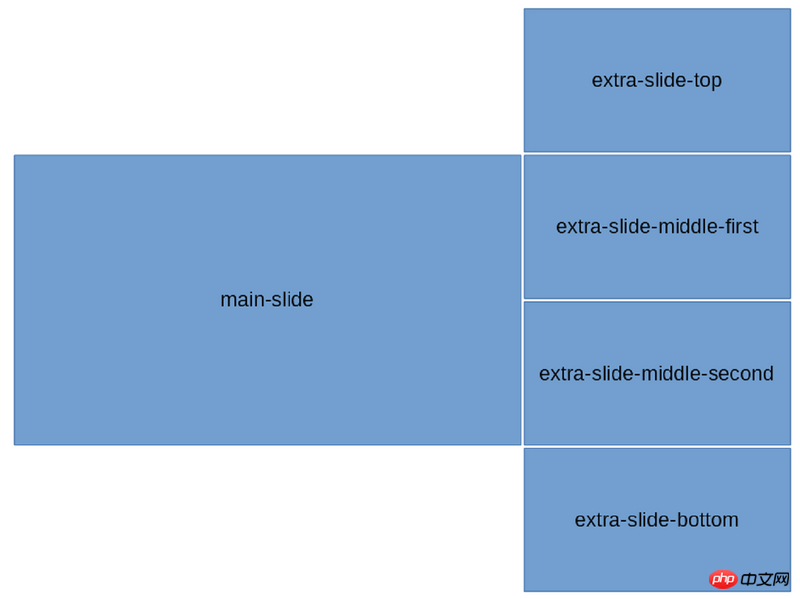
2. > Le concept de Vue est de piloter la vue avec des données, il refuse donc d'obtenir l'effet de défilement en modifiant la marge supérieure de l'élément. Après avoir écrit le style CSS, il vous suffit de changer la classe de chaque image pour obtenir l'effet carrousel. L'effet d'animation est complété par une transition. L'image du carrousel peut être considérée comme deux (mainSlide et extraSlide). La position de chaque image est comme indiqué dans la figure :
 3. >
3. >
Style de chaque diapositive :
$width: 800px; // 容器宽度
$height: 300px; // 容器高度
$bWidth: 500px; // 大图片宽度
$sWidth: $width - $bWidth; // 小图片宽度
$sHeight: $height / 2; // 小图片高度
#slider-wrapper{
width: $width;
height: $height;
margin: 0 auto;
cursor: pointer;
background: #ddd;
border-radius: 5px;
box-shadow: 0 1px 6px rgba(0,0,0,0.117647), 0 1px 4px rgba(0,0,0,0.117647);
display: flex;
overflow: hidden;
p{
display: inline-block;
}
}
.main-slide{
width: $bWidth;
height: $height;
float: left;
transition: all .4s ease;
}
.extra-slide{
width: $sWidth;
position: relative;
.extra-slide-item{
position: absolute;
width: $sWidth;
height: $sHeight;
left: 0;
transition: .4s ease-out;
}
.extra-slide-top{
top: -$sHeight;
}
.extra-slide-middle-first{
top: 0;
z-index: 2
}
.extra-slide-middle-second{
top: $sHeight;
z-index: 2
}
.extra-slide-bottom{
top: $height
}
.extra-slide-hide{
display: none!important;
}
}
section scripts, définissez un nowIndex et modifiez nowIndex régulièrement. Les classes de toutes les images changent en fonction de ce nowIndex. Le type de carte es6 est utilisé ici Pour plus de détails, cliquez sur : http://www.jb51.net/article/111734.htm<p id="slider-wrapper" @mouseover="stop" @mouseout="start">
<!-- 轮播图1,mainSlide -->
<p class="main-slide" :style="`background: url(${slideConfig[nowIndex].src})`"></p>
<!-- 轮播图2,extraSlide -->
<p class="extra-slide">
<p class="extra-slide-item" :class="slideClass(i)" v-for="(v, i) in slideConfig" :key="i" :style="`background: url(${v.src}); background-size: cover`"></p>
</p>
</p>
slideConfig, accessoires du composant :
export default {
name: 'slider',
data: function() {
return {
slideInterval: null,
nowIndex: 0,
slideLength: this.slideConfig.length
}
},
props: {
slideConfig: {
type: Array
}
},
methods: {
// 限制index不能超出图片列表长度
resetIndex(i) {
return i > this.slideLength - 1 ? i - this.slideLength : i
},
slideClass(i) {
let nowIndex = this.nowIndex
// Map就是key也可以是非字符串的对象,不用Map多写几个 if else 也可以
let map = new Map([
[this.resetIndex(nowIndex), 'extra-slide-top'],
[this.resetIndex(nowIndex + 1), 'extra-slide-middle-first'],
[this.resetIndex(nowIndex + 2), 'extra-slide-middle-second'],
[this.resetIndex(nowIndex + 3), 'extra-slide-bottom']
])
// 图片的class根据nowIndex的变化而变化
return map.get(i) ? map.get(i) : 'extra-slide-hide'
},
start() {
// 定时改变nowIndex
this.slideInterval = setInterval(() => {
this.nowIndex = this.nowIndex > this.slideLength - 2 ? 0 : this.nowIndex + 1
console.log(this.nowIndex)
}, 2000)
},
stop() {
clearInterval(this.slideInterval)
this.slideInterval = null
}
},
mounted() {
this.start()
},
destroyed() {
this.stop()
}
}
Utilisation :
const prefix = '/src/assets/'
const slideConfig = [{
src: prefix + 's1.jpg',
title: '图1',
desc: '说明1'
}, {
src: prefix + 's2.jpg',
title: '图2',
desc: '说明2'
}, {
src: prefix + 's3.jpg',
title: '图3',
desc: '说明3'
}, {
src: prefix + 's4.jpg',
title: '图4',
desc: '说明4'
}, {
src: prefix + 's5.jpg',
title: '图5',
desc: '说明5'
}, {
src: prefix + 's6.jpg',
title: '图6',
desc: '说明6'
}]
export default slideConfig
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
<slider :slideConfig="slideConfig" />Articles connexes :
Analyse détaillée de plusieurs parties facilement négligées du document Vue
Utilisation de jointjs dans la méthode vue
Une brève discussion sur la méthode simple d'utilisation de Baidu Maps sous Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!