Maison >interface Web >js tutoriel >Exemple détaillé de la façon de stocker les valeurs primitives et les valeurs de référence dans JS
Les valeurs primitives font référence aux valeurs représentant les types de données primitifs, également appelés types de données de base, et les valeurs de référence font référence aux valeurs des types de données composites. Ensuite, je vais vous présenter comment stocker les valeurs originales et les valeurs de référence dans JS via un exemple de code. Les amis intéressés devraient y jeter un œil
Dans ECMAscript, les variables peuvent stocker deux types de valeurs, à savoir les valeurs d'origine et la valeur de référence
La valeur primitive fait référence à la valeur représentant le type de données d'origine, également appelé type de données de base, notamment : Number, Stirng, Boolean, Null, Underfined
Les valeurs de référence font référence aux valeurs de types de données composites, notamment : Objet, Fonction, Tableau, Date, RegExp
En fonction de le type de données, certaines variables sont stockées sur la pile, d'autres sont stockées dans le tas. Les différences spécifiques sont les suivantes :
Les variables d'origine et leurs valeurs sont stockées dans la pile. Lors du passage d'une variable d'origine à une autre variable d'origine, le contenu d'une pièce de pile est copié dans une autre pièce de pile, et ceci Les deux variables d'origine n'ont aucune influence l'une sur l'autre.
La valeur de référence stocke le nom de la variable de référence sur la pile, mais stocke son objet réel dans le tas, et il y a un pointeur pointant du nom de la variable vers l'objet réel stocké dans le tas. L'objet de référence est transmis Lorsque vous donnez une autre variable, ce qui est copié est en fait un pointeur vers l'objet réel. À ce stade, les deux pointent vers les mêmes données si la valeur d'une variable est modifiée via une méthode, lors de l'accès à l'autre variable. , sa valeur changera également ; mais si ce n'est pas par une méthode mais par réaffectation, cela équivaut à rouvrir une pièce et le pointeur d'origine de la valeur change, alors l'autre valeur ne changera pas avec son changement.
Regardez l'exemple :
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
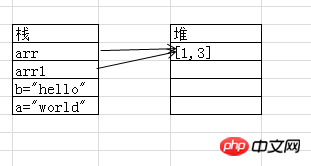
Utilisez un diagramme pour représenter le résultat comme suit :
Les valeurs des variables d'origine ne s'affectent pas les unes les autres. Les variables de référence arr et arr1 pointent vers le même objet. Ainsi, lorsque la valeur de arr est modifiée via une méthode (les données dans la salle de tas changent), lors de l'accès aux données de arr1, l'objet modifié

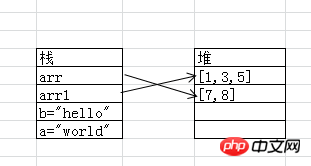
sera accessible via une non-méthode pour modifier la valeur d'une variable de référence, une salle de tas sera recréée pour la variable de référence et le pointeur changera également :

Résumé :
Number, Stirng, Boolean, Null, Underfined et autres types de données de base, leurs valeurs sont stockées directement dans la pile ;
Object, Function, Array, Date, Pour les types de référence comme RegExp, leurs variables de référence sont stockées sur la pile et pointent vers les objets réels stockés dans le tas via des pointeurs
Ce qui précède est ce que j’ai compilé pour vous, j’espère qu’il vous sera utile à l’avenir.
Articles connexes :
Explication détaillée de l'objet AJAX XMLHttpRequest
Le framework Django utilise ajax pour implémenter la fonction d'importation de données par lots
La troisième implémentation de l'écriture de composants ajax légers
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!