Maison > Article > interface Web > Convertir l'objet JSON en chaîne (réponse de code détaillée ci-jointe)
Cet article présente principalement la conversion des objets JSON en chaînes. L'article présente la signification des paramètres, l'utilisation des valeurs et l'utilisation de l'espace. Les amis dans le besoin peuvent se référer à
Sérialisation <.>
La définition
fait référence au processus de conversion des valeurs JavaScript en chaînes JSON.JSON.stringify() convertit les valeurs JavaScript en chaînes JSON. La chaîne générée par JSON.stringify() peut être restaurée en une valeur JavaScript à l'aide de JSON.parse().
Signification des paramètres
1) JSON.stringify(value[, replacer[, space]])2) valeur : paramètre obligatoire. La valeur JavaScript en cours de transformation, généralement un objet ou un tableau.
3) remplaçant : peut être omis. Il existe deux options : fonction ou tableau.
②- S'il s'agit d'un tableau, seuls les noms qui existent dans le tableau peuvent être convertis, et l'ordre après conversion est cohérent avec les valeurs du tableau.
Utilisation de la valeur
Exemple de code :<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
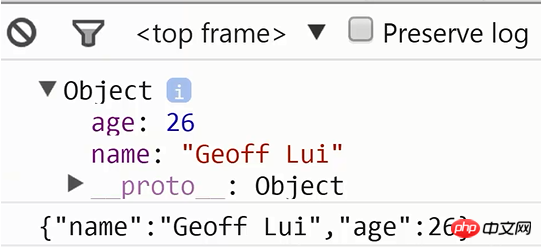
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>Résultat de l'exécution de la sortie de la console :

Utilisation du substitut
Exemple de code :<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
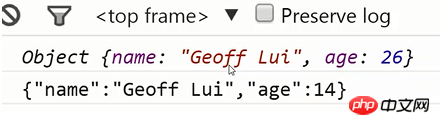
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>Résultat de l'exécution :

<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
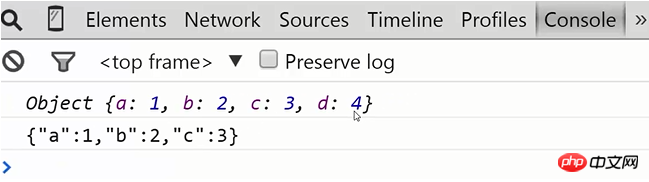
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>Résultat de l'exécution :

Utilisation de l'espace //La disposition est plus lisible
Exemple de code :<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>Résultats de l'exécution :

Comment utiliser JS pour détecter la configuration de l'ordinateur
Vue.js +Flask Explication détaillée de la création d'un cas d'application d'une seule page (avec code)
Résumé JS de la traversée de méthodes de tableau multidimensionnel irrégulières
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!