Maison > Article > interface Web > Explication détaillée des étapes permettant à l'identifiant de liaison Vue de passer de la page de liste à la page de détails
Cette fois, je vais vous donner une explication détaillée des étapes pour passer de la page de liste à la page de détails avec l'identifiant de liaison de vue. Quelles sont les précautions pour passer de la page de liste aux détails. page avec l'identifiant de liaison vue. Voici Jetons un coup d'œil à des cas pratiques.
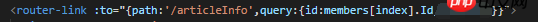
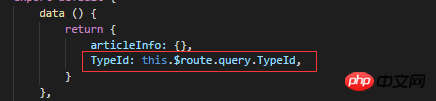
1. Page de liste : la page de liste passe à la page de détails avec l'identifiant

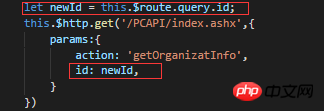
Page de détails : remettez l'identifiant en arrière-plan pour obtenir le données

2. La page de liste passe à la page de détails et modifie le titre de la page de détails

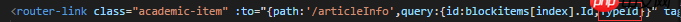
Liste page : avec id Accédez à la page de détails avec l'identifiant de type du titre de la page

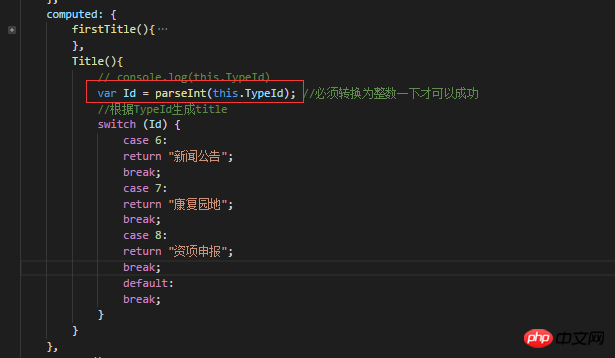
page de détails : liez le titre en HTML, obtenez l'identifiant de type transmis, puis déterminez l'identifiant de type et renvoyez le titre en conséquence.



Supplément : Pour obtenir les données d'arrière-plan, vous devez accéder au serveur d'arrière-plan (comment pour y accéder ? Réponse : C'est comme comment on accède au site) Ensuite, lorsqu'il définit les paramètres nécessaires, c'est le paramètre qui doit être apporté après la connexion, pour que les données de fond puissent être obtenues. ne l'affectera pas. Tout comme mon deuxième exemple, le TypeId à la fin n'est pas nécessaire, mais il peut également être utilisé Recharge
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez. faites attention aux autres sites Web chinois php.
Lecture recommandée :
Explication détaillée des étapes pour implémenter le plug-in de défilement plein écran dans ES6
Comment pour utiliser l'instruction V-bind dans VueJs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!