Home >Web Front-end >Front-end Q&A >What should I do if the react component is mounted several times?
Solution to mount the react component several times: 1. Find and open the "index.tsx" or "index.js" file; 2. Find the "root.render(
);" code; 3. Surround and remove the "React.StrictMode" high-order component.

The operating environment of this tutorial: Windows 10 system, react18.2.0 version, Dell G3 computer.
What should I do if the react component is mounted several times?
Solution to React 18 componentDidMount being executed twice
Problem
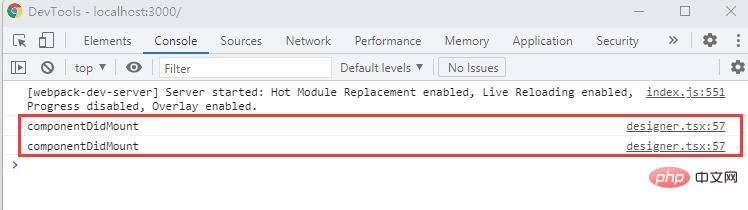
I created one using create-react-app in the past two days In the new React project, something unexpected seems to happen when the project is running. The componentDidMount method of the component is triggered twice.

The earlier project, a project also created using create-react-app, did not have this problem. I was really confused at the time. . .
Troubleshooting
The first thing that comes to mind is that the local create-react-app was upgraded a few days ago. Is the problem caused by the upgrade of create-react-app? And when I think about it, it shouldn't matter. Later, I carefully compared the package.json files of the two projects and found that the previous project used React version 17.x; while the problem project used version 18.2.0 of React.
Later I went to React official Github, and sure enough I found some Features about version 18, link: https://github.com/facebook/react/blob/main/CHANGELOG.md#breaking-changes:
Stricter Strict Mode: In the future, React will provide a feature that lets components preserve state between unmounts. To prepare for it, React 18 introduces a new development-only check to Strict Mode. React will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount. If this breaks your app, consider removing Strict Mode until you can fix the components to be resilient to remounting with existing state.
The general idea is as follows:
In the future, React will provide a new feature that will allow the component to maintain its state after being unloaded. React 18 will introduce a new development mode in Strict Mode. React will automatically unload and reload each component. If it interferes with your app, removing Strict Mode can fix component reloading issues. (My poor English translation, I will just read it here...)
Solution
After knowing the reason, the solution is also very simple, index. Just remove the React.StrictMode high-order components in the tsx or index.js file.
Before modification:
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);After modification:
root.render(
// 去除React.StrictMode
// <React.StrictMode>
<App />
// </React.StrictMode>
);At this point, the problem is perfectly solved.
Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if the react component is mounted several times?. For more information, please follow other related articles on the PHP Chinese website!