Home > Article > Web Front-end > What are the js files required by jquery?
To use jquery, you only need to introduce the jquery.js file. jQuery is actually a js file. When using it, you first need to introduce the file into the HTML document. There are two ways to introduce it: 1. Download the jquery file locally from the official website and import the local file with the syntax "

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
To use jquery, you only need to introduce the jquery.js file.
jQuery is actually a js file. When we use it, we first need to introduce the file into the HTML document. There are two ways to import jquery, one is local import, and the other is import from hyperlink (online).
Introduction method one: local introduction
We can search jquery on Baidu and find the official website of jquery: https://jquery.com/download/
You can download the latest version of jquery from here. Click the download icon and you will jump to the download details page:
The first two links here are two Download versions of jquery, one is a compressed version and the other is an uncompressed version. There is no functional difference between the two versions, but the compressed version is designed to take up less space when publishing projects. The compressed version of jquery has been modified. Delete unnecessary spaces and line breaks to achieve the purpose of streamlining. As developers, we have not yet reached the stage of publishing the project, so we just choose the second uncompressed version.
Click on the link and you can see the source code of jquery

We directly ctrl a, select all, create a new txt file, and copy the source code into it. Then change the suffix to .js.

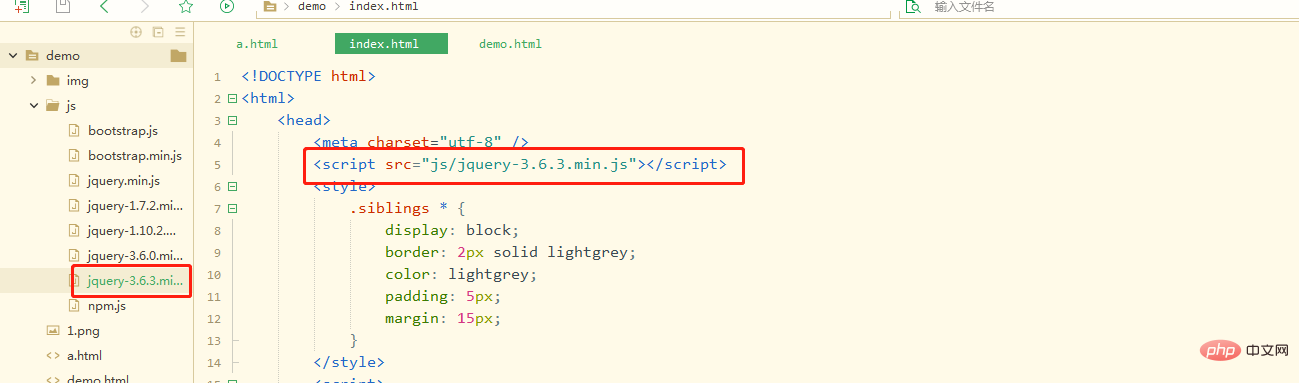
Next, we introduce this .js file on the page where we want to use jquery. The code is as follows:
<script src="本地jquery文件路径"></script>
<script>
//在此书写你的jquery代码
</script> Attention! Be sure to write the imported script first and then your own jquery code, because the loading order of the page is from top to bottom. The browser will load your jquery code first and then the jquery library, causing your jquery code to be considered an error. The writing format cannot achieve the effect.
Attention! Be sure to write the imported script first and then your own jquery code, because the loading order of the page is from top to bottom. The browser will load your jquery code first and then the jquery library, causing your jquery code to be considered an error. The writing format cannot achieve the effect.
Introduction method two: introduce online jquery
We can import the online jquery code by writing a URL in the src attribute of the script. Someone may want to ask, Wouldn't this cause a delay in downloading jquery when the web page is loading? Will it take a long time to download, causing your jquery code to never be loaded, affecting the user experience?
In fact, there are many websites that use jquery now. The browser will pre-download jquery when loading the website that used jquery before, so we don’t need to download it again, even if our jquery version is It is a new version that has not been loaded by the browser, and the jquery code will be downloaded very quickly. However, if you are still worried about affecting the loading speed, importing the jquery file locally is indeed the best way.
For example, the online JQ file of jquery official website: https://code.jquery.com/jquery-3.6.3.min.js
Import online jquery:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
//在此书写你的jquery代码
</script>

The above is the detailed content of What are the js files required by jquery?. For more information, please follow other related articles on the PHP Chinese website!