Home >Web Front-end >Front-end Q&A >How to determine if an element is a child element of another element in jquery
Two methods: 1. Use the children() and length attributes to judge. The syntax is "specified element object.children (specified child element object).length==0". If the return value is true, it does not exist. , and vice versa. 2. Use find() and length attributes to judge. The syntax is "specified element object.find(specified sub-element object).length==0". If the return value is true, it does not exist, otherwise it exists.

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
To determine whether an element is a child element of another element is to determine whether a child element of an element is another specified element.
In jquery, there are two ways to find child elements:
children() method: Get the direct subset elements under the element
find() method: Get all subset elements (including subsets of subsets) under the element
Therefore, these two methods can be used to determine Whether an element is a child of another element.
Method 1: Use the children() and length attributes to determine
The children() method returns all direct child elements of the selected element. .
The syntax used to determine whether the specified child element B exists in the specified element A:
A.children(B).length==0
A.children(B), will be returned All direct child elements of A element B object collection
Object collection.length==0, determine whether the object collection is 0, if it is 0, it does not exist, On the contrary, there is
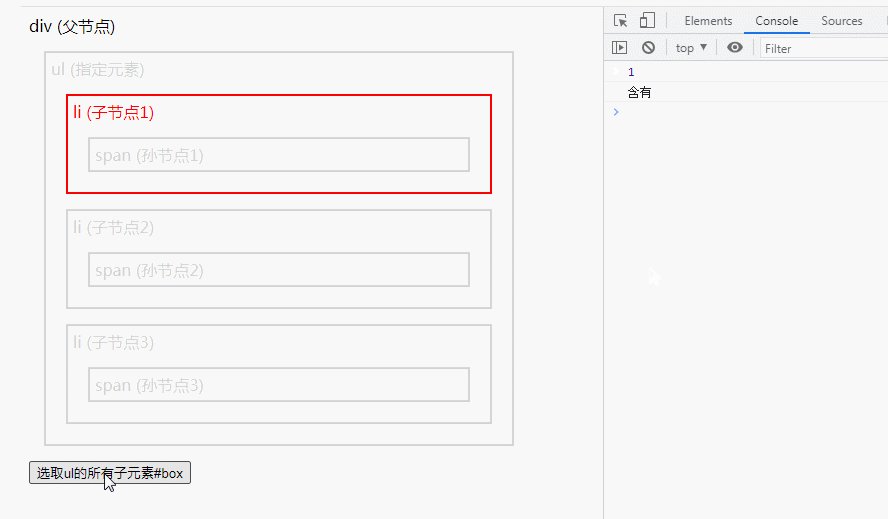
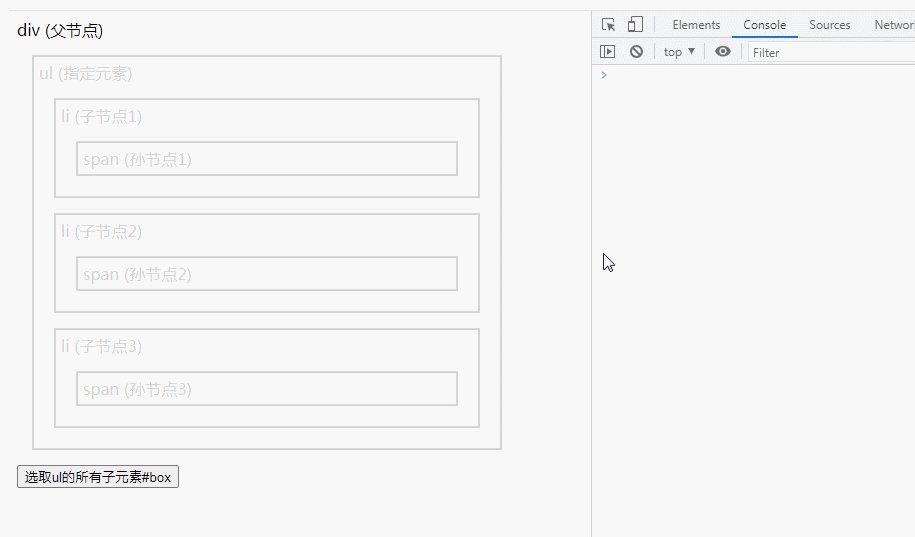
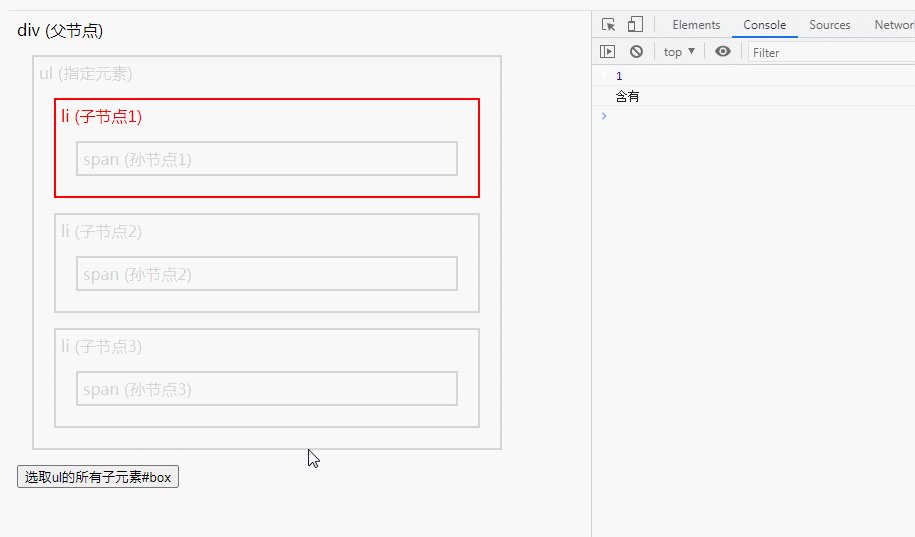
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li id="box">li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素#box</button>
</body>
</html>
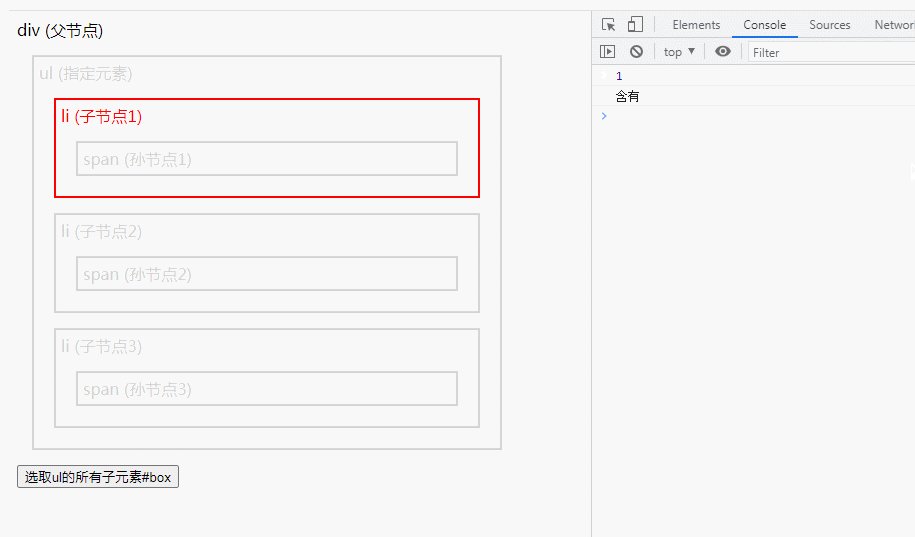
##Method 2: Use find() and length attributes Determination
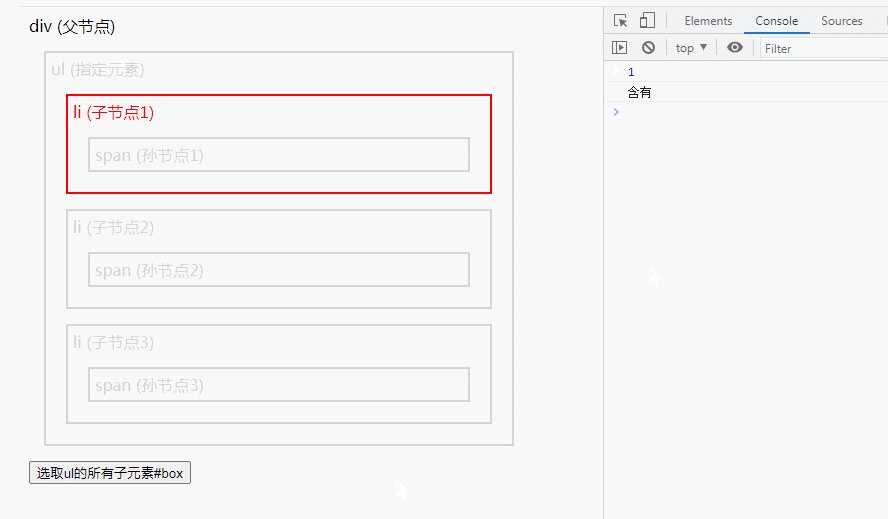
The find() method obtains the descendants of each element in the current element collection, filtered by selectors, jQuery objects, or elements. Judgment syntax:A.find(B).length==0The syntax meaning is actually similar to method 1, you can refer to it. Example:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>

jQuery video tutorial, web front-end video 】
The above is the detailed content of How to determine if an element is a child element of another element in jquery. For more information, please follow other related articles on the PHP Chinese website!