Home >Web Front-end >CSS Tutorial >CSS layout properties control the hiding and display of elements
This article brings you relevant knowledge about css, which mainly introduces issues related to the display and hiding of elements, including display, visibility, overflow and opacity. Let’s talk about it together. Take a look, hope it helps everyone.

(Learning video sharing: css video tutorial, html video tutorial)
Provided in CSS Some properties that can make elements show and hide are display, visibility, overflow, and opacity.
The display attribute is used to set how an element is displayed.
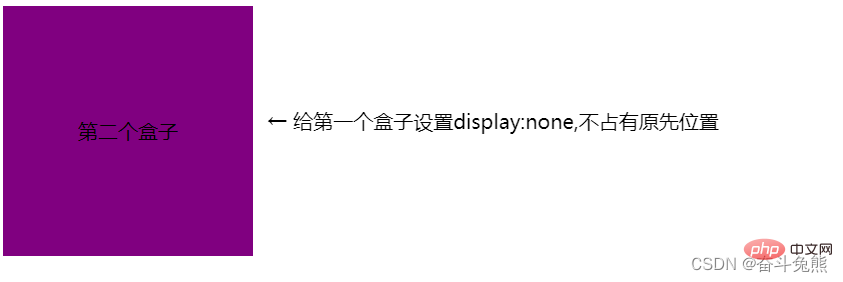
Display: none; Hidden object

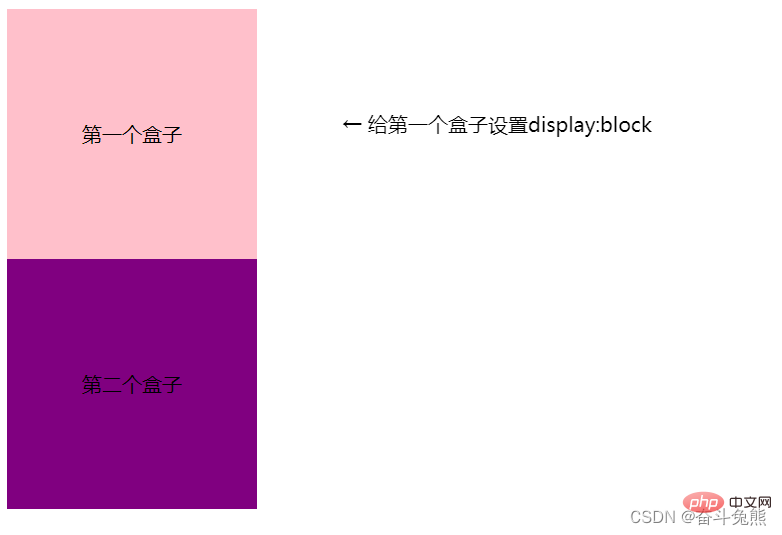
Display: block; In addition to converting to block-level elements, it also means to display elements.

After display hides the element, it no longer occupies the original position
The example is as follows:
The display attribute is used to set how an element should be displayed.
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
Features: After the display element is hidden, no longer occupies its original position. (When the people are gone, the money is gone)
The latter is extremely widely used and can be used with JS to create a lot of web page special effects.
Example:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
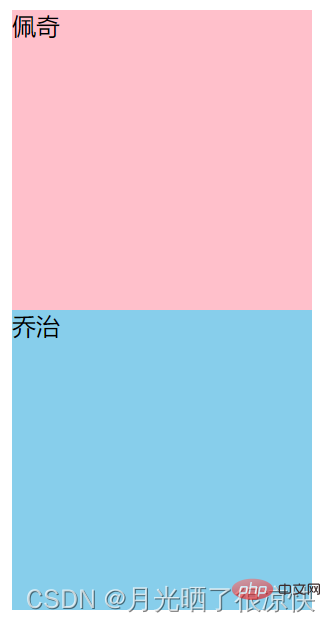
<div>佩奇</div>
<div>乔治</div>

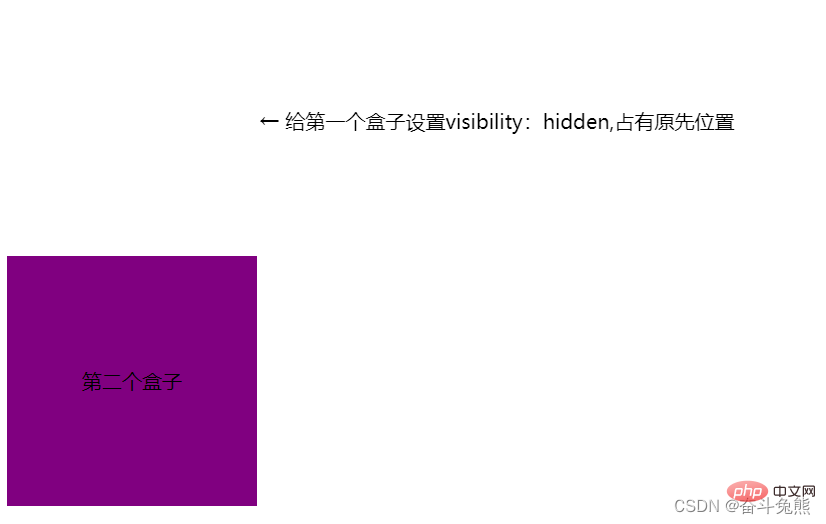
Features:visibility after hiding the element , continue to occupy the original position.
If the hidden element does not want its original position, use visibility: hidden
If the hidden element does not want its original position, use display:none
The visibility attribute is used to specify a Should the element be visible or hidden.
visibility: visible; the element is visible
visibility: hidden; the element is hidden

visibilityAfter hiding the element, continue to occupy the original position
The overflow attribute is specified What happens if content overflows an element's bounding box (beyond its specified height and width).
overflow: visible; does not cut content or add scroll bars

##overflow: hidden; Do not display content that exceeds the object size, and hide the excess part.



If there are positioned boxes, please use overflow:hidden with caution because it will hide the redundant parts.
The summary is as follows:| Description | ||
|---|---|---|
| visible | Does not cut content or add scroll bars||
| hidden | Do not display content that exceeds the object size, and hide the excess part.||
| scroll | Always display regardless of whether the content exceeds or not Scroll bar||
| auto | The scroll bar will be displayed automatically if it exceeds the limit, and the scroll bar will not be displayed if it does not exceed the limit
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
The above is the detailed content of CSS layout properties control the hiding and display of elements. For more information, please follow other related articles on the PHP Chinese website!