Home >Web Front-end >JS Tutorial >Take you to understand the HTTP module in depth
This article will help you learn about the http module and lay the foundation for writing interfaces. I hope it will be helpful to you!

What is a web server?
When the application (client) needs a certain resource, it can obtain the resource through an HTTP request to a server; the server that provides the resource is a Web server;
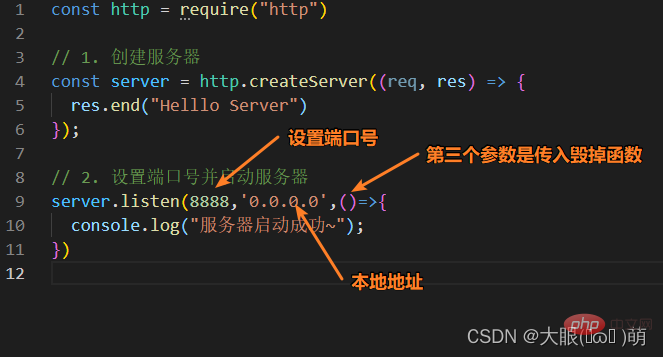
1.1 First experience with the server

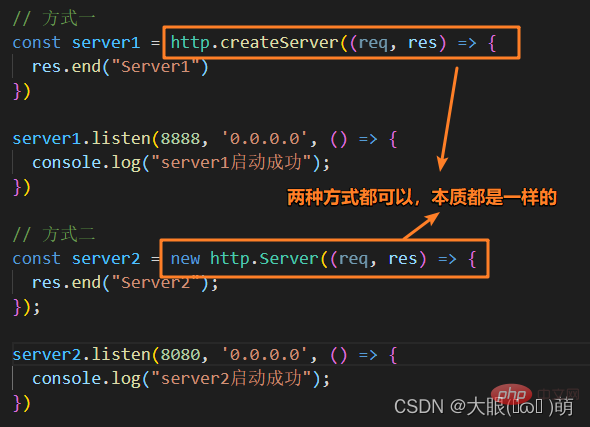
##1.2 Two ways to create a server

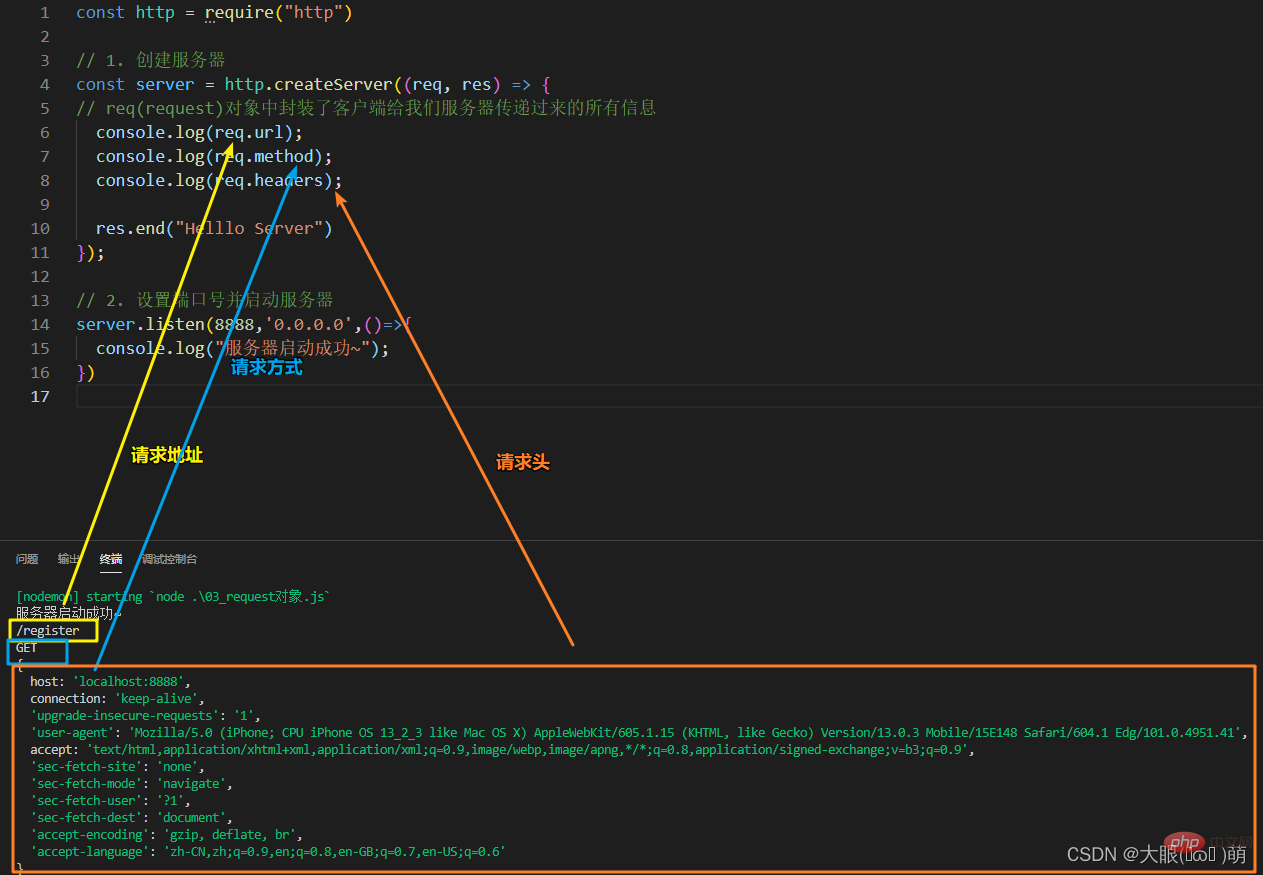
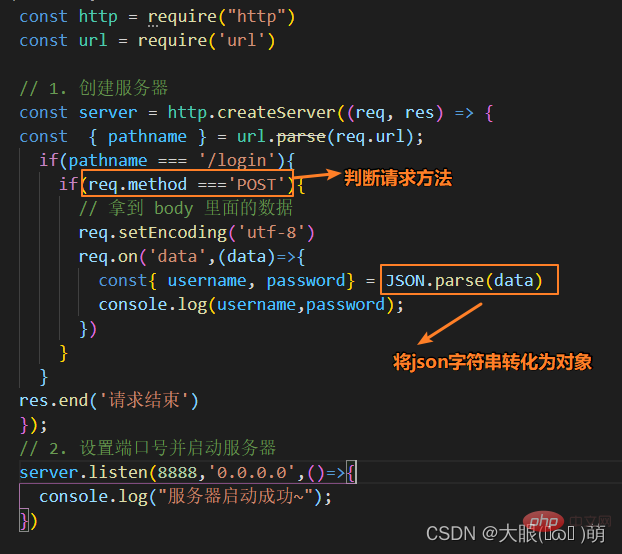
1.3 request object
#The request object encapsulates all the information passed by the client to our server


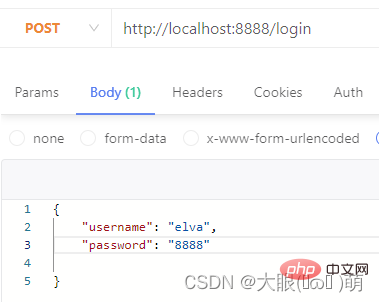
If the user's request address also carries some additional parameters, how should we parse it?
We can use the url module.
Among them, the url module provides practical tools for URL processing and parsing
Import url const url = require('url')
Assume that our request data is:
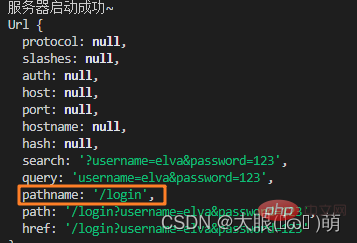
 The result of the console parsing the url is:
The result of the console parsing the url is:
 The pathname is the final path we need to obtain. Our purpose is to obtain username and password separately in the query.
The pathname is the final path we need to obtain. Our purpose is to obtain username and password separately in the query.
Import querystring module
const qs = require('querystring');<pre class="brush:php;toolbar:false">const http = require("http")const url = require('url')const qs = require('querystring')// 1. 创建服务器const server = http.createServer((req, res) => {
// 使用内置模块
const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
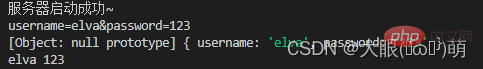
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('请求结束')
}});// 2. 设置端口号并启动服务器server.listen(8888,'0.0.0.0',()=>{
console.log("服务器启动成功~");})</pre>


 ##✅Console output
##✅Console output

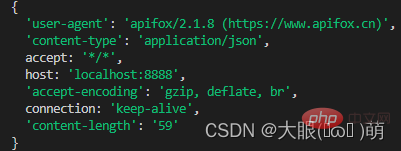
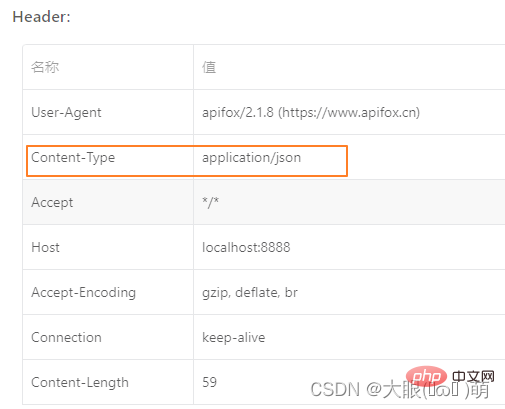
##content-type is the type of data carried in this request: 
application/json means a json type;
text/plain means a text type;**accept-encoding: **Inform the server that the file compression format supported by the client. For example, js files can be encoded using gzip, corresponding to .gz files
**accept: **Inform the server that the client is acceptable File format type;
**user-agent: **Client-related information;
1.4 response object
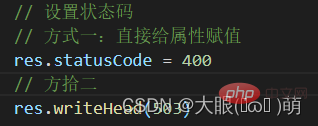
If we want to respond to the client with result data, we can do so in two ways:
Note: If we do not call end and close, the client will wait for the result.
Http Status Code (Http Status Code) is a numeric code used to represent the Http response status:
| ##Category | Reason Phrase | |
|---|---|---|
| Informational (Informational Status Code) | Accepted Request Processing | |
| Success (success status code) | The request has been processed normally | |
| Redirection | Additional action required to complete the request | |
| Client error | Client request error, the server cannot process the request | |
| Server Error | The server has an error processing the request |
| Description status | Description | |
|---|---|---|
| The request was successful. Generally used for GET and POST requests | 400 | |
| The client request has a syntax error and the server cannot understand | 401 | |
| The request requires user authentication | 403 | |
| The server understands the request from the client, but refuses to execute the request | 404 | |
| The server cannot find the resource based on the client's request ( Web page). Through this code, website designers can set up a personalized page for "The resource you requested cannot be found" | 500 | |
| Server Internal error, unable to complete the request | 503 | |
| The server is temporarily unable to process the client's request due to overload or system maintenance. The length of the delay can be included in the server's Retry-After header information |

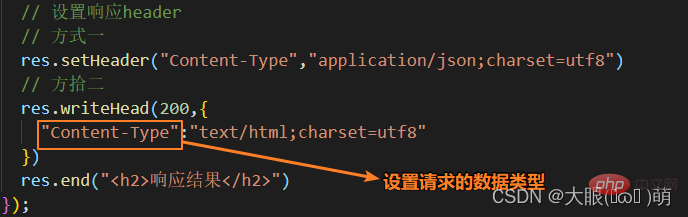
 1.4.3 response-response header
1.4.3 response-response header
res.setHeader: Write one header information at a time;

 More For more node-related knowledge, please visit:
More For more node-related knowledge, please visit: The above is the detailed content of Take you to understand the HTTP module in depth. For more information, please follow other related articles on the PHP Chinese website!