This article brings you relevant knowledge aboutWeChat Mini Program, which mainly introduces the detailed configuration of cloud services, including creating and using cloud development projects, building cloud environments, and testing clouds Services, etc., let’s take a look at them below, I hope it will be helpful to everyone.

[Related learning recommendations:小program learning tutorial]
Nowadays, cloud native has become very popular, and many partners say that we are in the front-end field Does it involve cloud native? Of course! Today I will introduce to you the most straightforward aspect of cloud native, which is the cloud function cloud storage in our WeChat applet development
Create and use cloud development projects

- Fill in the AppID
- Select Mini Program Cloud Development to create
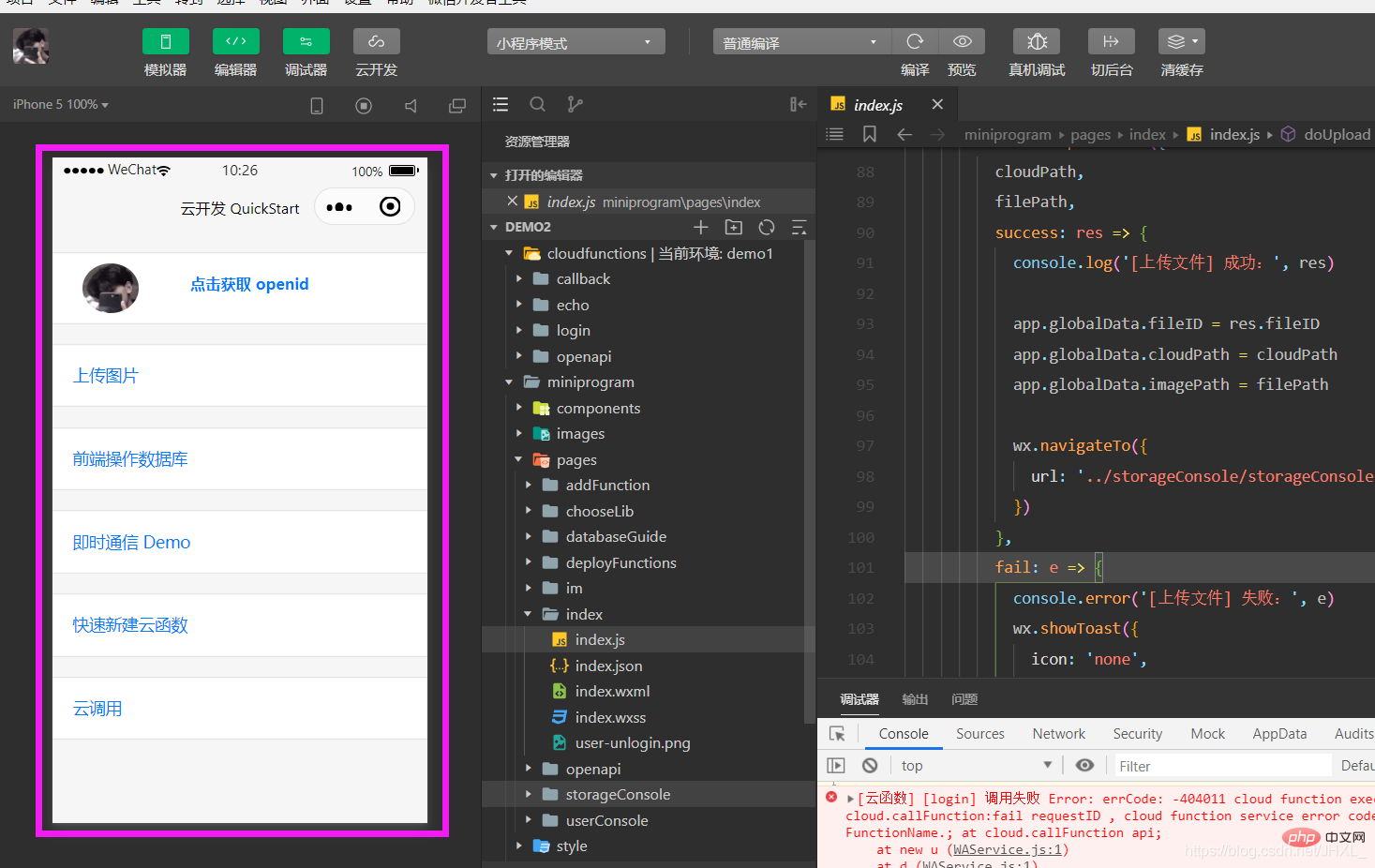
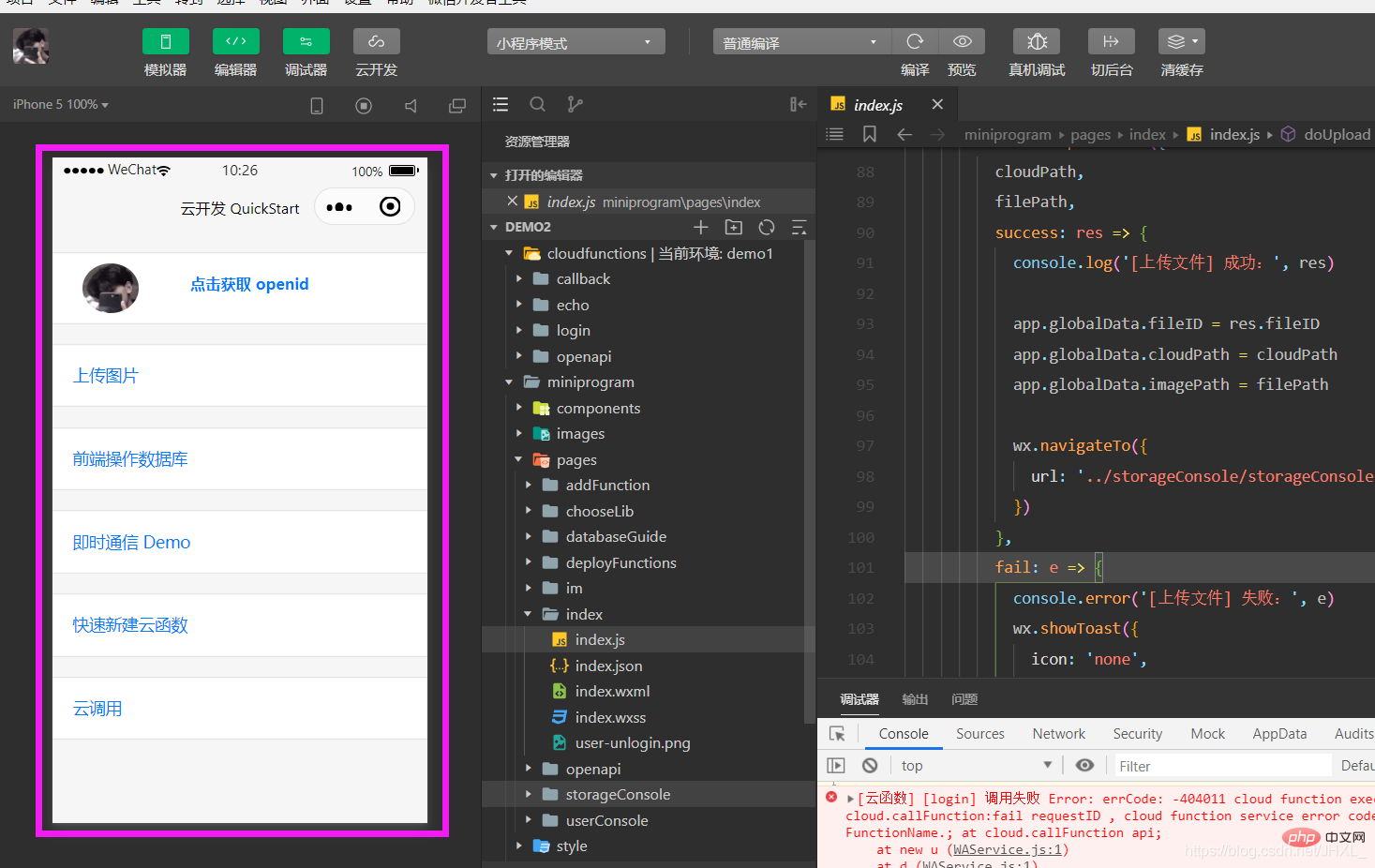
- After success, an instance will be presented to us

- There is the following error in the tester of the cloud service project just created

Build a cloud environment
- Click on the cloud development above to activate cloud development

- Start creating environment

- Environment name customization
- Click OK and wait for 30 seconds
- Build successfully

- Cannot be used immediately after success. The previous error still exists
- Wait for 10 minutes to use
- After the error disappears, we connect to the current environment (select us Demo1 just configured)

Test cloud service
1. Get openid (upload local login cloud function)

- Click to get openid. An error will be reported when you click it for the first time

- Right-click the login folder to create and deploy


- After success, you can see it in cloud development/cloud function

- You can see it by checking openid again
1.1 Create deployment login file If an error occurs

- , you can create a login in the cloud function

- and then upload it again to overwrite it.
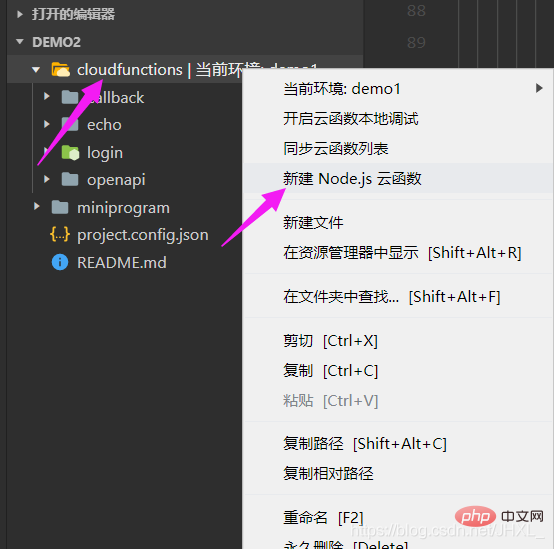
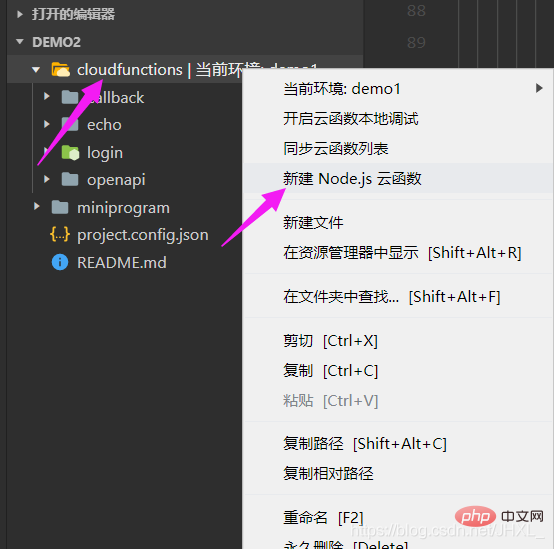
2. Customize the sum function and create a deployment
Click New Cloud Function

Create cloud function sum

Change index.js in cloud function sum to the following code

// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { // event, // openid: wxContext.OPENID, // appid: wxContext.APPID, // unionid: wxContext.UNIONID, sum:100 }}Similarly deploy sum

Click to test the cloud function

3. Upload pictures
- Click to upload pictures

- The upload is successful and directly uploaded to the cloud

- You can view image information in the cloud development console/storage (you can directly use the network address of the image)

4. Front-end operation database
- Open the cloud development console
- Create a collection (database)

- Add data to the collection (updating data, deleting data, and viewing data are all the same operations)

- Uncomment the above comment code
- Click to add a new record

- To add data to the collection

- 1 is the id created by the system itself
- 2 is the user information openid created by the system itself
- 3 is the information in the code
5. Instant messaging demo
- Add the collection name to chatroom

- Set enhanced compilation

- Enable multiple accounts Debugging

- Select the quantity

- After confirmation, you can log in to chat
[Related learning recommendations:Mini Program Learning Tutorial】
The above is the detailed content of Detailed explanation of WeChat mini program cloud service configuration. For more information, please follow other related articles on the PHP Chinese website!