Home >Web Front-end >Front-end Q&A >How to make the click button disappear in jquery
Implementation method: 1. Use click() to bind the click event to the button element and set the processing function, the syntax is "$("button").click(function(){...});" ;2. In the processing function, use hide() to hide the button element, the syntax is "$(this).hide();".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method to realize that click button disappears:
Implementation method:
Use click() to bind the click event to the button element and set the processing function
In the processing function, use hide() to hide the button element
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
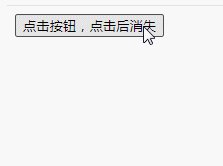
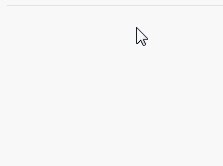
$(this).hide();
});
});
</script>
</head>
<body>
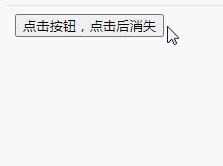
<button>点击按钮,点击后消失</button>
</body>
</html>
hide()n can enter and exit a number representing the number of seconds to specify the speed of the hidden effect.
$(this).hide(1000);

Description:
hide() method hides the selected element
Syntax:
$(selector).hide(speed,easing,callback)
| Parameters | Description |
|---|---|
| speed | Optional. Specifies how quickly the effect is hidden. Possible values:
|
| easing | Optional. Specifies the element's speed at different points in the animation. The default value is "swing". Possible values:
|
| callback | Optional. The function to be executed after the hide() method is executed. |
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to make the click button disappear in jquery. For more information, please follow other related articles on the PHP Chinese website!