Home >Web Front-end >Vue.js >How to understand mvvm mode in vue
In vue, the mvvm modes are model layer (m), view layer (v) and ViewModel (vm); mvvm supports two-way binding. When the m layer data is modified, the vm layer will detect it. changes, and notifies the v layer to make corresponding modifications. Otherwise, modifying the v layer will notify the m layer to make modifications, realizing the mutual decoupling of the view and model layers.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
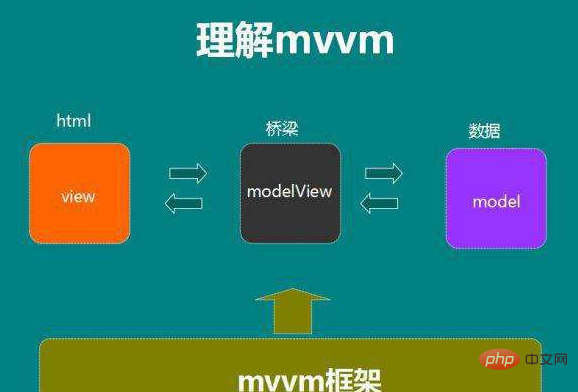
MVVM is divided into three parts: M (Model, model layer), V (View, view layer), VM (ViewModel, V and M The bridge of connection can also be regarded as a controller)
1. M: Model layer, mainly responsible for business data related;
2. V: View layer, as the name suggests, responsible for view related, detailed It is divided into html css layer;
3. VM: the bridge of communication between V and M, responsible for monitoring the modification of M or V, which is the key point to achieve two-way binding of MVVM;
MVVM supports two-way Binding means that when the M layer data is modified, the VM layer will detect the change and notify the V layer to make corresponding modifications. Otherwise, if the V layer is modified, the M layer data will be notified to be modified, thereby also realizing the view and model. Mutual decoupling of layers;

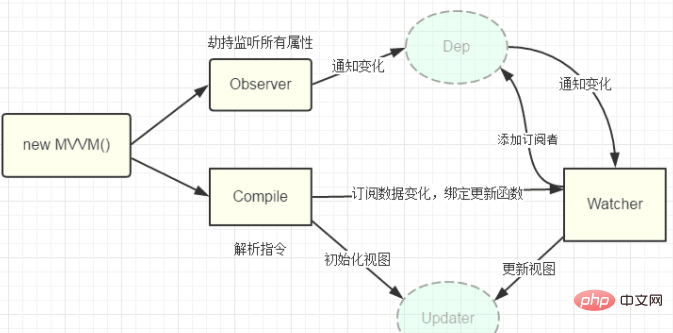
To implement an mvvm library, we must first understand the overall idea of its implementation. First look at the process in the figure below:

1. Implement compile and compile the template, including compiling elements (instructions), compiling text, etc., to achieve the purpose of initializing the view. And the update function also needs to be bound;
2. Implement Observe, monitor all data, and issue notifications for changed data;
3. Implement watcher, as a hub, to receive observations The notification is sent and the corresponding update method in compile is executed.
4. Combine the above methods to expose the mvvm method
[Related recommendations: "vue.js Tutorial"]
The above is the detailed content of How to understand mvvm mode in vue. For more information, please follow other related articles on the PHP Chinese website!