Home > Article > Web Front-end > How to remove class in javascript
Method: 1. Use the "document.getElementsByTagName("Element")" statement to obtain the element object whose class needs to be removed; 2. Use the "Element Object.removeAttribute("class")" statement to remove the class of the specified element. That’s it.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
How to remove class in javascript
The removeAttribute() method can delete the specified attribute
The syntax is:
element.removeAttribute(attributename)
Attributename is used to specify the name of the attribute to be deleted.
This method has no return value.
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 class="red">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
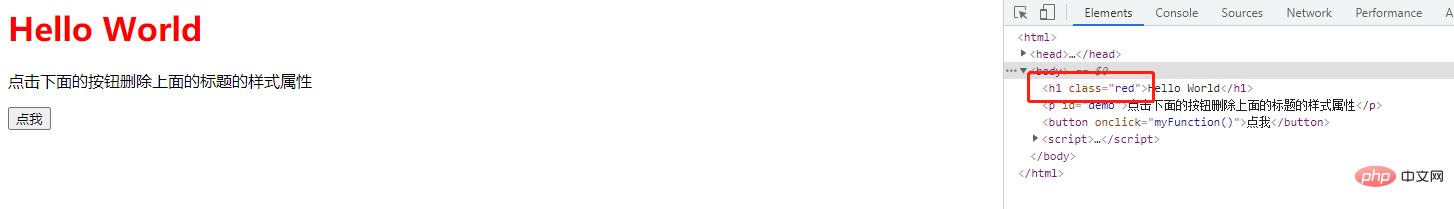
</html>Output result:

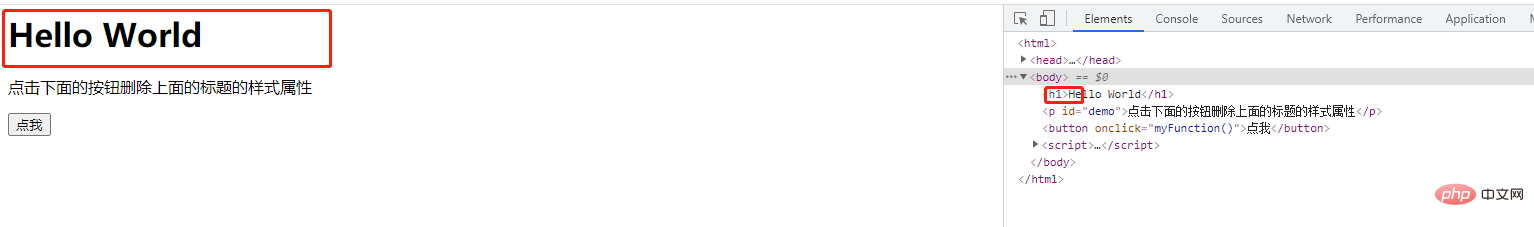
After clicking the button:

Related recommendations: javascript learning tutorial
The above is the detailed content of How to remove class in javascript. For more information, please follow other related articles on the PHP Chinese website!